레이아웃
Next는 레이아웃을 관리할때도 편리하게 관리 할 수 있는데,
Next의 Page 폴더의 아래에는 모든 js파일이 부모 컴포넌트로 인식하는
_app.js파일이 있다.

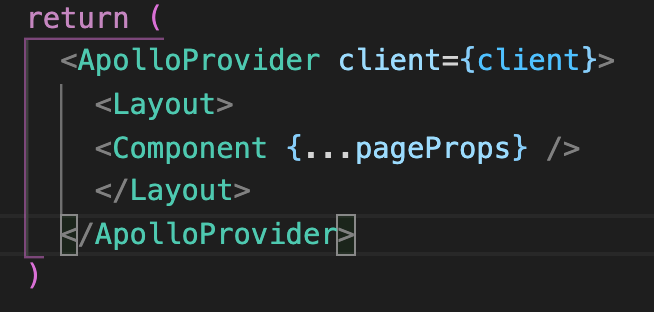
_app.js파일은 Props를 Component로 받는데, 하나의 큰 틀을 만들어 두고 children을 이용하여 자식 엘리먼트를 출력에 그대로 전달한다.


Layout이라는 하나의 큰 틀을 만들고 그것으로 자식페이지를 감싸주면 되는데,
이렇게 되면 자식페이지가 어떤 존재가 올지 알 수가 없기 때문에 children으로 props를 가져오는것이다.

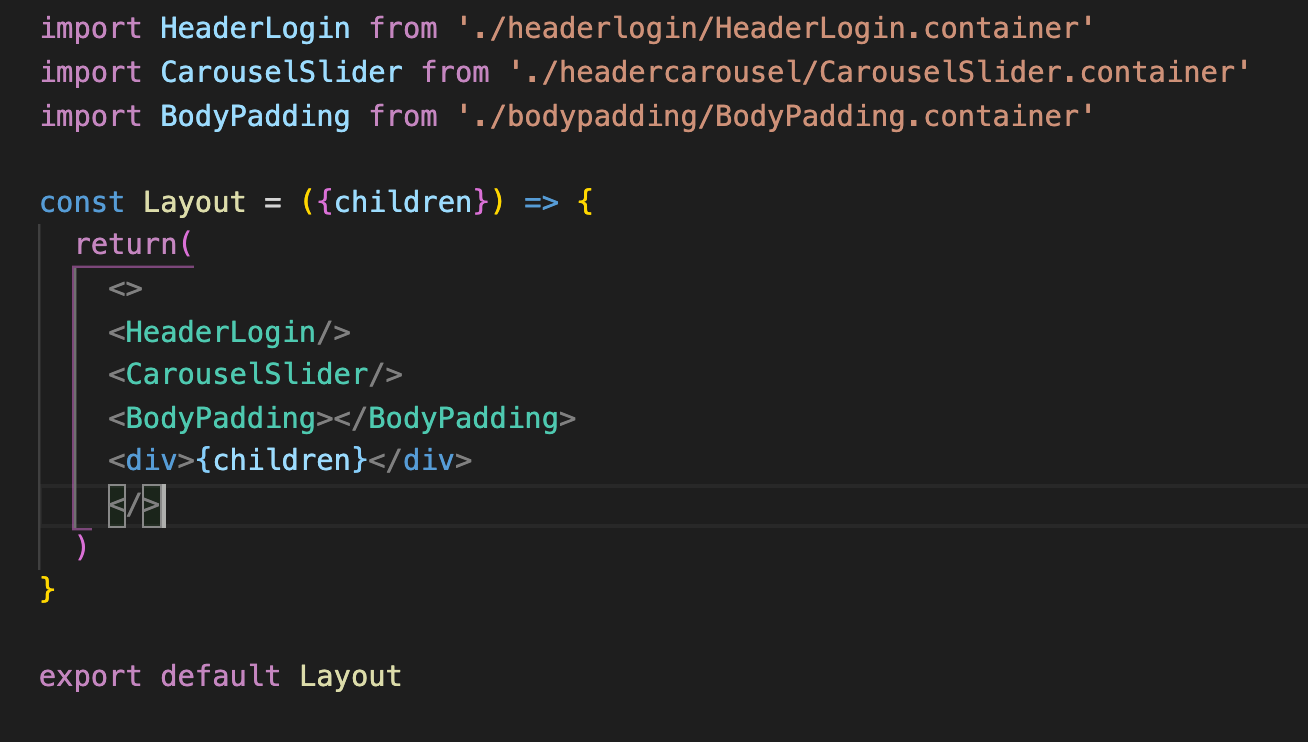
index.js
하나의 div처럼, 헤더와 바디를 따로 넣어주고 내부는 해당 페이지로 채우는 느낌으로 접근 하면 쉽다.
Carosel + Slick

슬라이더라고도 불리지만 정식명칭으로 캐러셀이라 불리우는 이미지 슬라이딩 컨테이너. 간단하게 자바스크립트로 구현할 수 있지만 Slick 라이브러리를 써서 빠르게 구현 해보려 했다.
어쩌피 간단하게 생각한다면 사진을 담아줄 하나의 div container를 만들고 overflow된 사진들은 hidden처리를 한 후 버튼 이벤트에 따라 margin으로 당기고 밀어주면 되는 것이니 이번에는 slick으로 빠르게 구현 해보려 한다.
세팅
yarn add react-slick후에
npm install slick-carousel
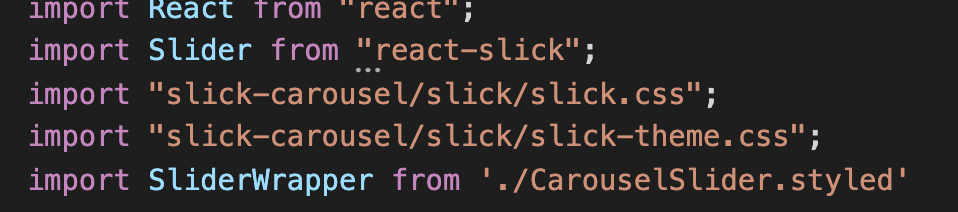
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";로 css파일들을 임포트 한 후 기본적인 세팅을 container에 정의해주자.
const settings = {
dots: true,
fade: true,
infinite: true,
arrows: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
className: 'slides'
};
const banner = [
{
name: 'photo1',
url: './banner01.png'
},
{
name: 'photo2',
url: './banner02.png'
},
{
name: 'photo3',
url: './banner03.png'
},
{
name: 'photo4',
url: './banner04.png'
},
]
return (
<CarouselSliderUI
settings = {settings}
banner = {banner}/>
)화살표와 밑의 점 버튼을 true를 주어 화살표와 점이 보이도록 했다. 물론 화살표를 따로 정의 하고 싶다면 나중에 css를 정의 하면 되지만 그것은 나중에 처리하도록하고, banner 라는 하나의 배열을 만들어 사진의 이름과 경로를 객체 형식으로 저장한다.
나중에 사진을 바꿀때 컨테이너의 이름과 사진 주소만 바꾸면 편하기 때문에 이렇게 정의했다.


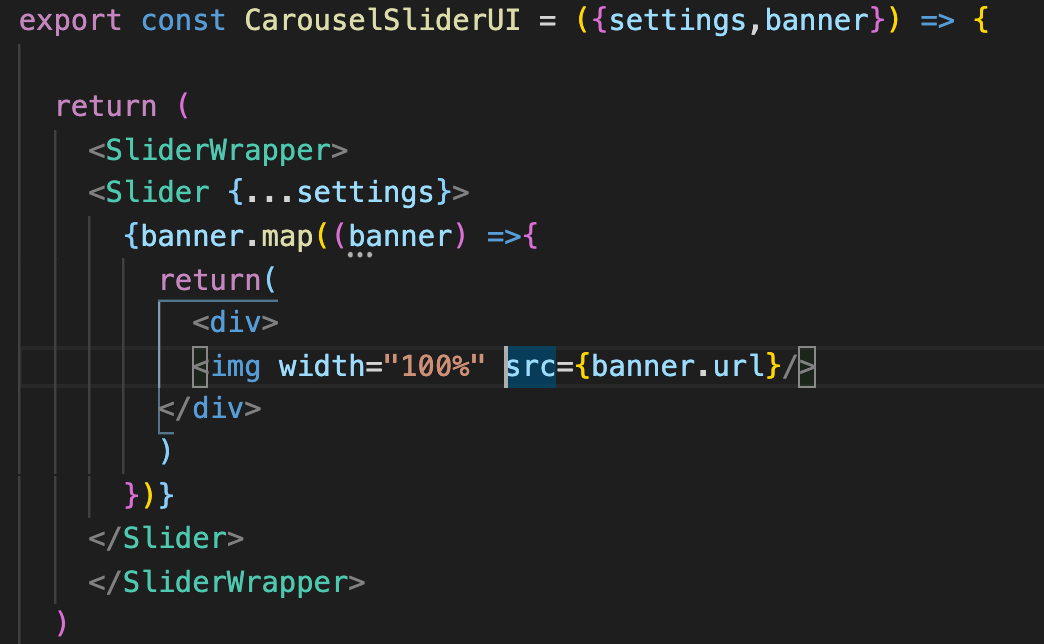
presenter.js
그리고 presenter에선 settings와 banner를 props로 넘겨 받는다. <Slider>를 감싸고있는 SliderWrapper는 styles에서 정의한 스타일로 버튼과 점의 위치, 크기를 조정하기 위해 감싸 주었는데,


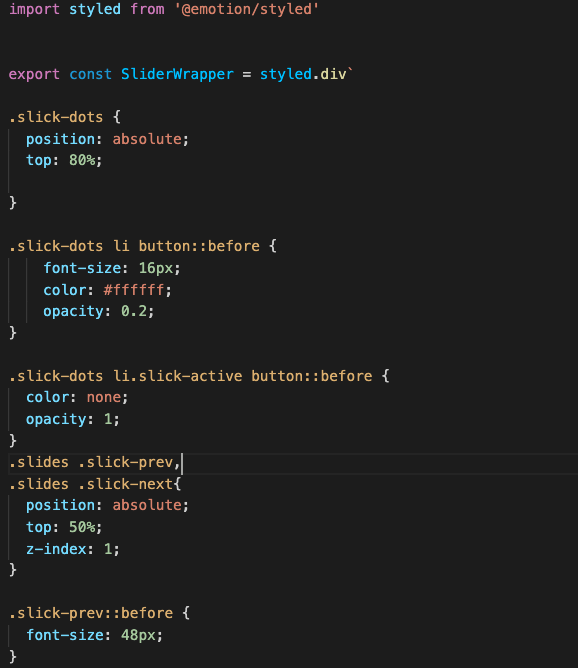
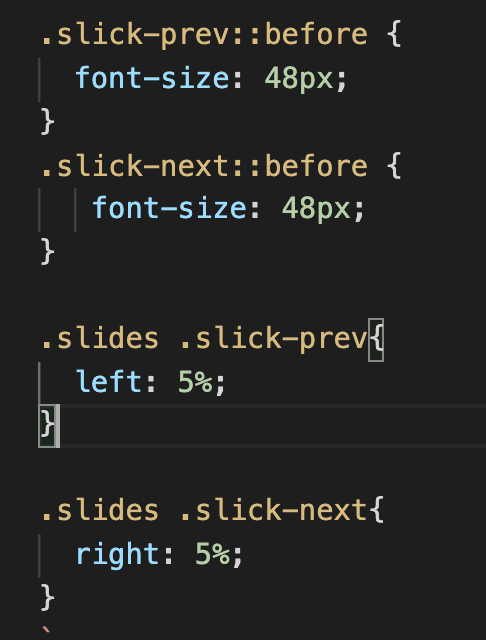
styles.js
styles.js는 이전 styled를 사용한것처럼 하나하나 따로 변수를 조정한 것이 아닌
export const SliderWrapper = styled("div")형태로 하나의 함수처럼 묶어 export시켰다.

이렇게 원하는 모양 대로 화살표의 위치와 점의 위치가 움직인것을 볼 수 있다.
