가져오시오, 목록을

목록을 만드는것 마저 이렇게 고통스러운 작업인지 몰랐다.
하지만 다행히 일단 불러오는거 정도는 아주 간단히 만들수 있으니 한번 해보자

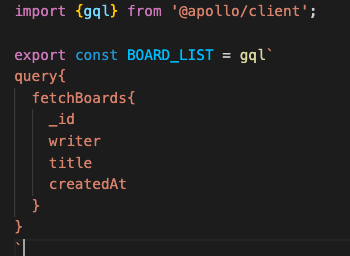
어김없이 gql을 이용해 apollo로 쿼리문을 가져온 다음


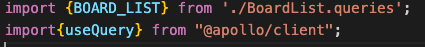
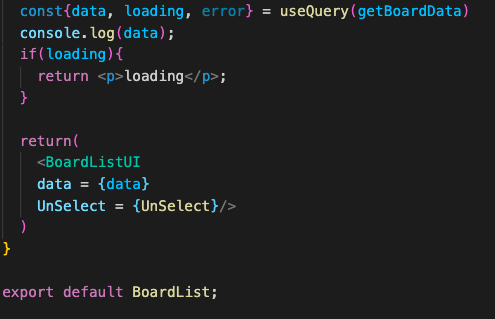
BoardList.container에 해당 쿼리문을 import한다.
그리고 페이지를 보여주는 presenter가 필요하니 적어준다
import {Wrapper, Table_Header, Table_Header_Checkbox, Table_Header_Number, Table_Header_Title, Table_Header_Date, Table_Body, Table_Body_literable, Table_Body_Checkbox, Table_Body_Number, Table_Body_Title, Table_Body_Date, UnSelectButton} from './BoardList.styles';
import {useState} from 'react';
const BoardListUI = ({data}) => {
return(
<>
<Wrapper>
<Table_Header>
<Table_Header_Number>번호</Table_Header_Number>
<Table_Header_Title>제목</Table_Header_Title>
<Table_Body_Date>작성자</Table_Body_Date>
<Table_Header_Date>작성일</Table_Header_Date>
</Table_Header>
{/* filter(arr=> {
if(arr.number >=300 && arr.number <=400){
return arr
}
}) */}
<Table_Body>
{data.fetchBoards.slice(0,10).map(data => (
<Table_Body_literable>
<Table_Body_Number ></Table_Body_Number>
<Table_Body_Title>{data.title}</Table_Body_Title>
<Table_Body_Date>{data.writer}</Table_Body_Date>
<Table_Body_Date>{data.createdAt.slice(0,10).replace(/-/gi, '.')}</Table_Body_Date>
</Table_Body_literable>
))}
</Table_Body>
</Wrapper>
</>
)
}
export default BoardListUI;![]()
나는 정말로 emotion이 좋다
해당 스타일 역시 import한 후 이제 기도를 드려보자


![]()
정말 아름답다. 처음으로 오류가 하나도 없는 완벽 그자체인 무결점이였다.
문제는 이제 페이징 처리와 체크박스인데. 그것은 내일의 내가 고생할 터이니 오늘은 잠시 가볍게 넘어가보자

