Filter & Map
map
map() 메서드는 배열 내의 모든 요소 각각에 대하여, 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
const array = [1, 2, 3, 4];
const map = array.map(x => x * 2);
console.log(map);
// [2, 4, 6, 8]
fliter() 메소드는 배열 내의 모든 요소 각각에 대하여, 주어진 함수에 대한 결과의 값들만 모아서 반환한다.
const array = [1,2,3,4];
const fil = array.filter(x =>
if(x > 2)
return)
console.log(fil) //[3,4]이 둘을 활용하면 원하는 값만 뽑아내어 화면을 그려버릴 수 있다.

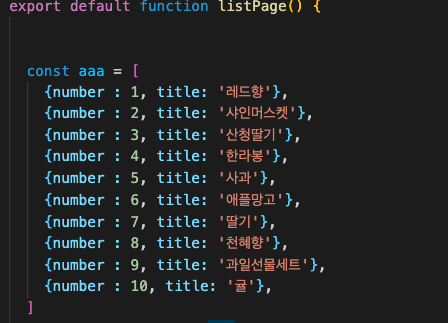
위와 같은 배열이 있다면

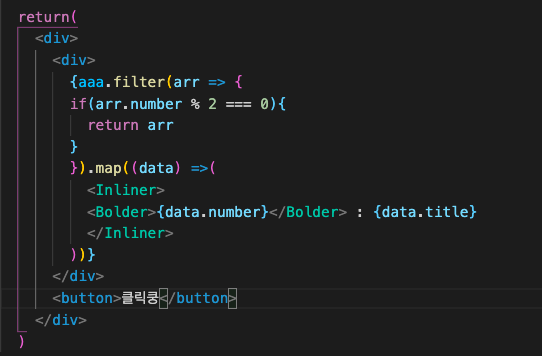
위와같이 Emotions와 filter그리고 map을 이용하여 배열의 숫자가 2의 배수인 항목만 뽑아내 그려주는것 처럼, 원하는 목록의 값만 뽑아 낼 수 있다.
let compose2 = classmates.filter((arr) => (arr.school == '토끼')).map((arr) => ({...arr,candy:10}))
종종 객체를 map으로 만들때 햇갈릴때가 있었는데, 괄호를 유의해야겠다.
Check box?...
내일 작성... 너무어렵다
