목표
"이메일 주소와 피드백 데이터가 있는 요청을 수신"해서 데이터베이스나 파일에 저장해보자!

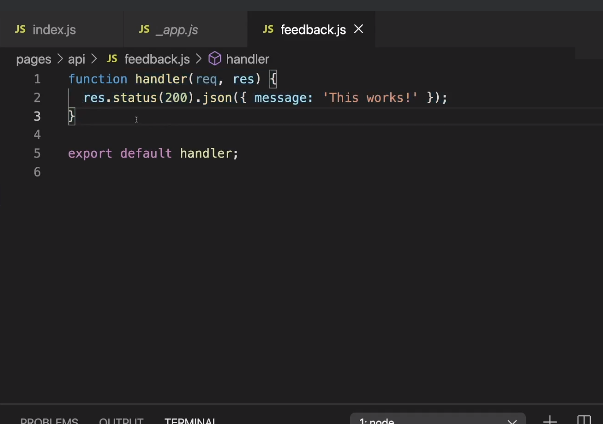
코드 작성
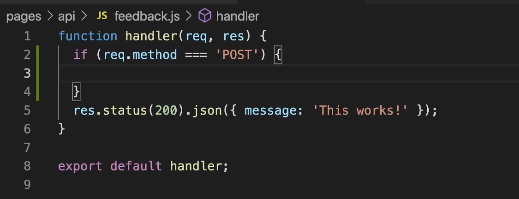
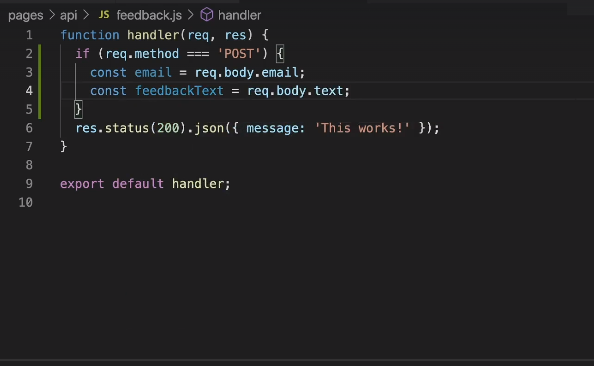
- 요청 종류 지정 (GET, POST, PUT, DELETE)
- POST 요청일 경우에만 데이터를 추출해서 DB에 저장하겠음.

- 유입된 요청으로부터 데이터를 추출함.
- body 프로퍼티 도움 받기
- 이 프로퍼티는 요청으로부터 이미 파싱이 완료된
body이다.
- 이 프로퍼티는 요청으로부터 이미 파싱이 완료된
- body 프로퍼티 도움 받기

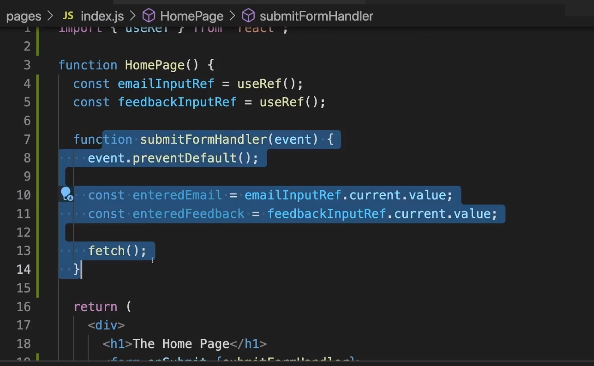
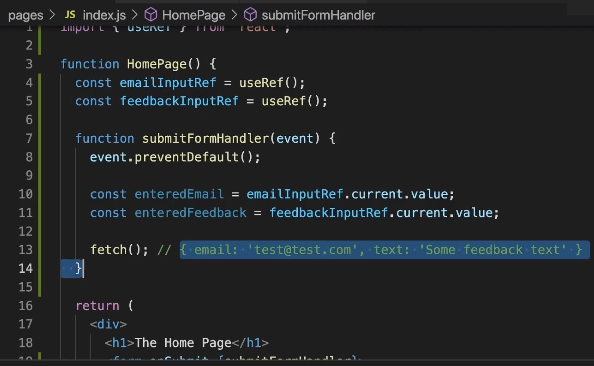
가정) 프론트엔드에서 js 객체의 본문을 갖는 요청을 바로 보낸다.

=> 이 객체를 포함한 요청을 api 라우트로 보낼 것.

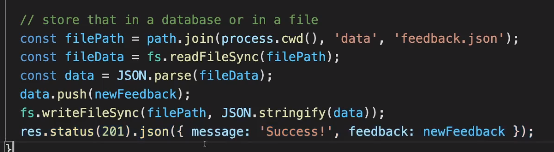
req.body를 통해서 데이터 추출

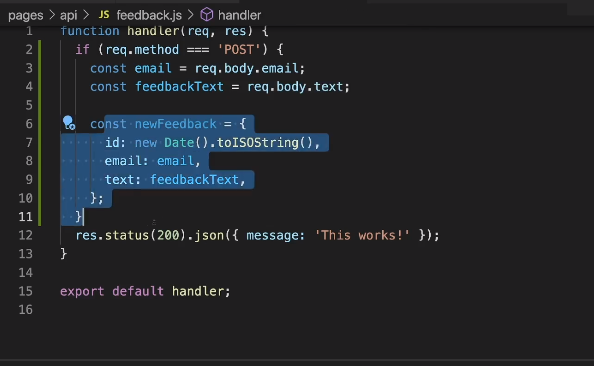
데이터를 객체로 생성
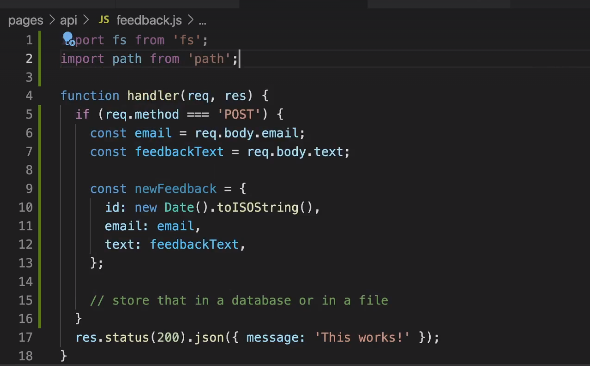
데이터나 파일에 저장한다.
=> 우리는 파일에 저장할 것.

파일은 pages 폴더 => api 폴더에 만들면 안된다.
- 루트 폴더에 생성하자.
- 이 파일의 목적은 피드백에 들어왔을 때 해당 data를 저장하는 것.

node.js의 기능을 사용할 수 있게 fs 모듈을 import 하자.
node.js 모듈인 path도 import 하자.

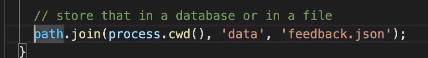
파일 경로를 설정한다.
- path.join()
- process.cwd() : 현재 파일 경로
- 'data': 찾아야 하는 폴더
- 'feedback.json': 찾아야 하는 파일

파일에 작성하기 위한 코드다.
난 파일에 저장 안하니까... 설명을 생략
