Next.js (pages router)
1.[Next.js -pages] 라우팅

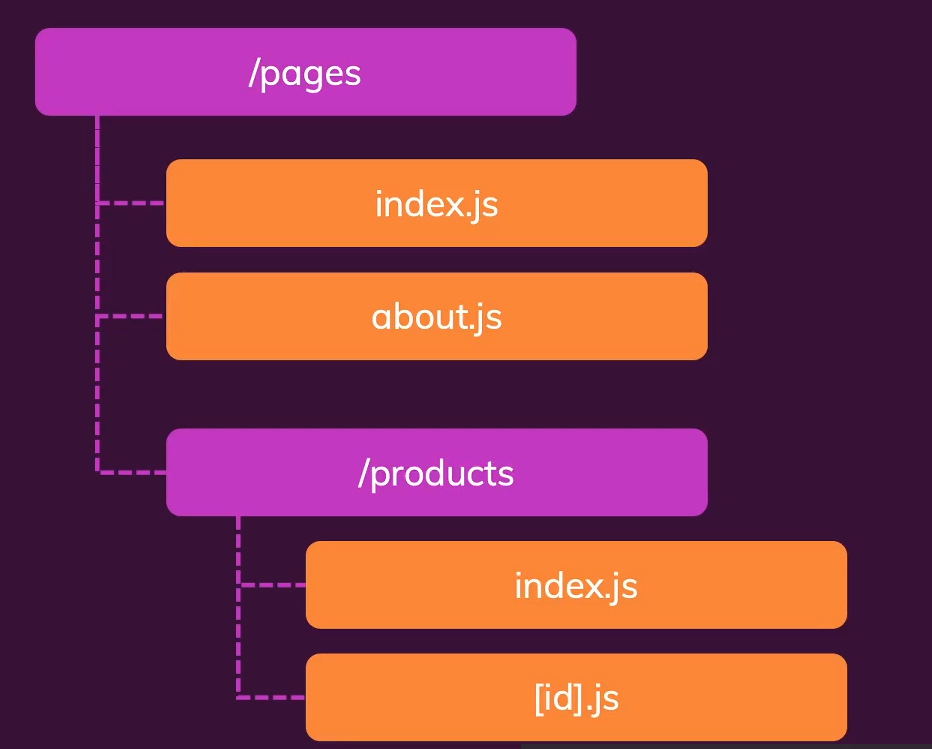
파일 기반 라우팅
2.[Next.js] 동적 경로 & 라우트 추가하기

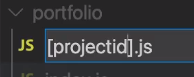
동적 라우팅 방법
3.[Next.js]라우트 추가 및 네비게이팅

목차) - Catch-All 라우트 추가하기 - Link 컴포넌트로 네비게이팅 - 동적 라우트로 네비게이팅 - Link href를 설정하는 다른 방법 - 프로그래밍 방식으로 네비게이팅 - custom 404 페이지 추가
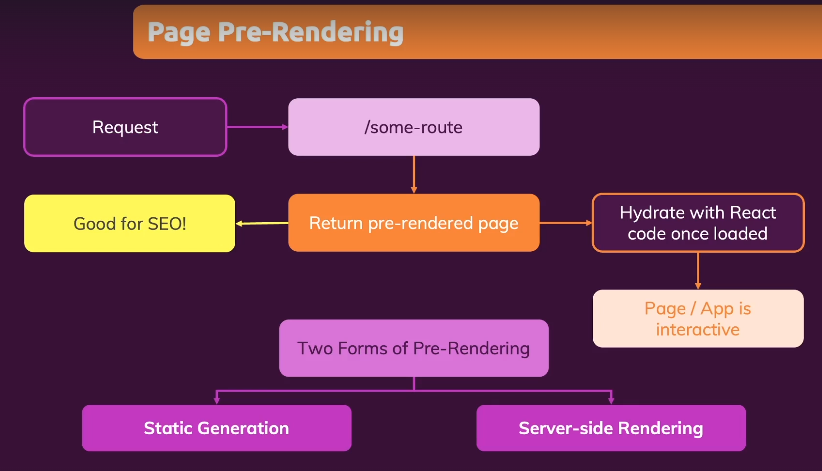
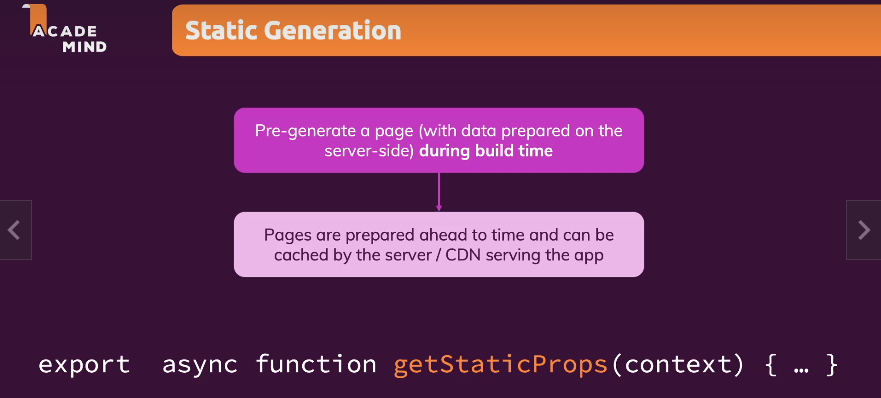
4.[Next.js(173)]getStaticProps를 통한 정적 생성 개요

getStaticProps 함수 내에는 client가 보지 않았으면 하는 걸 작성하자 !
5.[Next.js(175)] 페이지에 “getStaticProps” 추가하기

getStaticProps 함수를 활용해서 serverside에서 데이터를 받아오자.
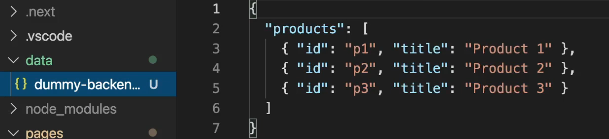
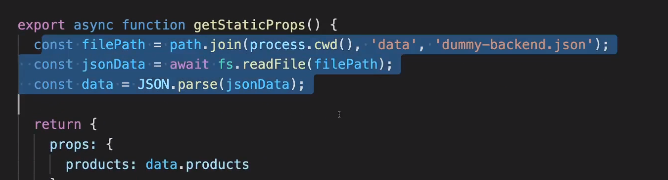
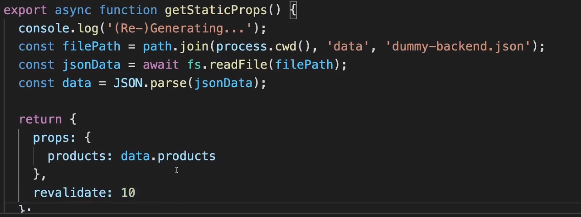
6.[Next.js(176)] 서버 사이드 코드 실행하기 & Filesystem 사용하기

getStaticProps 함수를 통해 server side 렌더링 실행이 된다. 어떻게 파일에 있는 데이터를 일반 함수에 전달할까?
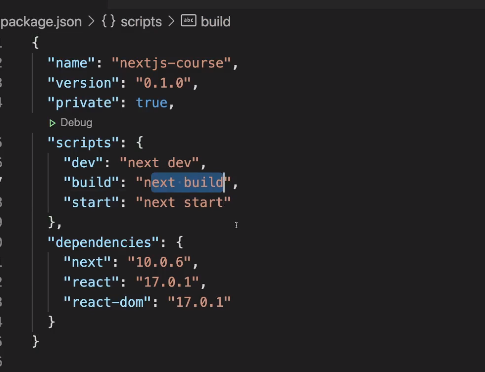
7.[Next.js(177)] 내부에서 일어나고 있는 일

Next.js가 build하고, start 일 때 어떤 일을 하고 있는지 알아보자.
8.[Next.js(178)]증분 정적 생성(ISR) 활용하기

데이터가 새로 바뀌었을 때 자동으로 사전 렌더링 페이지를 업데이트 하는 방법 ISR에 대해 알아보자.
9.[Next.js(179)] ISR: 내부에서 일어나는 일

배포된 후 getStaticProps 함수가 다시 서버에서 실행되게 하는 ISR 내부에 대해서 알아보자.
10.[Next.js(180)]“getStaticProps” & 구성 옵션 자세히 살펴보기

getStaticProps 함수의 옵션에 대해 자세히 알아보자. data fetch에 문제가 생겼을 경우 옵션을 통해서, 404페이지/ redirection 페이지를 보이게 할 수 있다.
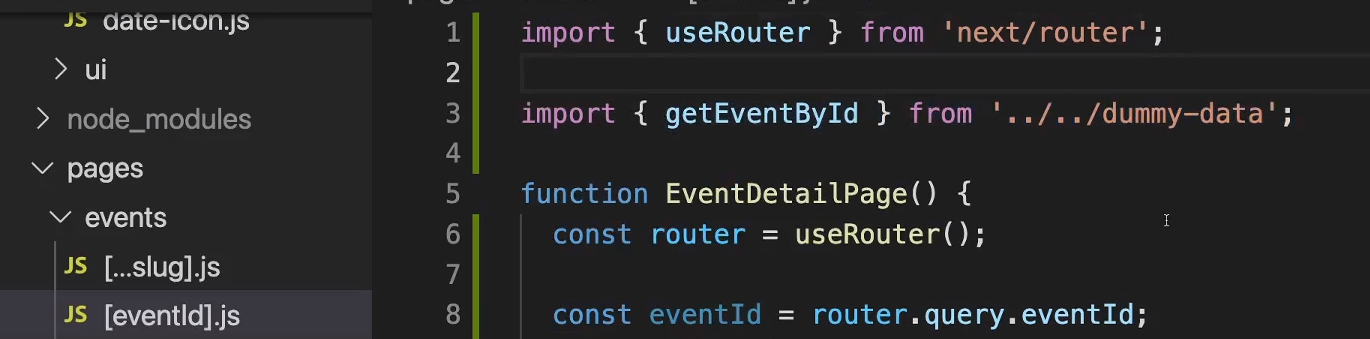
11.[Next.js(181)] 동적 매개변수 작업하기

getStaticProps 함수에서 매개변수 context를 활용해서 id 값을 이용해 해당 data를 fetching 해서 컴포넌트에 넘겨주자 !
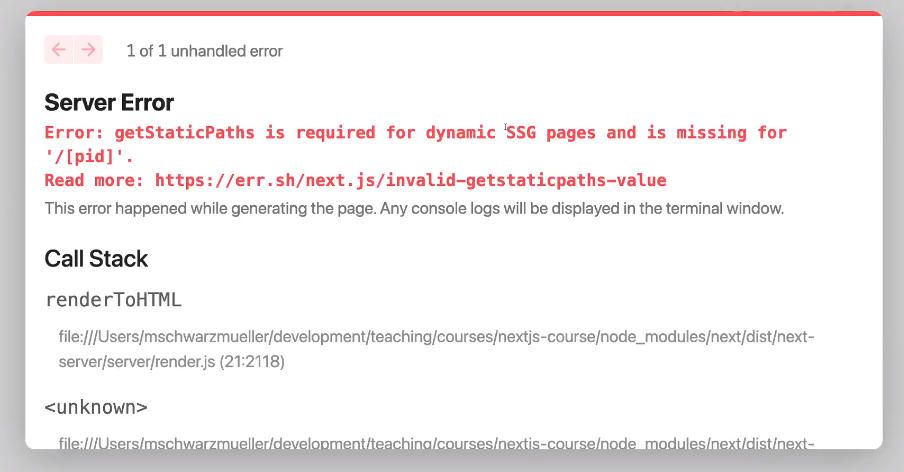
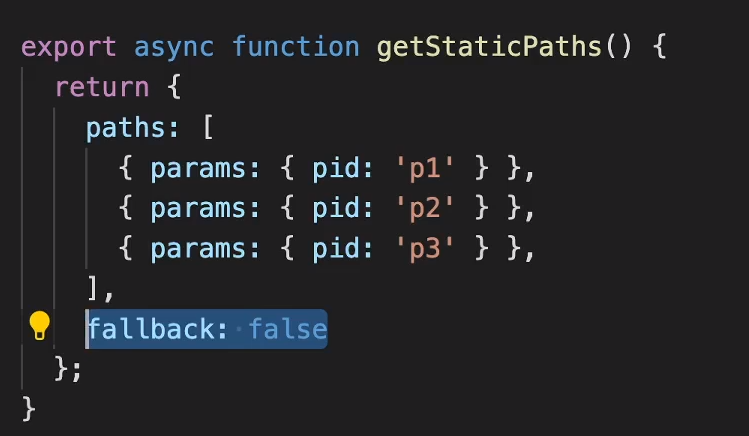
12.[Next.js(183)] “getStaticPaths” 사용하기

getStaticProps 함수로 동적변수 context를 활용했을 때 에러가 발생했다. getStaticPaths 함수로 동적 페이지의 어떤 인스턴스를 생성할지 Next.js에 알려서 에러를 없애보자.
13.[Next.js(184)] “getStaticPaths” & 링크 사전 페칭: 내부에서 일어나고 있는 일

상세 페이지로 이동할 링크를 누르기 전, 이미 상세 페이지 데이터를 fetching 한다.
14.[Next.js(185)]대체 페이지 작업하기

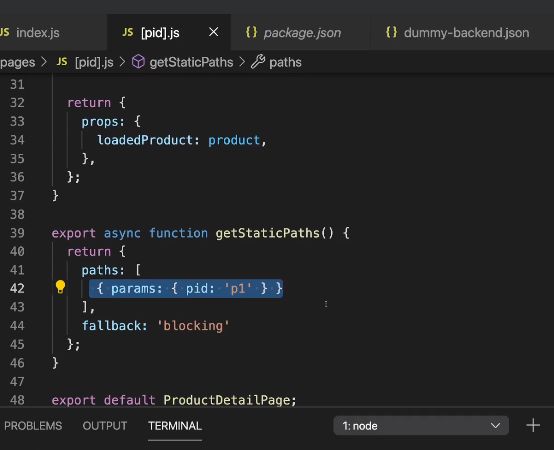
fallback : true로 중요한 페이지만 사전 생성, fallback: 'blocking'로 시간은 걸려도 불완전한 페이지는 안보이게 코드 작성해보자.
15.[Next.js(186)]동적으로 경로 로딩하기

getStaticPaths에서 pid 값을 하드코딩하지 않고(동적경로를 설정하기 위해), 실제 data source에서 pid 값을 가져오는 방법을 알아보자
16.[Next.js(187)]대체 페이지 & “Not Found” 페이지+

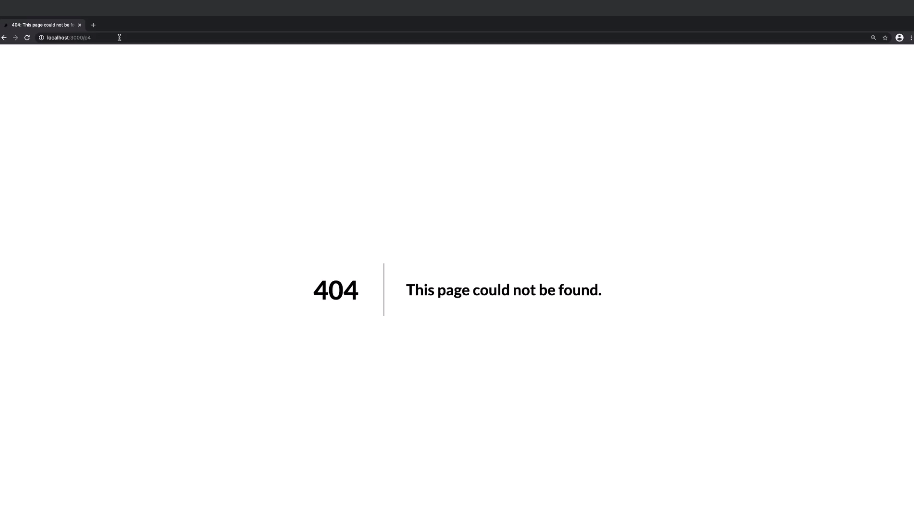
getStaticPaths의 fallback: true, getStaticProps에서 없는 data에 대해 return {notFound: true} 를 해준다면, user가 정의되지 않은 동적 변수 page를 요청할 때 loading 후 404 페이지를 보여준다.
17.[Next.js(188)]서버 사이드 렌더링(SSR)을 위한 “getServerSideProps”의 개요

getServerSideProps 함수 필요성에 대해 이야기해보자.
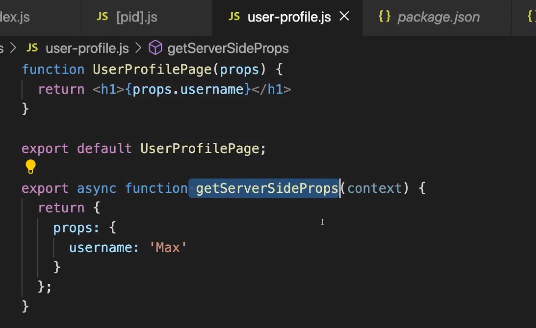
18.[Next.js(189)]서버 사이드 렌더링에 “getServerSideProps” 사용하기

getServerSideProps 함수의 특징에 대해 알아보자. pre-render 하지 않고, 요청이 들어올 때 함수 호출하는 것이 가장 큰 특징이다.
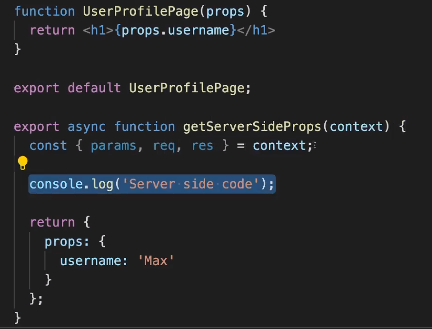
19.[Next.js(190)]“getServerSideProps”과 콘텍스트

getServerSideProps 함수는 rea, res 객체를 얻고, 헤더나 쿠키 를 조정할 수 있다. 또한, 동적으로 변하는 data를 갖는 페이지를 관리하기에 적합한 함수다.
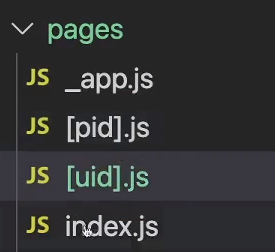
20.[Next.js(191)]동적 페이지 & “getServerSideProps”

getServerSideProps를 활용해서 동적 페이지를 만들 땐, getStaticPaths 함수를 사용하지 않아도 된다. 페이지를 사전 렌더링 하지 않기 때문에 미리 동적 변수를 알 필요도 없기 때문이다 !!
21.[Next.js(192)]“getServerSideProps”: 내부에서 일어나고 있는 일

build할 때 페이지가 사전 생성되지 않고, 배포환경에서 해당 페이지에 접근했을 때 페이지가 server side 렌더링된다. 사용자 경험을 개선하고, 검색 엔진 최적화의 장점
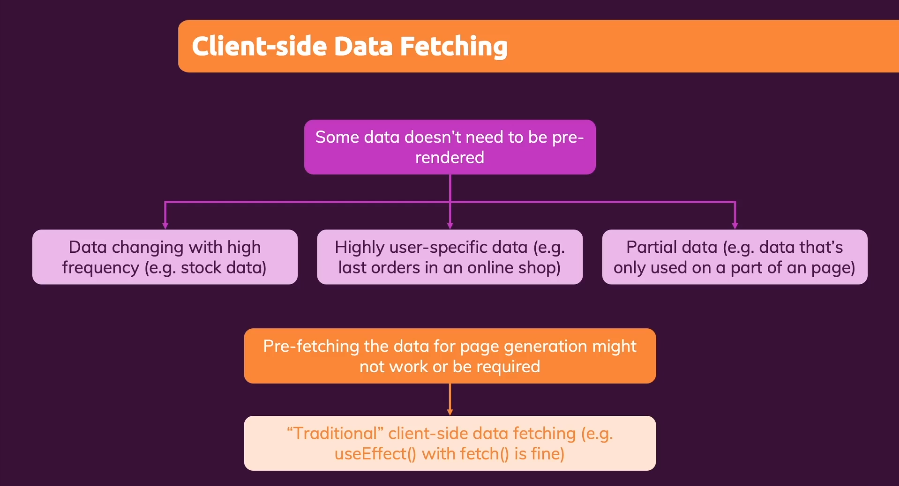
22.[Next.js(193)]클라이언트 사이드 데이터 페칭의 개요 (언제 사용해야 할까?)

CSR 구현을 해야할 경우를 알아보자. (1.데이터가 빠르게 변화하는 페이지 2. 사용자 개인적인 페이지 3.다양한 데이터가 많은 페이지)
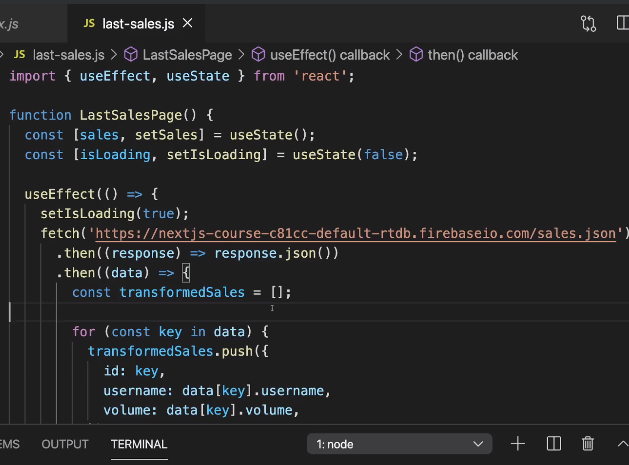
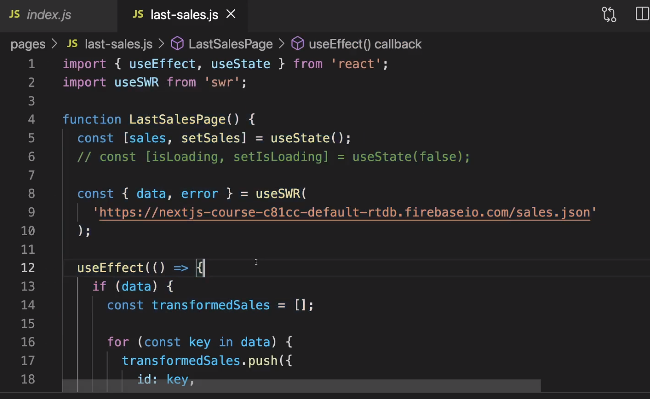
23.[Next.js(196)]“useSWR” NextJS 훅 사용하기

useSWR로 데이터를 요청할 수 있다. 구조 분해로 객체를 얻는 정보로 간단하게 코드를 작성할 수 있고, Client side로만 data를 fetching한다는 것을 알고 있자 !
24.[Next.js(197)]Server-Side pre-rendering + Client-Side data-fetching

서버 사이드 렌더링으로 데이터를 사전 생성한 후, 그 후 데이터가 변하는건 Client data fetching을 한다. 사용자 경험을 최적화 할 수 있음 !
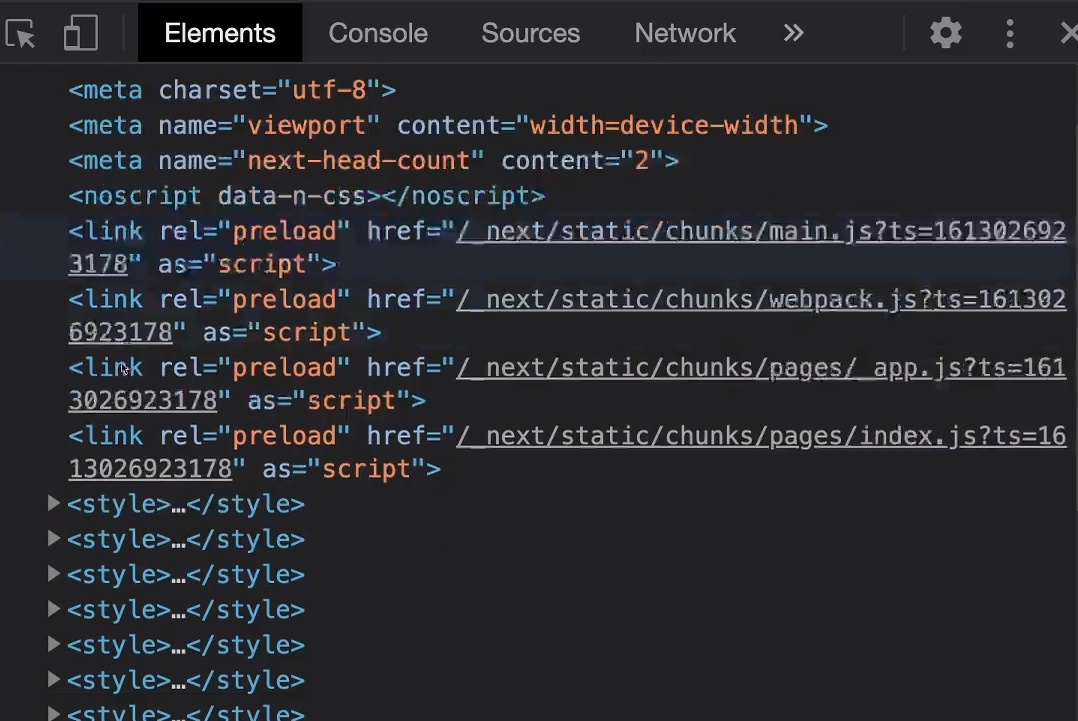
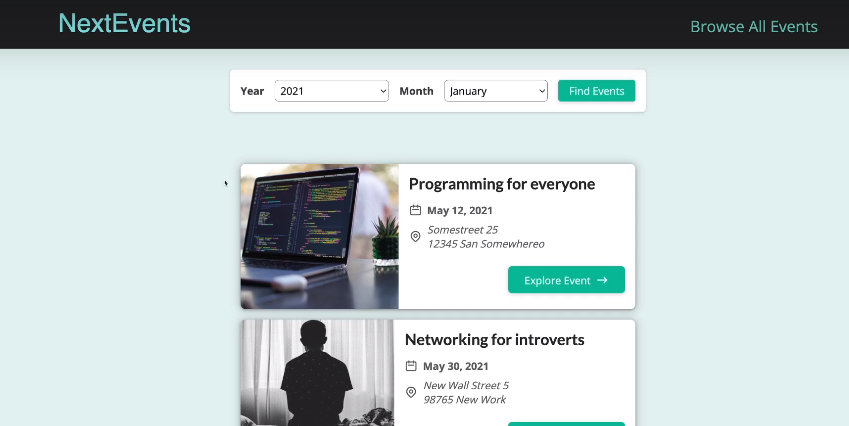
25.[NJ(211)]“head” 메타데이터의 필요성

사용자 경험을 올리고, 검색엔진에도 필수적인 meta data를 추가해보자.
26.[NJ(212)]“head” 콘텐츠 구성하기

<Head> 태그를 이용해서 <title>, <meta/>로 검색엔진에 최적화된 페이지를 구현해보자.
27.[NJ(213)]동적 “head” 콘텐츠 추가하기

사용자가 선택한 event에 따라서 동적으로 변하는 Head를 만들 수 있다.
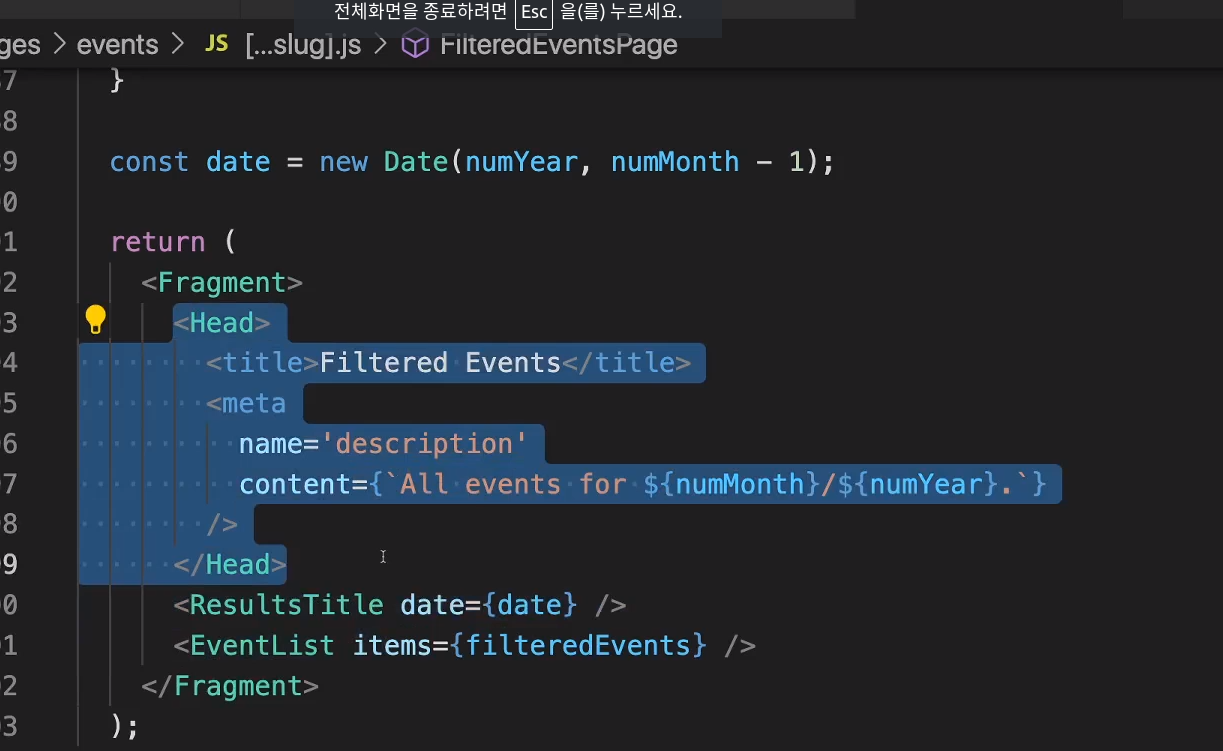
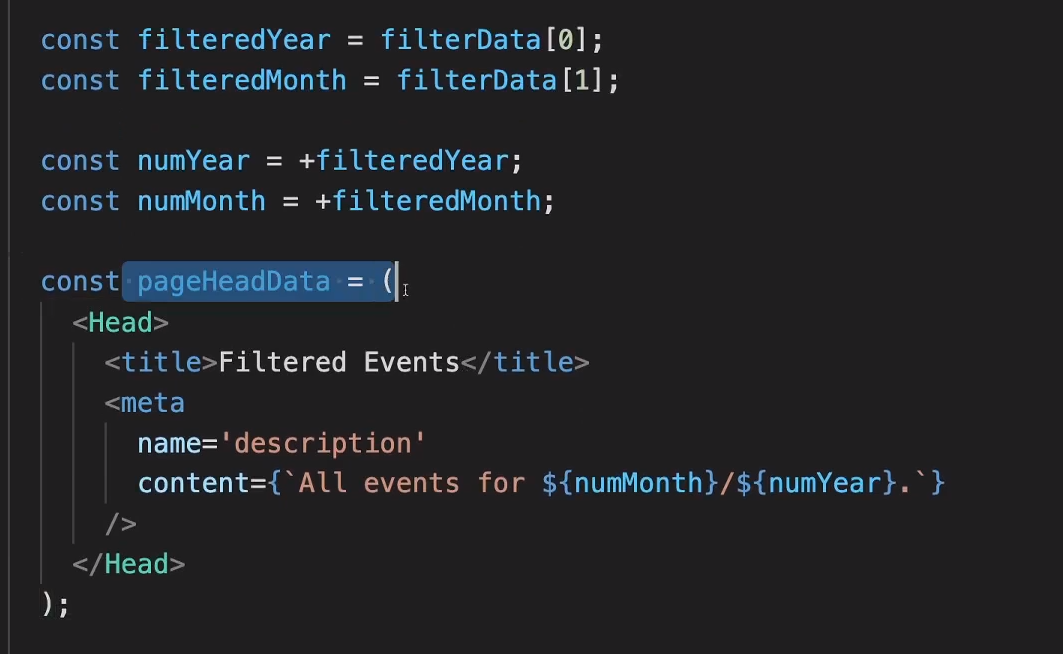
28.[NJ(214)]컴포넌트 내에서 논리 재사용하기

한 컴포넌트 내에 여러 return 이 있을 때, 똑같은Head 태그 내용을 어떻게 재사용할까?
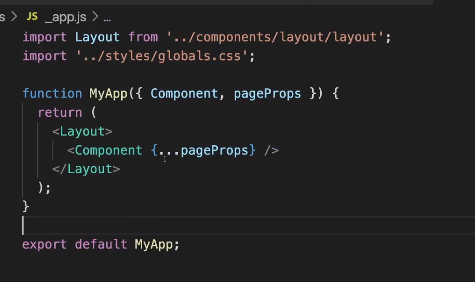
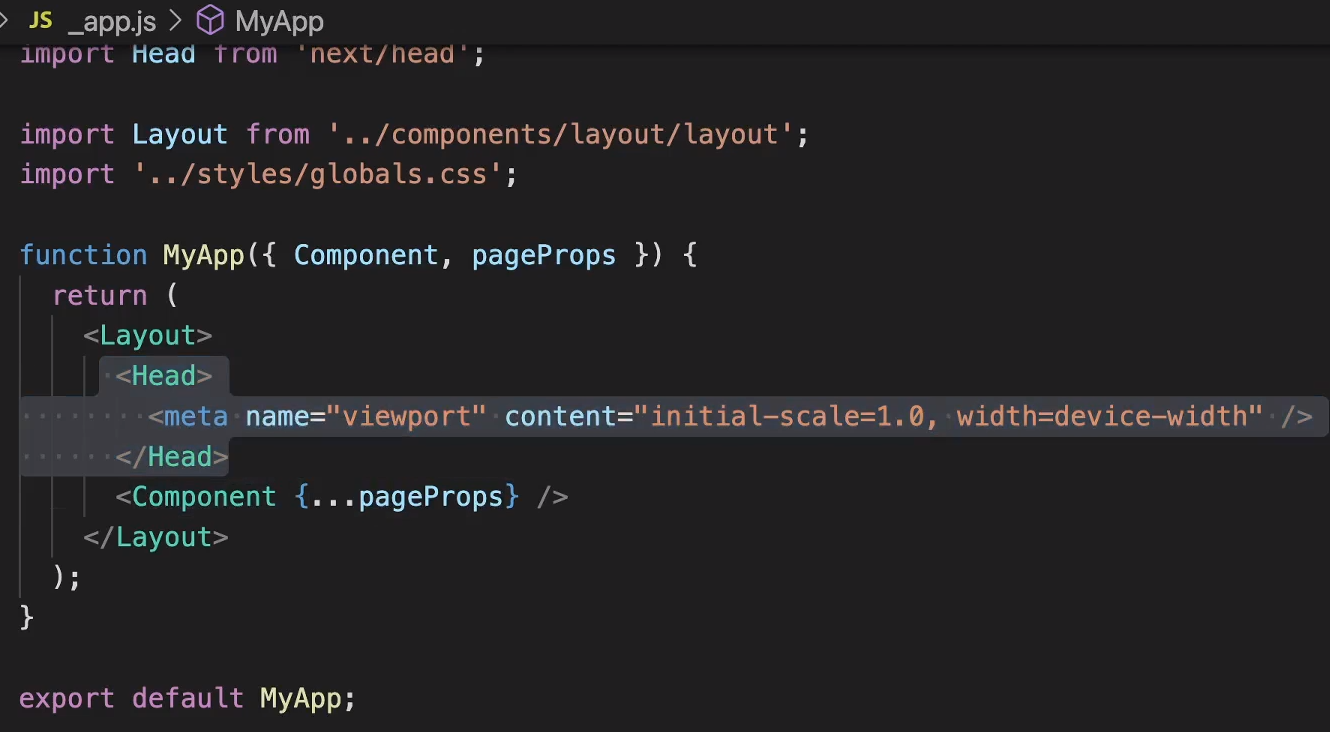
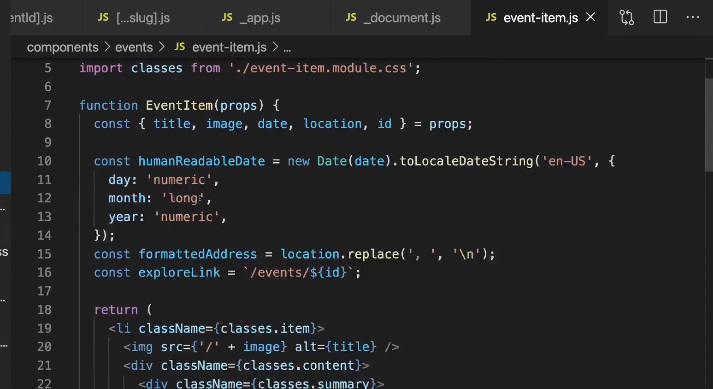
29.[NJ(215)]“_app.js” 파일 작업하기 (왜 그럴까?)

_app.js 파일에 `Head`태그를 작성함으로써 모든 페이지에 동일한 태그를 적용해보자.
30. [NJ(216)]“head” 콘텐츠 병합하기

_app.js 파일에서 Head 섹션 공용 데이터를 설정하면 모든 페이지에 설정되지만, 겹치는 고유의 Head 데이터가 있다면 page component의 Head 데이터가 우선시된다.
31.[NJ(217)]“_document.js” 파일 (이 파일의 역할)

전반적인 application 설정 할 수 있는 파일 _app.js 파일 _document.js 파일 => 두 파일 모두 pages 폴더안 root 레벨에 있어야한다. 차이점을 살펴보자.
32.[NJ(218)] 이미지 자세히 살펴보기

이미지의 크기, 타입을 최적화해야 한다. !
33.[NJ(219)] “Next Image” 컴포넌트 & 기능을 통해 이미지 최적화하기

Image 태그를 이용해서 필요할 때마다 이미지를 불러오고(Lazy load), 크기를 최적화하고, type도 브라우저 최적화해보자.
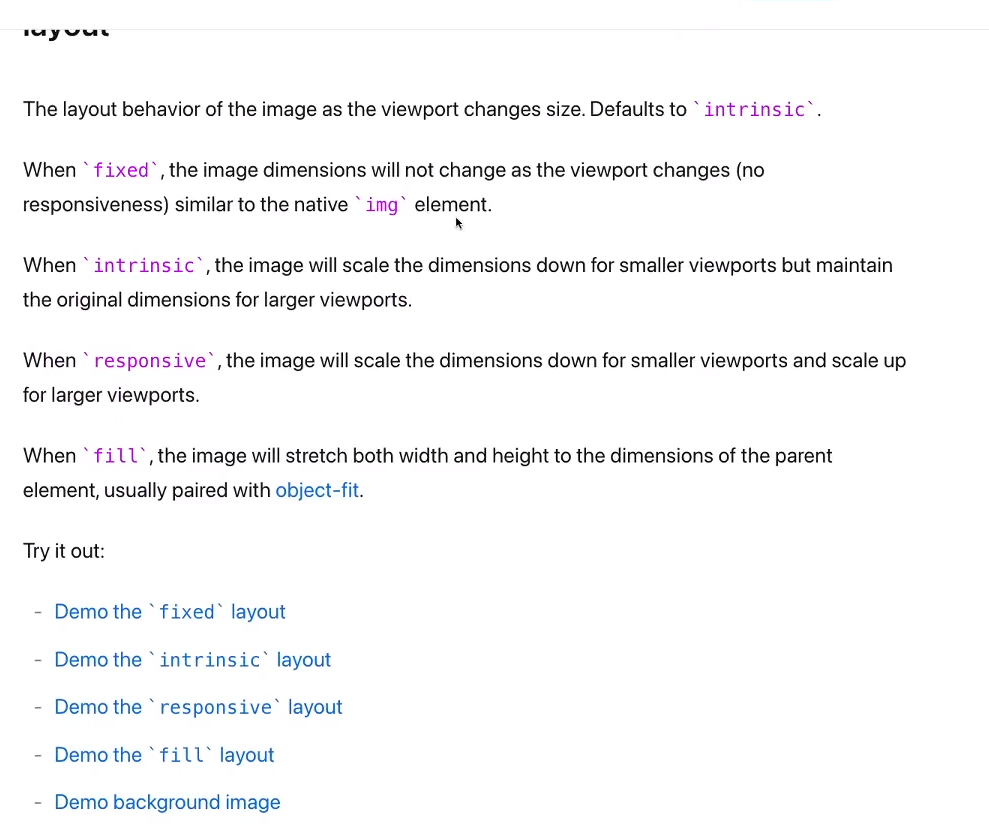
34.[NJ(220)]“Next Image” 문서 살펴보기

<Image/> 컴포넌트는 일반적이고, 유용한 기능을 제공한다. 그 외에도, 다양한 Props를 통해 이미지 로딩 방식을 구성할 수 있다.
35.[NJ(300~305)]NextAuth.js 설치 및 db 연결, api 작성

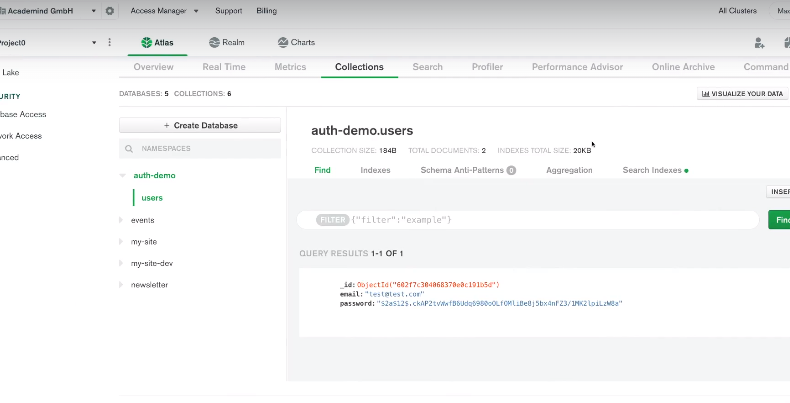
db에 연결해서 사용자의 data를 요청할 수 있는 api를 작성하는 것까지 해보자.
36.[NJ(306)] 프론트엔드로부터 가입 요청 전송하기

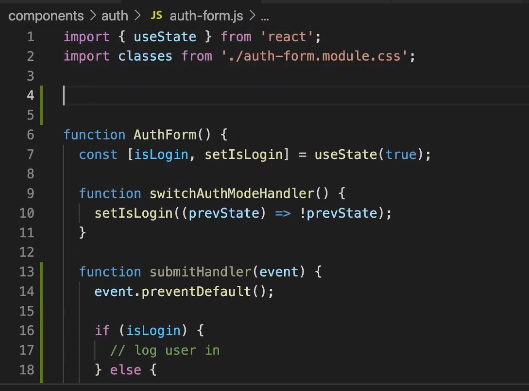
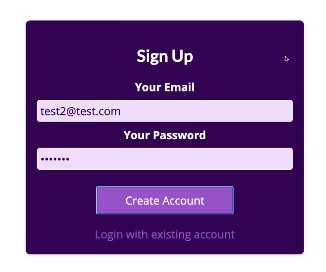
FE 이메일 & 비밀번호 사용자 생성하자 (login auth api , mongodb 활용)
37.[NJ(307)]고유 이메일 주소를 통해 가입 절차 개선하기

똑같은 이메일로 여러 사용자가 가입되는걸 막기 위한 코드다. db.collection('user').findOne({email:email})
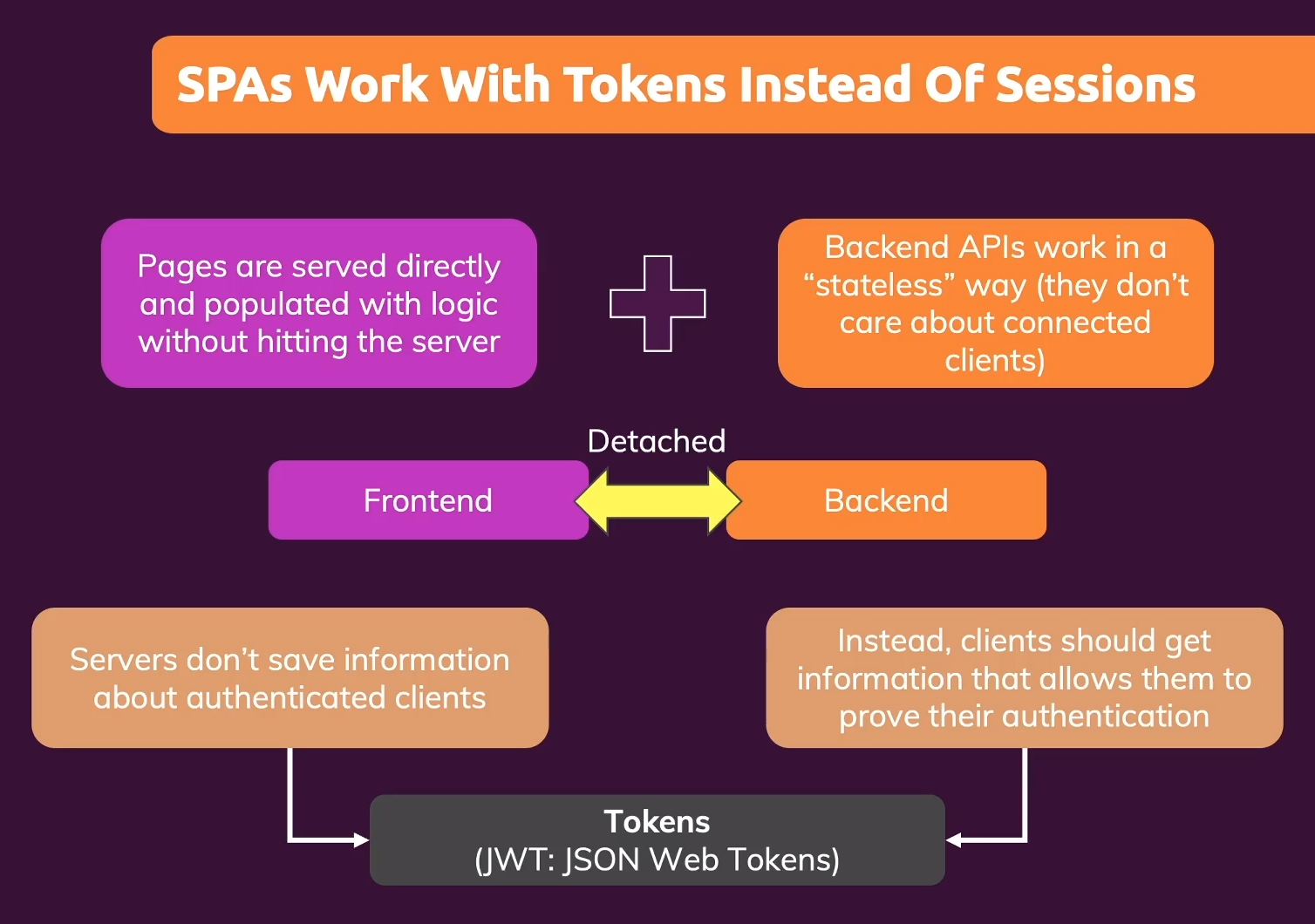
38.[NJ(308)]“크리덴셜 인증 제공자” & 사용자 로그인 논리 추가하기

사용자가 로그인 요청을 했을 때 NextAuth를 활용해서 처리해야 한다. 예를 들어 db랑 연결해서 사용자가 입력한 email이 있는지 확인하고, hashed 비밀번호랑 일치하는지 확인하고 사용자의 이메일을 jwt 로 부호화해서 반환한다.
39.[NJ(225)]첫 번째 API 라우트 작성하기

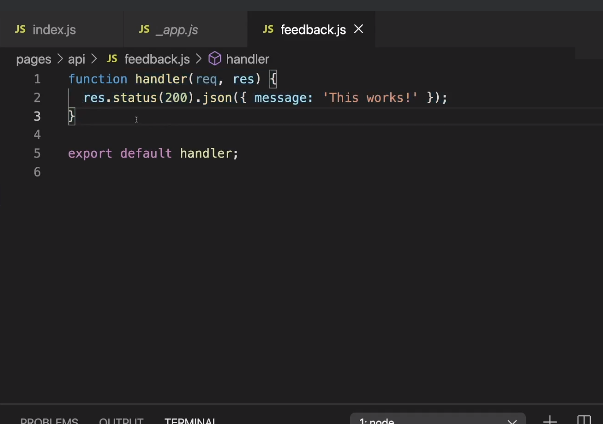
api 폴더를 생성해서 handler 함수를 작성해보자. res 를 이용해서 상태를 설정하고, json 형식으로 변환한 값을 반환한다.
40.[NJ(227)]입력 요청 구문 분석하기 & 서버 사이드 코드 실행하기

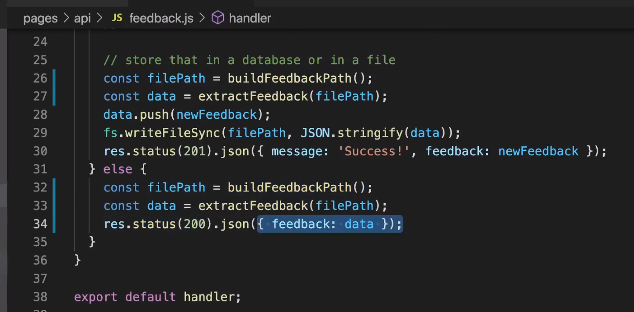
목표 "이메일 주소와 피드백 데이터가 있는 요청을 수신"해서 데이터베이스나 파일에 저장해보자! 코드 작성 요청 종류 지정 (GET, POST, PUT, DELETE) POST 요청일 경우에만 데이터를 추출해서 DB에 저장하겠음. 유입된 요청으로부터 데이터를 추출함.
41.[NJ(228)]API 라우트로 요청 전송하기

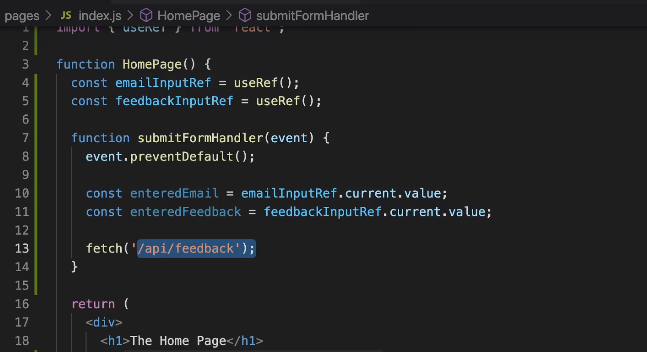
next.js 프론트에서 post 형식으로 데이터를 요청하고 api에서 req.body에 접근하는 코드를 작성해보자.
42.[NJ(229)] API 라우트를 사용해 데이터 가져오기

api 라우트로 get요청을 보내는 코드 작성해보자.
43.[NJ(230)]사전 렌더링 페이지에 API 라우트 사용하기

getStaticProps 함수 내에서 데이터를 사전 렌더링해보자. api 파일에서 데이터를 가져오기 위해 했던 코드를 그대로 getStaticProps 함수 내에서 활용해서 작성해주면 된다.
44.[NJ(231)] 동적 API 라우트 생성 & 사용하기

id에 따른 상세 데이터를 가져올 때도 api 파일을 동적으로 `[]` 생성해주면 됨.
45.[NJ(232)]API 라우트 파일 구조화를 위한 다양한 방법 살펴보기

feedbackId 는, api/feedback/[feedbackId].js 와 같은 경로에 있는 것이 좋다.
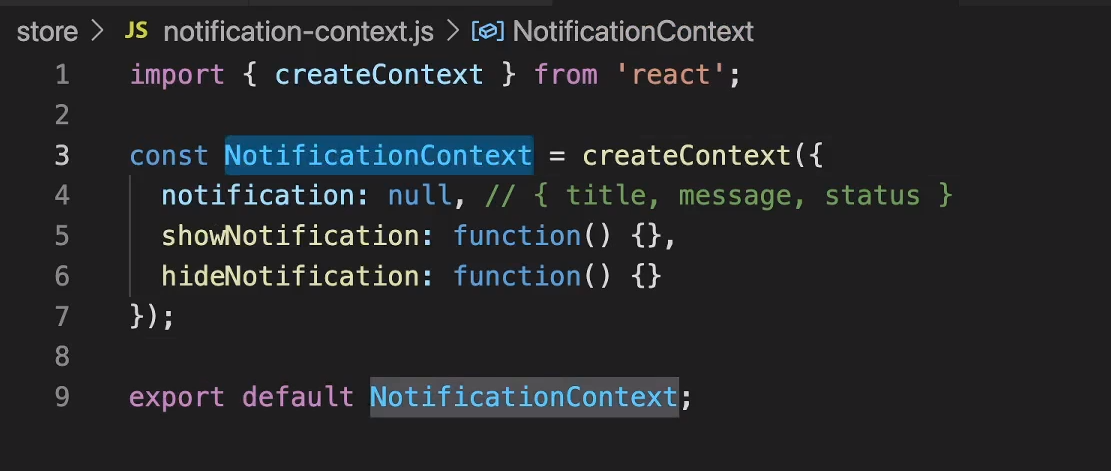
46.[NJ(345)]콘텍스트 상태 추가하기

전역적으로 상태를 관리하기 위해서 초기 상태를 나타내는 객체를 생성한 후 Provider의 value 속성 값에 넣어준다. 이를 통해 모든 컴포넌트에서 상태를 관리할 수 있게 된다.
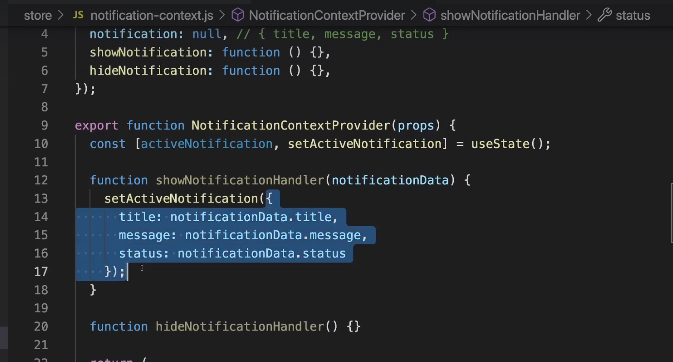
47.[NJ(250)]대상 상태 & 시작 프로젝트

상태와 관련된 모든 Context를 관리하는 개별 컴포넌트를 생성하자. 이 함수로 컴포넌트를 감싸줄 수 있고, access할 수도 있다.
48.[NJ(346,347)] 컴포넌트 내에서 콘텍스트 데이터 사용하기

useContext로 해당 context에 접근한다. 만약, 상수가 비어있지 않고, context에 활성화된 알림이 있으면 Notification 컴포넌트 보이게 한다.
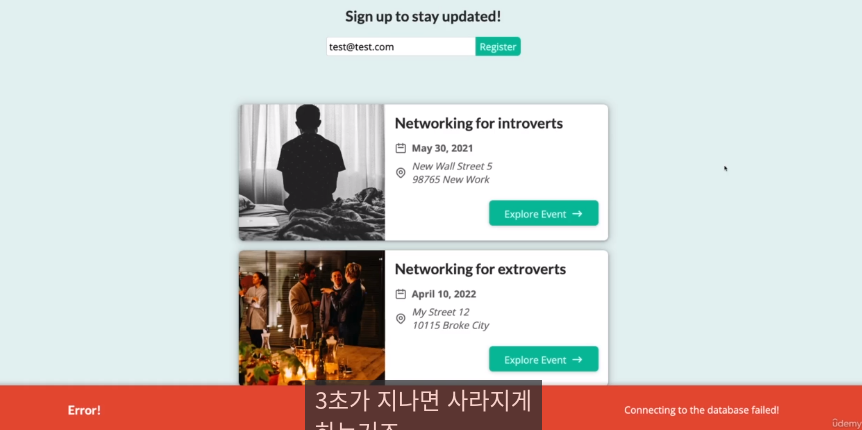
49.[NJ(348)] 알림(자동으로)제거하기

밑에 빨간색 알람을 이제 없애는 걸 만들어보자. useContext로 해당 context에 접근하기 1) 사용자가 클릭했을 때 사라지게 하기 2) 3초가 지나면 사라지게 하기 context 객체 수정
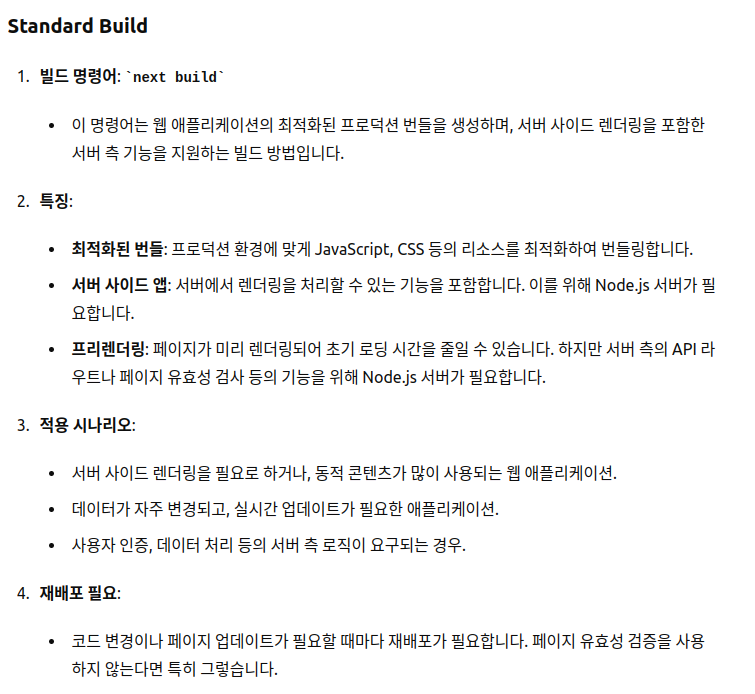
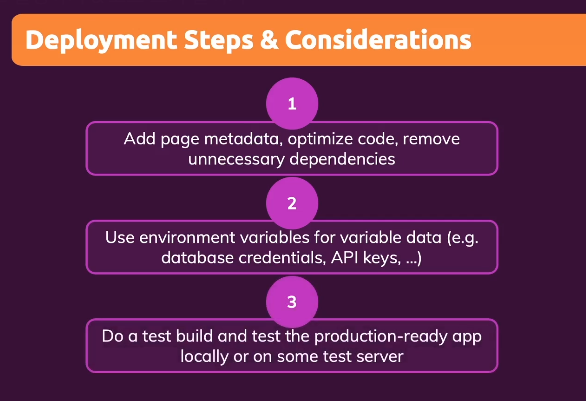
50.[NJ(382)]Next.js 빌드 옵션 2개

51.[NJ(386)]테스트 빌드 실행하기 & 코드 크기 줄이기

npm run build 했을 때 빨간 표시가 나는 것은, 코드 용량이 크다는 뜻이다. 패키지 깃허브에 들어가 light 버전으로 코드를 수정해보자.