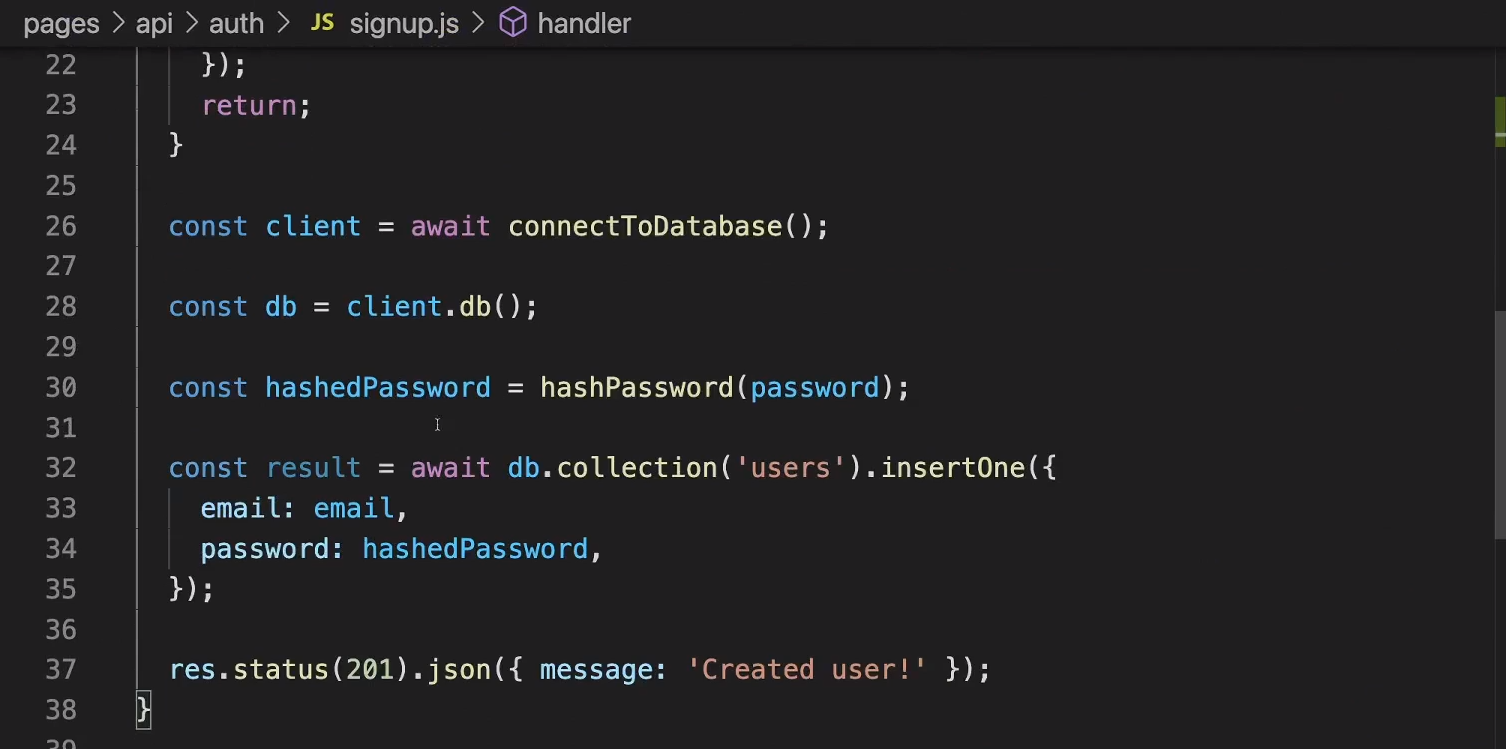
현재
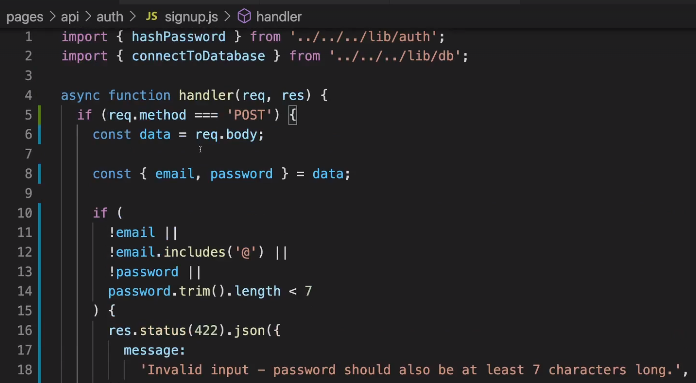
signup API 라우트를 추가한 상태
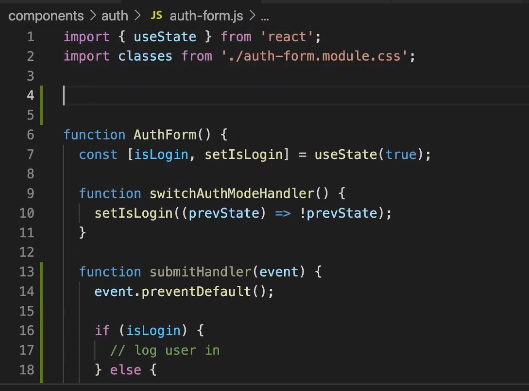
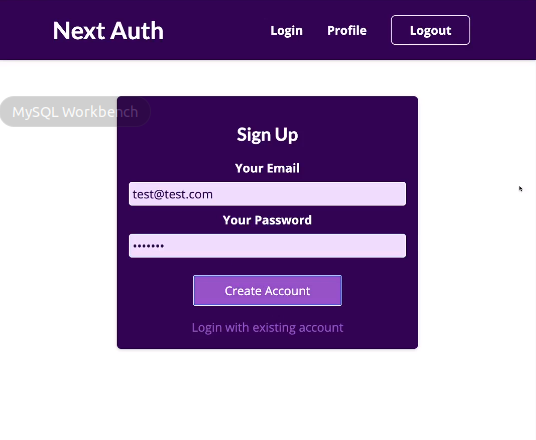
auth-form

사용자가 인증을 하면 API 라우트와 통신해야 한다.
이를 위해 양식 제출을 해야 한다.

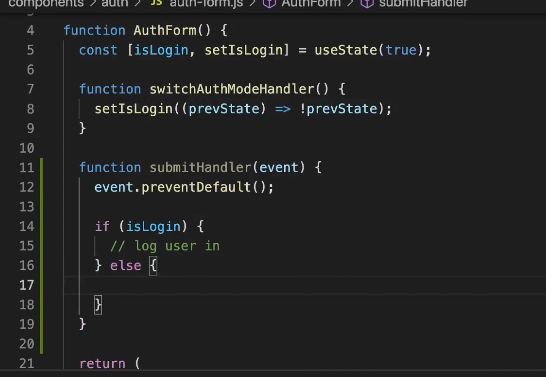
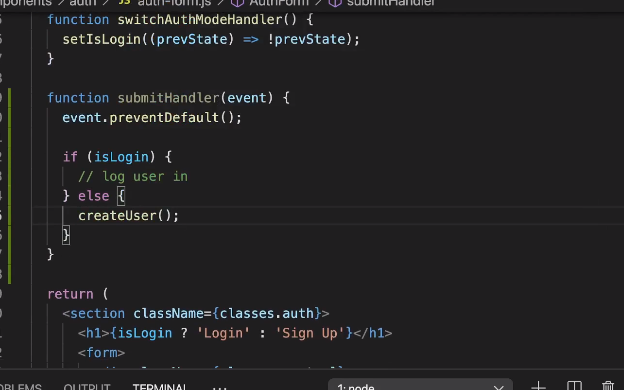
만약 Login 모드가 아니라면,
백엔드로 요청을 해서 새로운 사용자를 생성한다.

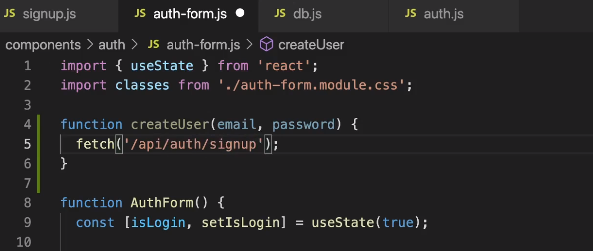
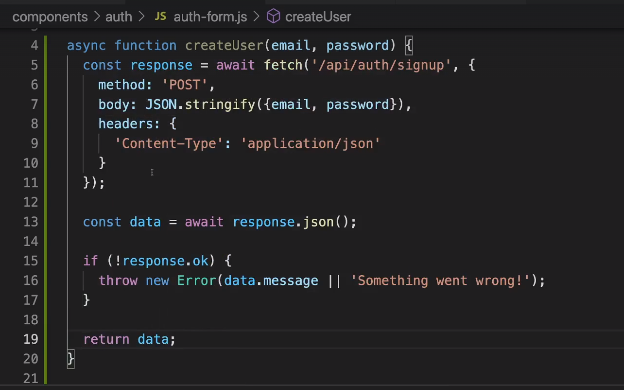
따라서, 컴포넌트 함수 외부에 새로운 함수를 생성하자.

fetch의 post 방식으로 구현해준다.

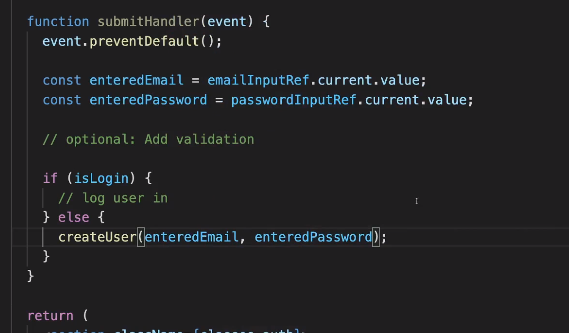
그리고, 방금 만든 함수 createUser()를 호출해서 email과 password를 전달하자 !!!
그러려면, 입력된 email과 password에 access 해야 한다.

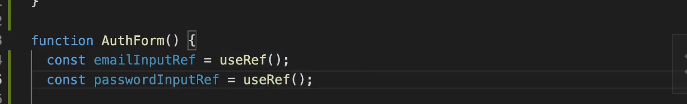
useState를 사용해도 되지만, 지금은 빠르고 쉬운 access를 위해 useRef를 사용할 것.

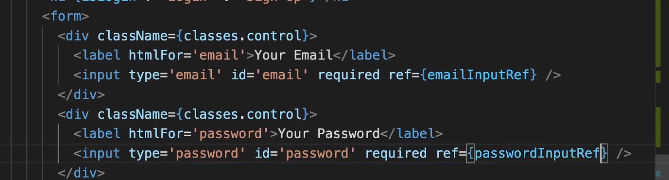
해당 input에 ref={...Ref} 작성

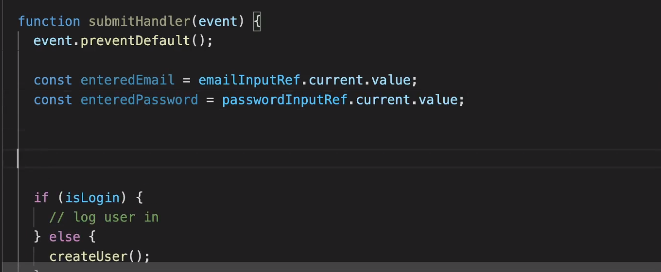
만들어준 ref에 .current.value로 접근해서 값을 얻는다.
선택사항이지만 유효성 검사 추가할 수 있음.

이 얻은 email과 password를 createUser 함수의 인수로 전달한다.

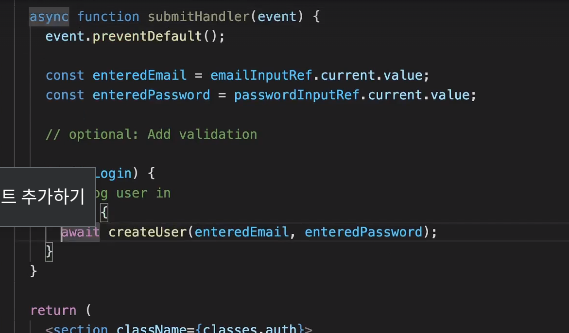
createUser 함수는 비동기라서 프로미스를 반환한다.
그래서, submitHandler도 비동기로 바꿔주면 해당 응답인 작업 결과를 대기한다.

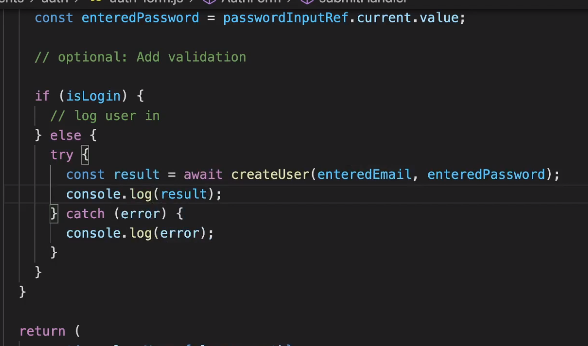
만약, 에러 없이 성공해서 try 내부에 머문다면 사용자 생성에 성공했다는 뜻이므로, console.log('success!')

이제 요청을 보낼 수 있다.
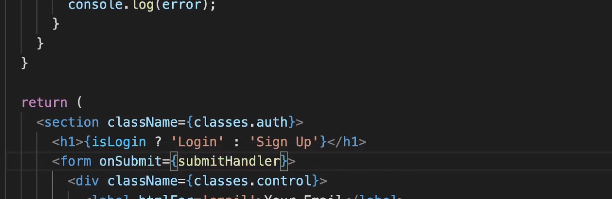
<form> 에 submitHandler 연결!
아직, API 라우트에 할 일이 남았다~~ 이동 GOGO

POST 요청만 사용자 생성을 Trigger 할 수 있다.
그래서 이 조건인 경우에만 코드를 실행하도록 만든다.
if(req.method === 'POST'){
}
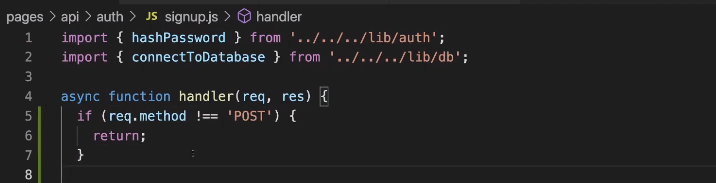
혹은, 이런식으로 POST가 아닐 경우 return 처리 한다.
그러면 전체 코드를 괄호로 감쌀 필요 없음.

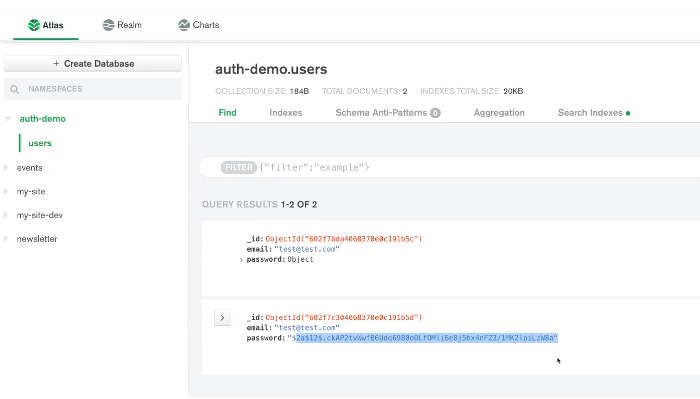
이제 추가를 하면

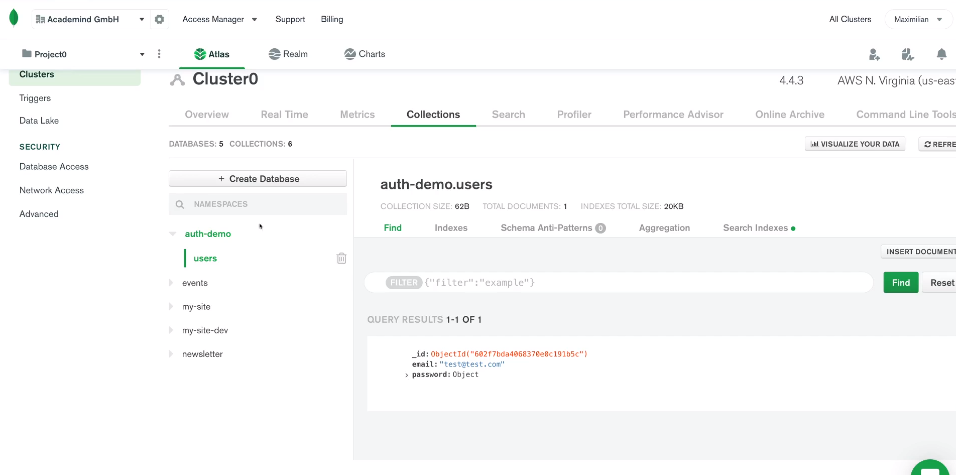
db에 올라가있다.
근데, 비밀번호가 잘못 생성됨 => 확인해보자.


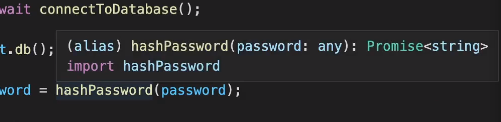
프로미스를 반환해야 하는데,
awiat을 빠트려서 프로미스를 db에 저장했음.

해당 프로미스의 결과인 문자열에 저장해야 한다.
그러면 제대로 비밀번호가 생성됨 !
