
useContext로 해당 context에 접근한다.

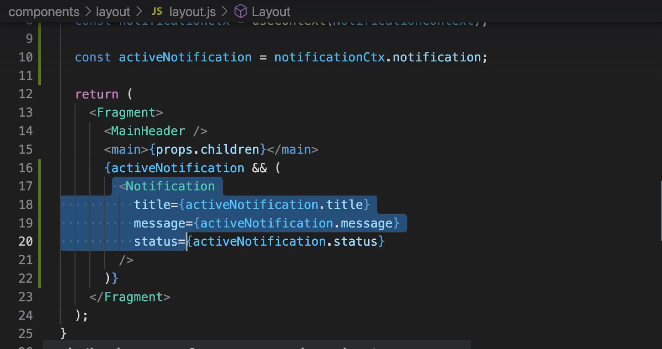
만약, 상수가 비어있지 않고, context에 활성화된 알림이 있으면

Notification 컴포넌트 보이게 한다.

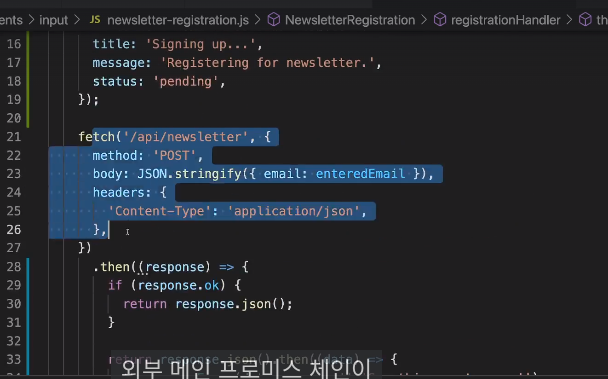
http 통신할 때 창 세개 띄울 수 있도록 코드 작성해보자.
- pending(대기) 알림 창
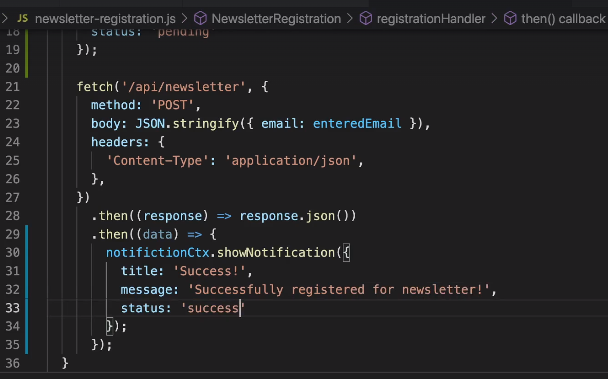
- success 알림 창
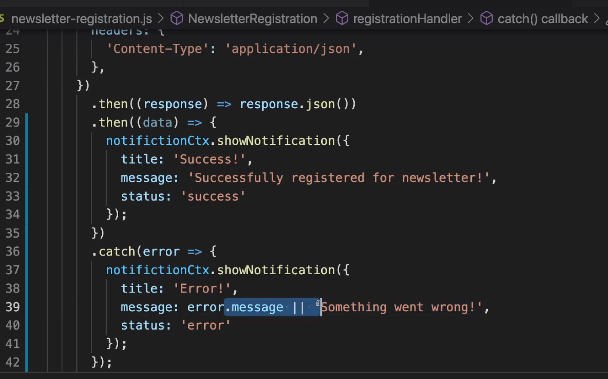
- error 알림 창

useContext로 데이터에 접근하기.

success 할 때

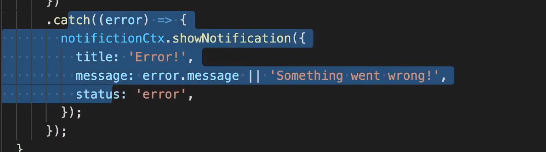
error 날 때
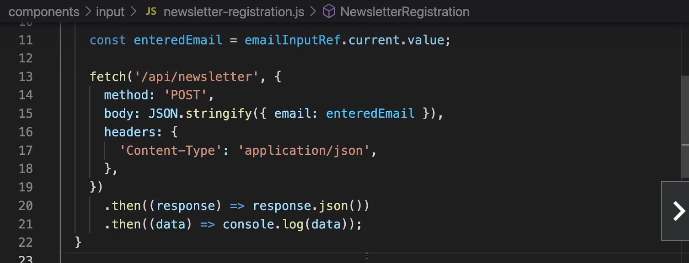
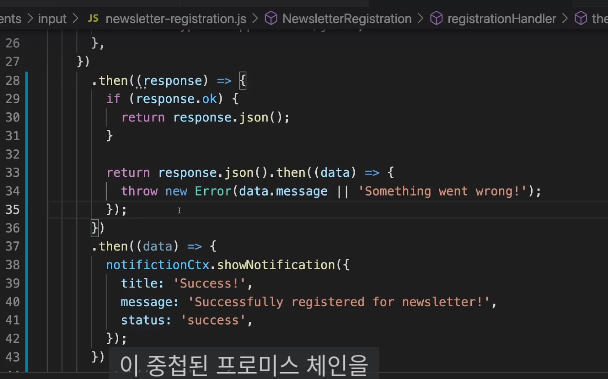
이전에 이런 코드를 작성한다.

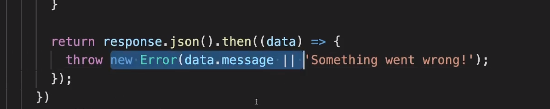
문제가 있으면 이 nested Promise Chain을 반환한다.
그러면,

이 http 통신했을 때 reject되면,

외부 메인 프로미스 체인이 여기 있는 에러와 함께

코드 실행을 멈추게 한다.
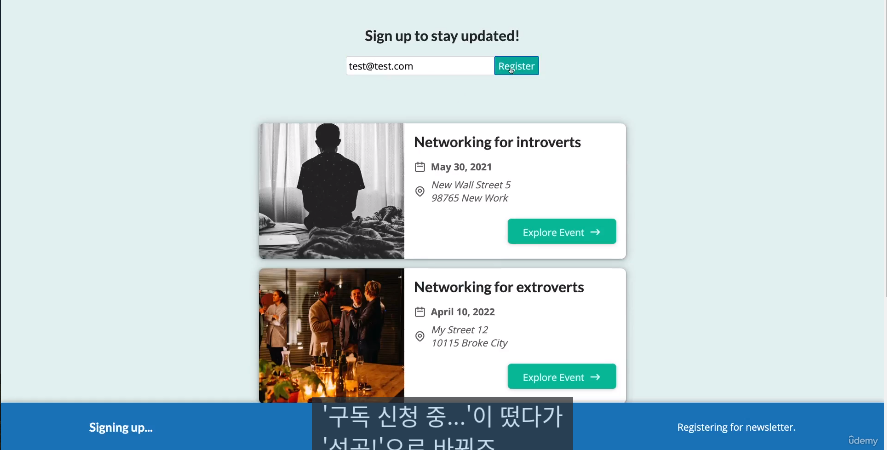
결과


알림 창이 사라지진 않음. 그 작업을 안함.
