설치

react-query-devtools 를 왜 dev dependency가 아닌, 일반 dependency로 설치할까?
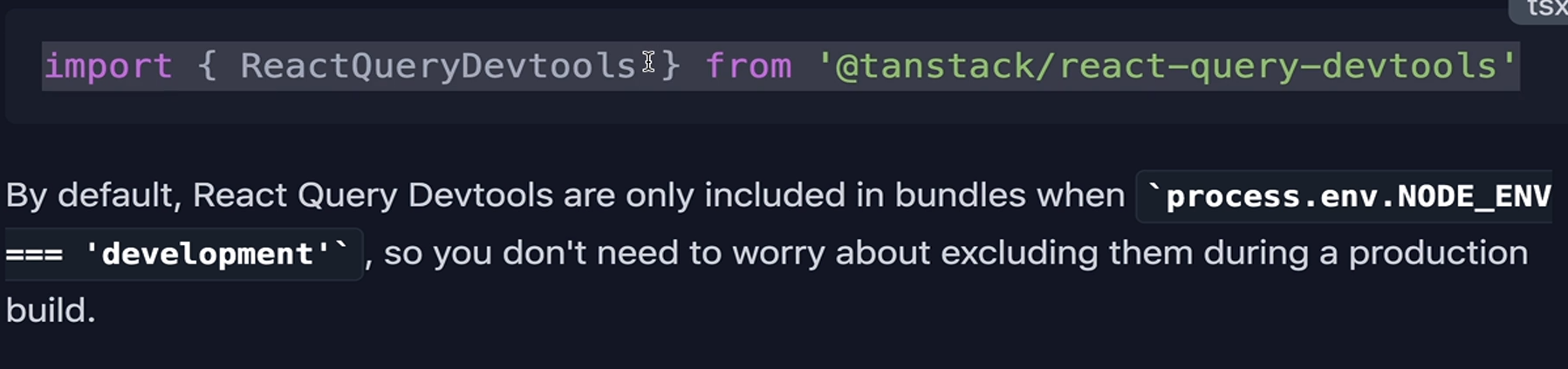
react-query-devtools

app component에서 devtools를 가져와 추가
Node 환경이 developement인 경우에만 bundle이 포함된다.
Lazy loading
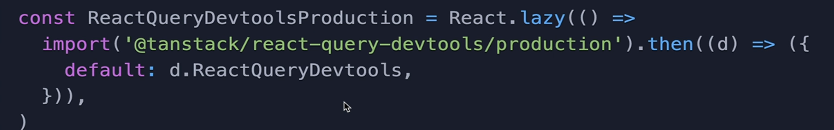
dev tools문서에는 production 환경에서 dev tools의 Lazy loading에 관한게 있음.
Lazy load할 경우, bundle에서 제외되게 할 수 있음.

또한, 브라우저 콘솔에서 window.toggleDevtools 호출 가능

Lazy load를 수행하는 방법에는 여러 가지가 있다.
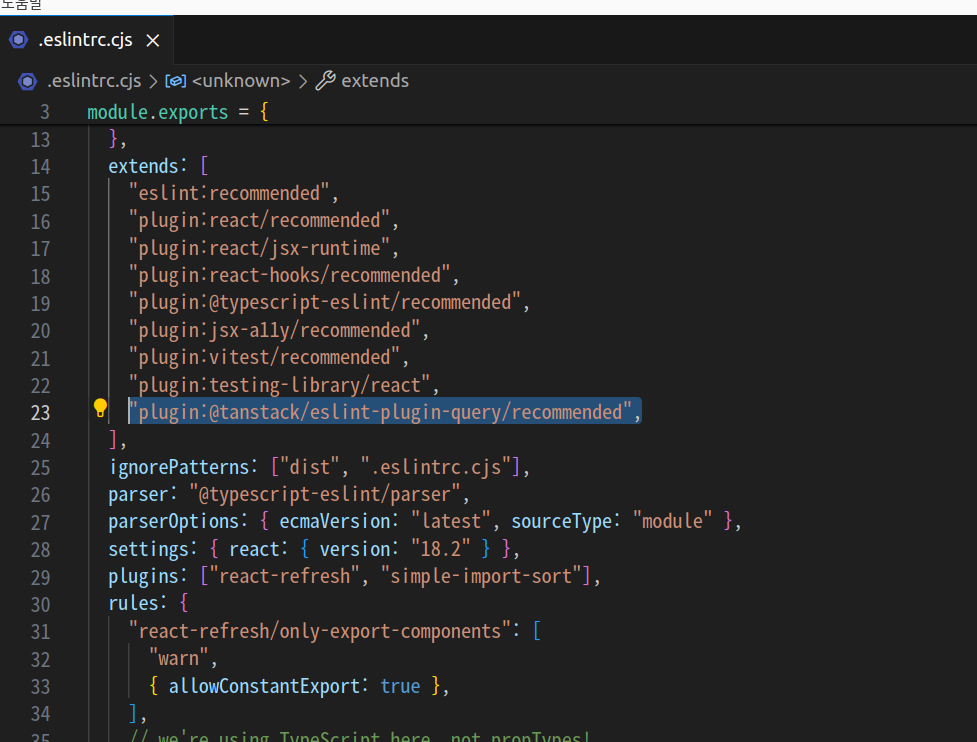
Eslint plugin

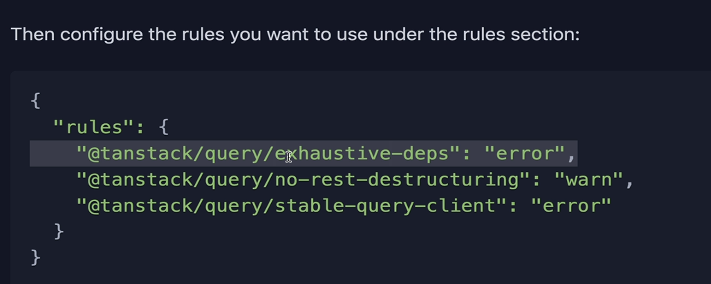
몇가지 규칙이 있는데, 그 중 exhaustive dependencies를 알아보자
이렇게 하면 query-key에 queryFn의 모든 dependencies가 포함되어, dependency가 변경되는 경우 쿼리가 다시 실행되도록 할 수 있다.

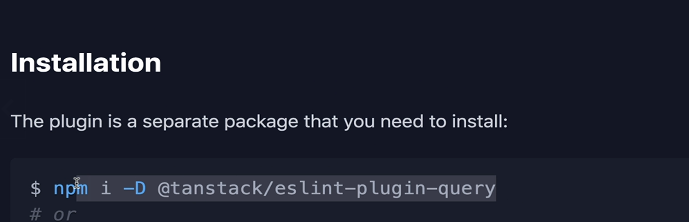
설치하자.

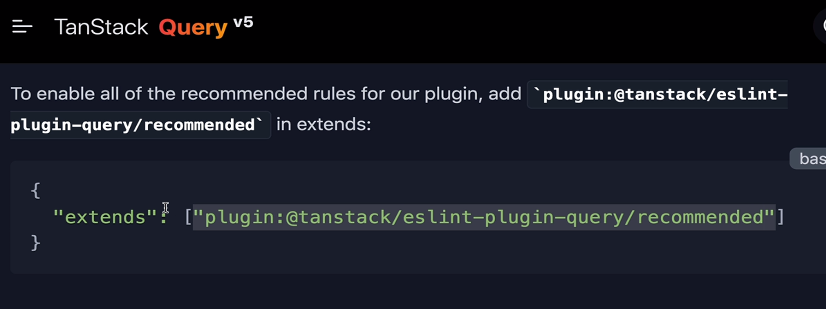
eslint config의 extends arrays에 위 문장을 추가해준다.