Setup
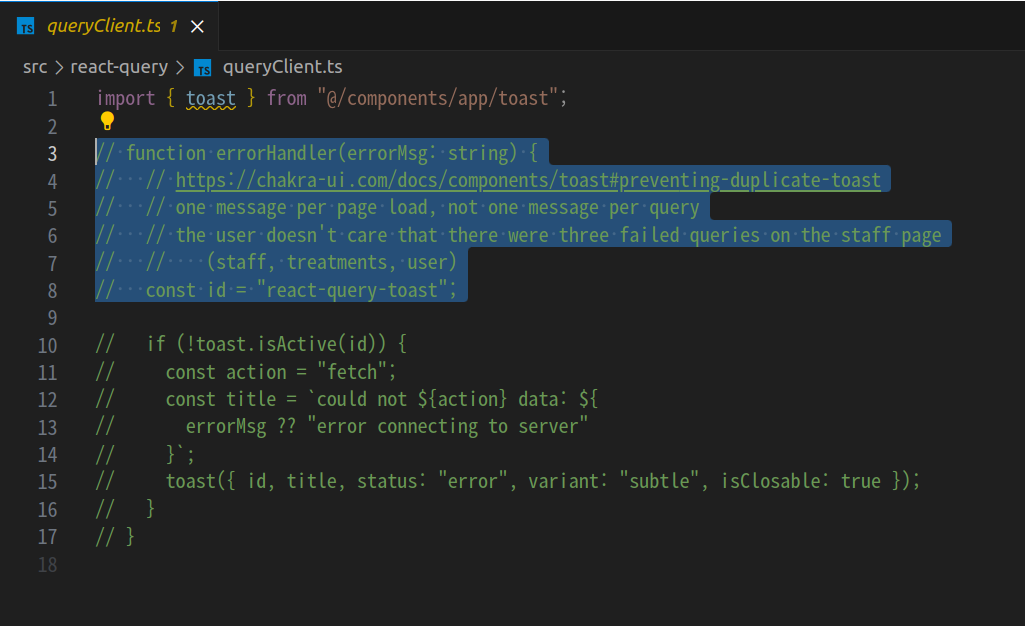
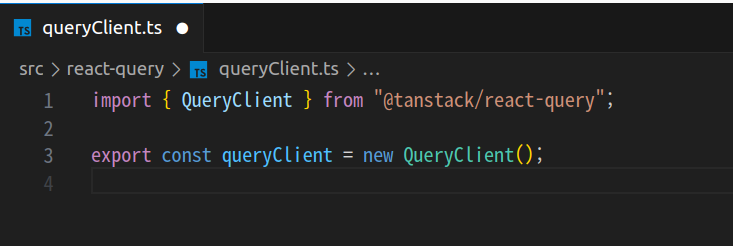
자체 파일에 queryClient를 설정하겠음.

- queryClient의 도메인인 이 error handler와 같은 것으로 앱 파일을 오염시키지 않기를 바란다.

파일에 작성한 후,
앱에서 가져다 쓸 것임.
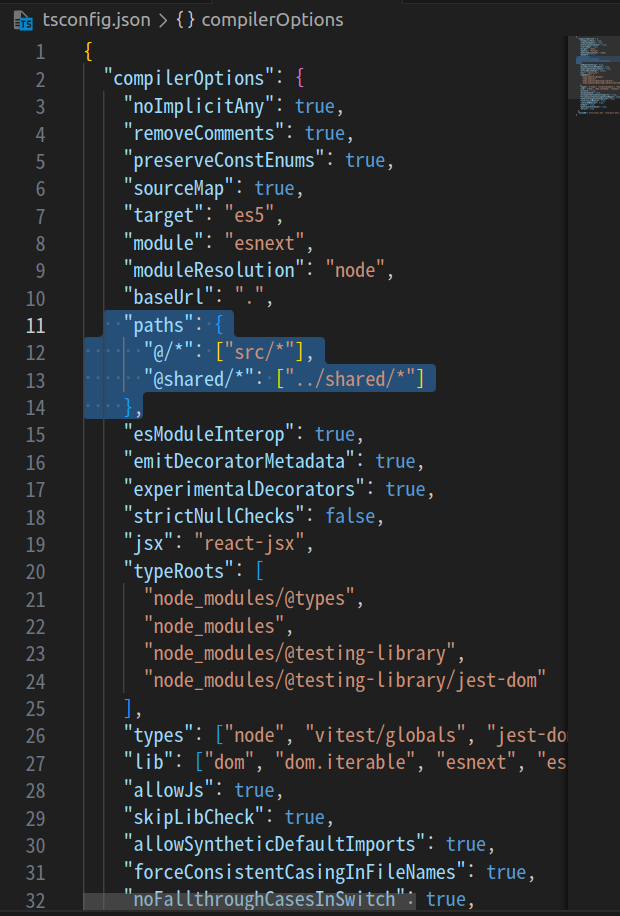
그전에,,, @ aliase

"paths"를 설정함으로써 파일 위치 설정
@는 src 디렉토리 의미하고
@shared는 한 수준 위의 공유 디렉토리 의미
- 길고 긴 위치를 사용하거나, 폴더 내에서 탐색하지 않고도 가져오기 수행 가능 !
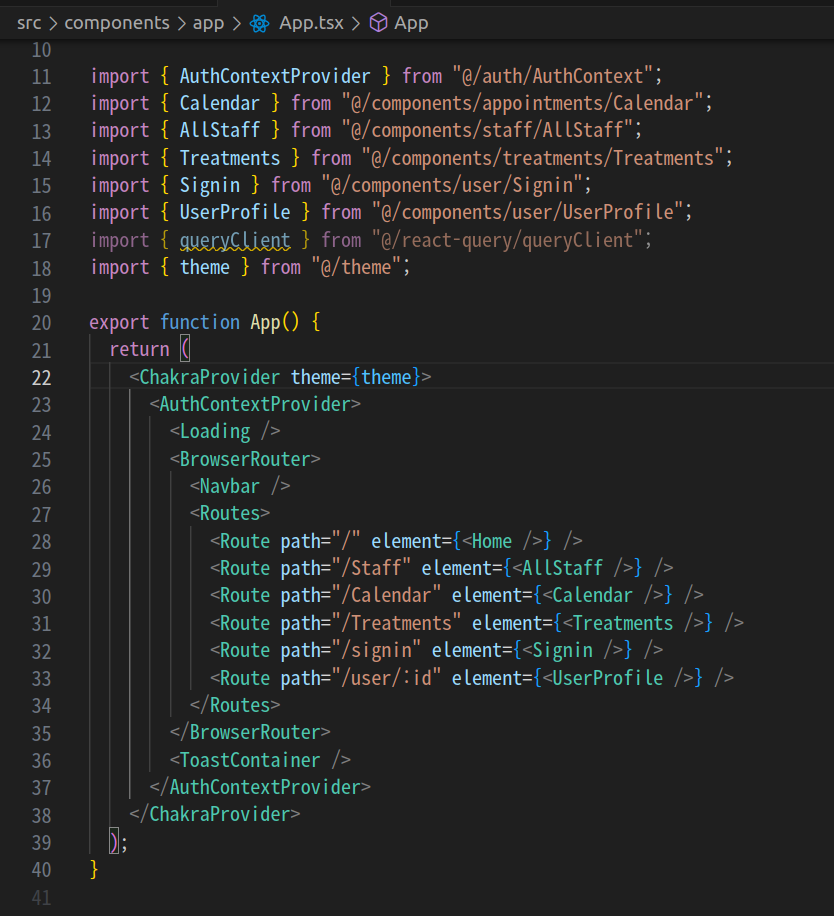
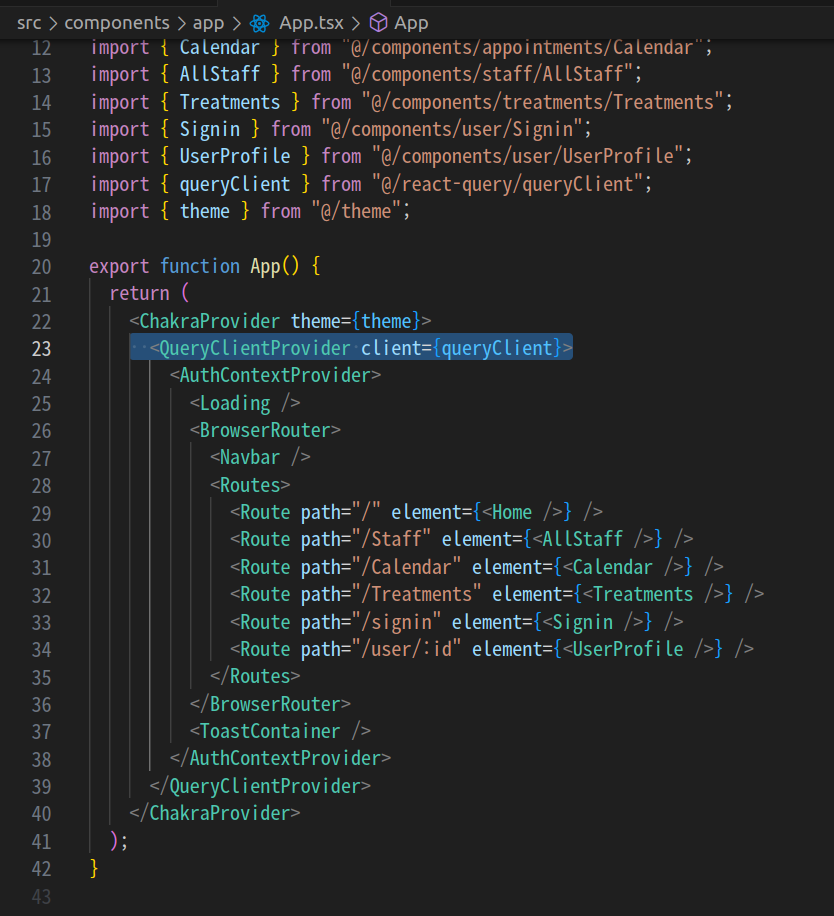
App 파일에 설정


QueryClientProvider를 어디에 배치할까?
=> 인증 컨텍스트 보다 밖에 넣으려고 한다.
- react-query 도구를 사용하여 사용자가 로그인하고 로그아웃 할 때 사용자에 대한 server 정보로 cache를 업데이트 할 것임.
=> react-query의 error handler가 Chakra toasts를 사용할 것이기 때문에 그것보다 안에 넣는다.

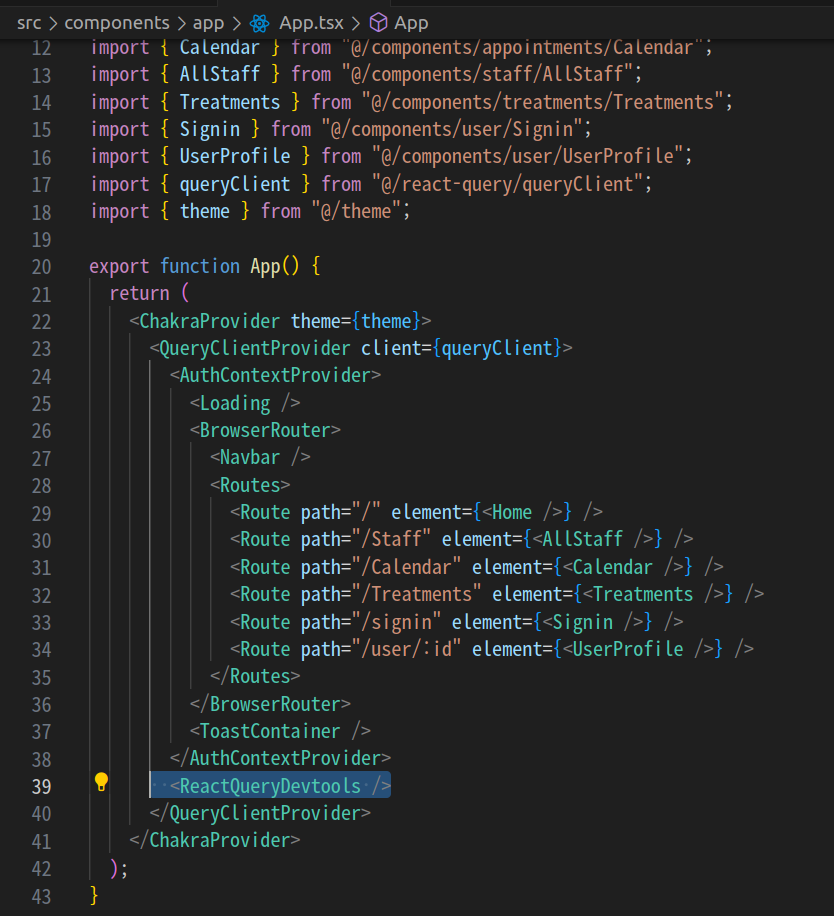
ReactQueryDevtools는 어디에 배치할까?
=> 그냥 QueryClientProvider 안에 있는 한, 어디에 추가되든지 상관없음.
실행

client 폴더 npm run dev
server 폴더 npm run dev

react-query devtool 오른쪽 하단에 확인
