이번 포스팅에서는 Flutter의 렌더링 엔진인 Skia와, Skia가 사용하고 있는 OpenGL에 대해서 알아보고, Skia · OpenGL · Flutter에서 어떤 방식으로 Canvas를 구현하는지 확인해보겠습니다.
SKIA

Skia는 C++로 개발된 오픈 소스 2D 그래픽 라이브러리로 OpenGL의 Canvas를 사용해 렌더링을 합니다. Flutter에서 Dart로 코드를 작성하면 안드로이드나 IOS의 컴포넌트들을 거치지 않고, 바로 화면을 렌더링 할 수 있습니다. 2005년에 구글에 인수되었고, 현재까지도 계속해서 Google의 후원을 받고 있습니다. 2005년 구글이 인수한 기업으로는 안드로이드(8월), 스키아(11월) 등이 있습니다.
OpenGL

Skia가 Flutter의 그래픽 엔진으로 채택될 수 있었던 이유는 OpenGL을 사용하기 때문입니다. OpenGL은 그래픽 라이브러리 중 하나로써, 대표적인 그래픽 라이브러리로는 DirectX, Metal, OpenCV 등이 있습니다. DirectX는 마이크로소프트에서 개발했고, 윈도우와 엑스박스 등에서 사용합니다. Metal은 apple에서 개발한 라이브러리로 Mac, IOS에서 사용됩니다. OpenCV(Open Source Computer Vision Library)는 컴퓨터 비전 및 머신 러닝 라이브러리입니다. 여러 플랫폼들에서 사용하는 얼굴 인식, 개체 감지, 이미지 검색 등의 기능들을 개발 할 때 사용되는 라이브러리입니다. 이 외에도 하이레벨 툴인 유니티나 언리얼 엔진, Prodcessing, 3D Max 등이 있습니다.
OpenGL의 가장 큰 장점은 범용성입니다. 앞서 얘기한 DirectX는 윈도우에서 사용 가능하지만 Mac에서는 사용할 수 없습니다. 그런데 OpenGL은 윈도우와 Mac뿐만 아니라 모든 운영체제에서 사용할 수 있습니다. 이것이 flutter가 크로스플랫폼이 될 수 있었던 핵심 요소중 하나입니다.
그런데 어떻게 OpenGL는 모든 운영체제에서 사용할 수 있게 되었을까요? 이는 크로노스 그룹의 지속적인 관리하에서 모든 운영체제들이 OpenGL를 사용할 수 있도록 만들어져왔고, 만들어지고 있기 때문입니다.
좀 더 자세한 이해를 위해 OpenGL의 탄생 배경을 알아보겠습니다. OpenGL의 시초는 실리콘 그래픽스라는 워크스테이션 제조회사로 2000년대 초까지 3D 그래픽스 기술을 선도하던 회사였습니다. 특히 할리우드 영화 CG 작업에서는 100%는 SGI의 제품이 사용되었습니다. 대표적으로 터미네이터2, 쥬라기공원, 토이스토리 등이 있습니다. 하지만 PC의 발달과 함께 몰락하게 됩니다. PC에서도 SGI의 워크스테이션에서 하던 작업을 할 수 있기 때문입니다. 그러던 중 다행히도? 몰락 전에 OpenGL 1.0를 오픈소스로 배포했습니다. 그리고 이를 크로노스 그룹이 관리하기 시작한 것입니다.
크로노스 그룹은 2000년 1월에 설립되었는데, 표준 API의 제작을 통해 다양한 플랫폼과 장치에서 동적인 미디어의 가속화된 재생 및 저작이 가능하도록 만드는 것이 주 목적입니다. 구성원들로는 인텔, 엔비디아, 애플, 구글, 삼성, 퀄컴, 어도비, 오라클 등 굵직한 IT 기업들은 모두 들어가 있습니다.
Canvas
Flutter에서 그려지는 모든 것은 Skia를 통해 그려지는 것이고, Skia는 OpenGL를 통해 렌더링을 합니다. 그렇다면 Canvas는 어떠한 형태의 코드로 작동하는 것일까요? OpenGL, Skia, Flutter 각각 간단한 코드로 비교해보겠습니다.
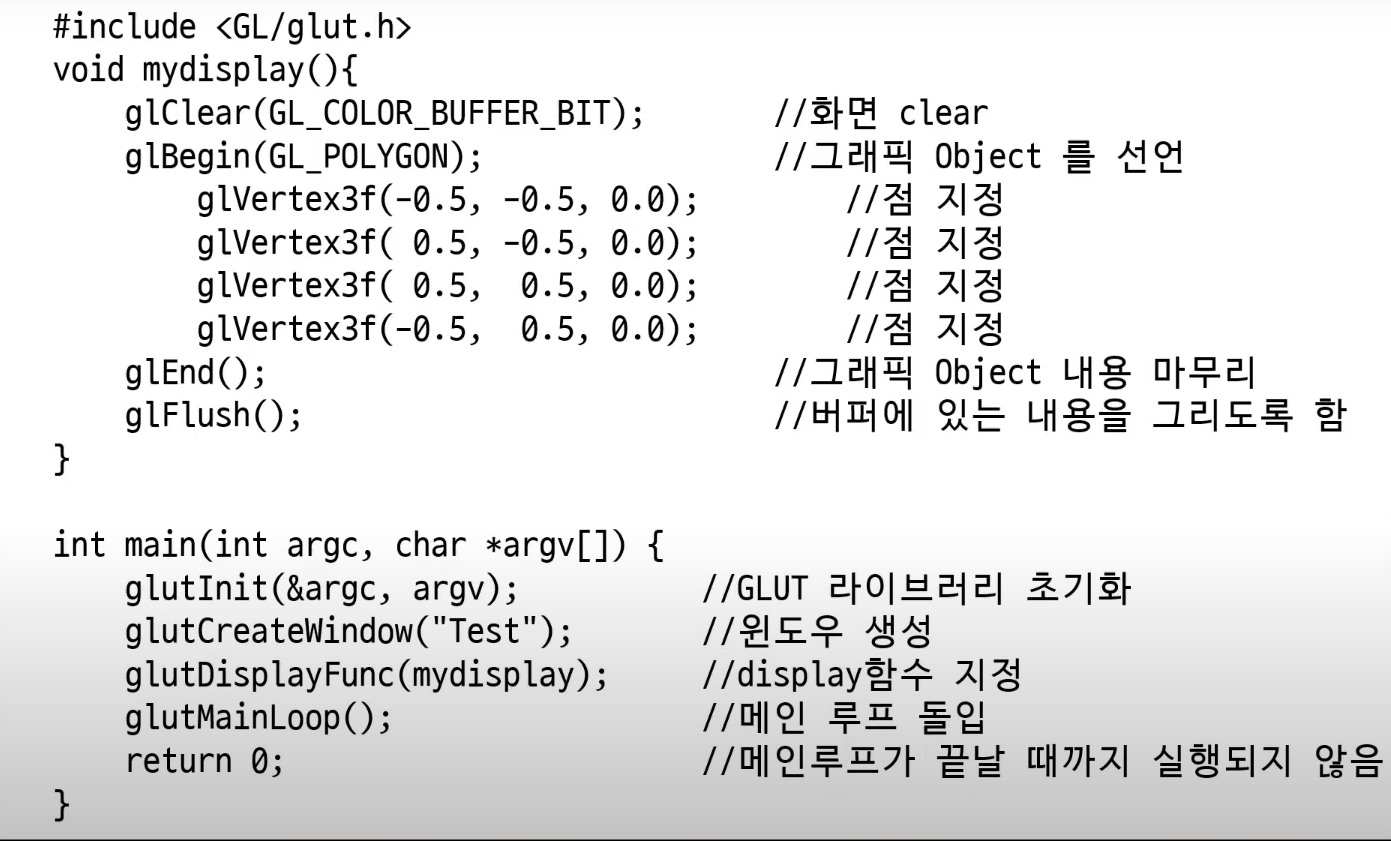
1. OpenGL
OpenGL로 사각형을 그렸습니다. 코드를 보면 라이브러리를 초기화하고, 윈도우(새창)을 생성해서, mydisplay라는 함수를 통해 사각형을 그립니다. 이러한 형태로 점, 선, 도형 등을 그릴 수 있습니다.


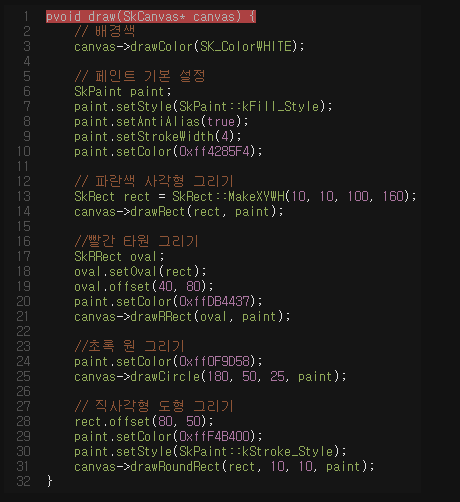
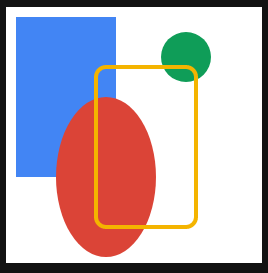
2. Skia
skia에서는 4개의 도형을 그렸습니다. 도형을 색칠할 페인트를 만들고, 도형의 좌표를 설정해주고 canvas에 draw를 해줬습니다.


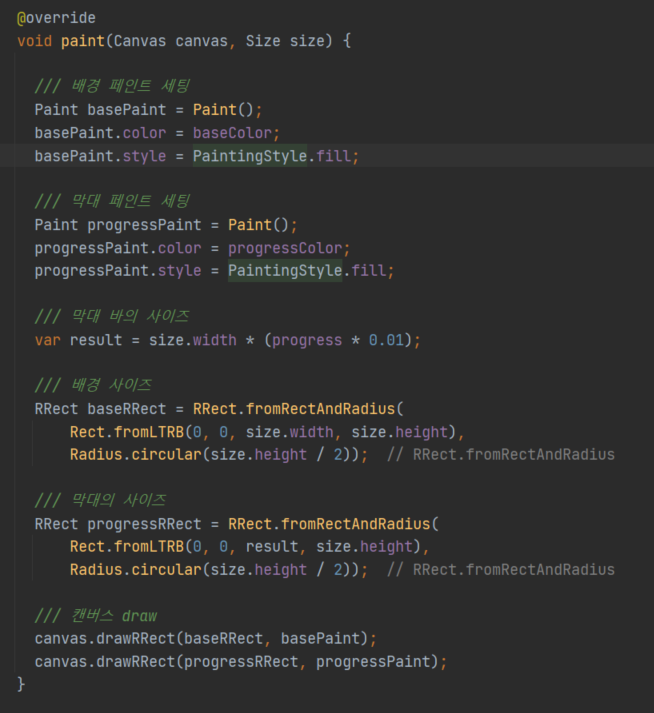
3. Flutter
flutter에서는 가로 막대 바를 그렸습니다.
막대 바의 배경이 있기 때문에 배경 페인트와 막대의 페인트를 세팅해줍니다. 그리고 사이즈를 설정한 다음에 canvas에 draw합니다.


마무리
다음 포스팅에서는 Flutter의 Widget에 대해 알아두면 좋은 정보들을 살펴보겠습니다.
알아두면 좋은 지식
-
래스터 그래픽(Bitmap)
래스터 그래픽은 우리가 일반적으로 알고 있는 격자 형태의 화면입니다. 다른 말로는 비트맵이라고도 하는데, 말 그대로 비트(bit)로 이루어진 지도(map)입니다. 비트맵은 픽셀이라는 컴퓨터 그래픽의 최소 단위에 맞춰 이미지 정보를 저장합니다. 8비트 이미지는 한 픽셀당 8비트의 정보를 담고 있다는 뜻입니다. 만약 800 X 600 사이즈의 이미지가 있다면 이는 480,000개의 픽셀로 이루어져 있습니다. -
벡터 그래픽
벡터 그래픽은 어떠한 명령만 있습니다. 예를 들어 Line(0, 0) to (10, 10)이라는 명령이 있다면 0,0의 좌표에서 10,10의 좌표까지 선을 그리는 것입니다. 파워포인트의 기능에서 도형 그리기도 벡터 그래픽입니다.
