리액트 인풋 관련 에러-Warning: A component is changing an uncontrolled input to be controlled.
TodayILearned
사건의 발단
진행하고 있는 리액트 프로젝트에서 갑자기 아래와 같은 에러가 발생했다.
Warning: A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing from undefined to a defined value, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component.
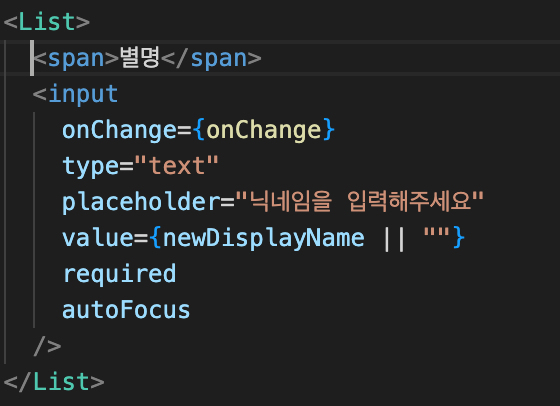
onChange랑 value를 제대로 안썼나...? 싶어 다시 에러를 읽어보니 undefined value....??? 값이 제대로 안들어갔나??
그렇게 나는 이게 무슨 에러인지 열심히 고민해보기 시작했다.
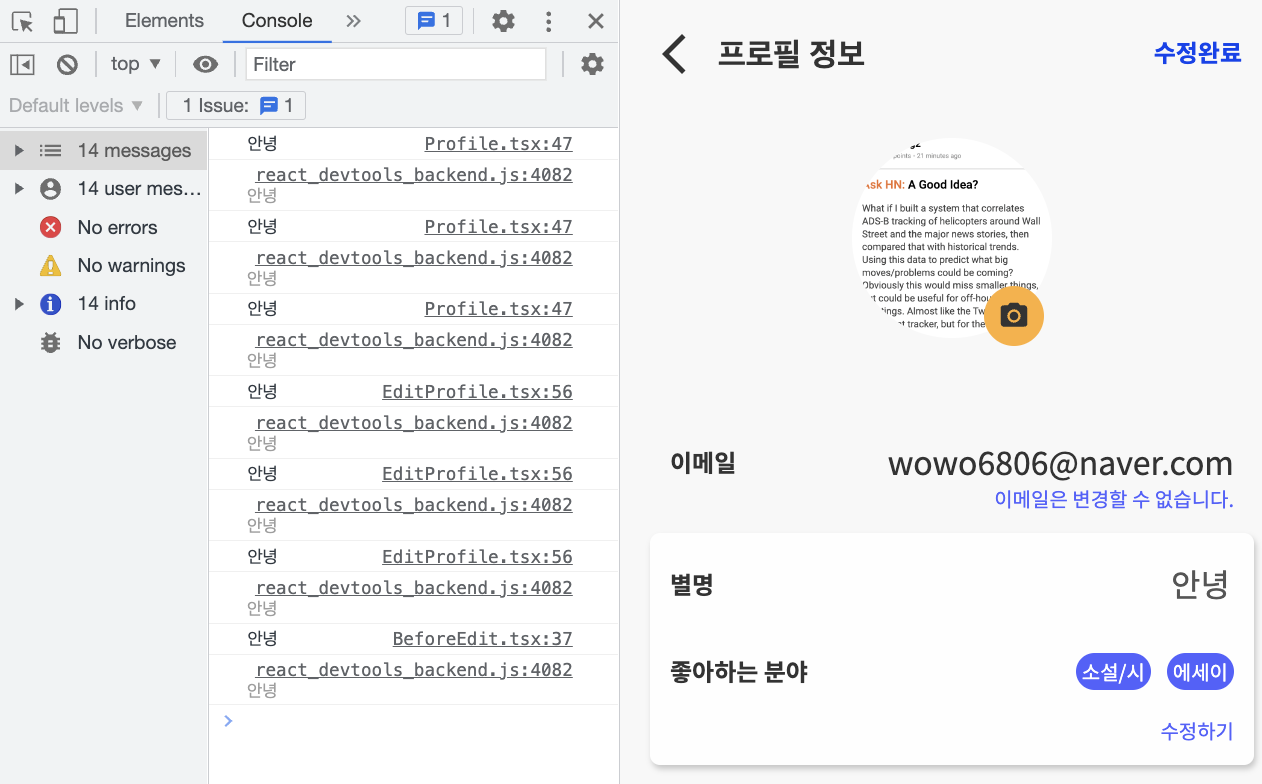
현재 에러가 발생한 곳은 유저가 자신의 프로필을 수정할 수 있는 프로필 수정 페이지에서 input이 있는 곳이다. (아래 사진에서 "안녕" 이라고 적힌 이 인풋...!)

애플리케이션에서 각 단계의 진입이 정상적으로 수행된다면 에러는 없었다.
그러니까 유저가 먼저 자신의 프로필 정보가 어떤지 확인하고 수정하기 버튼을 누르면 각 코드가 정상적으로 수행되어 에러가 발생하지 않는다!
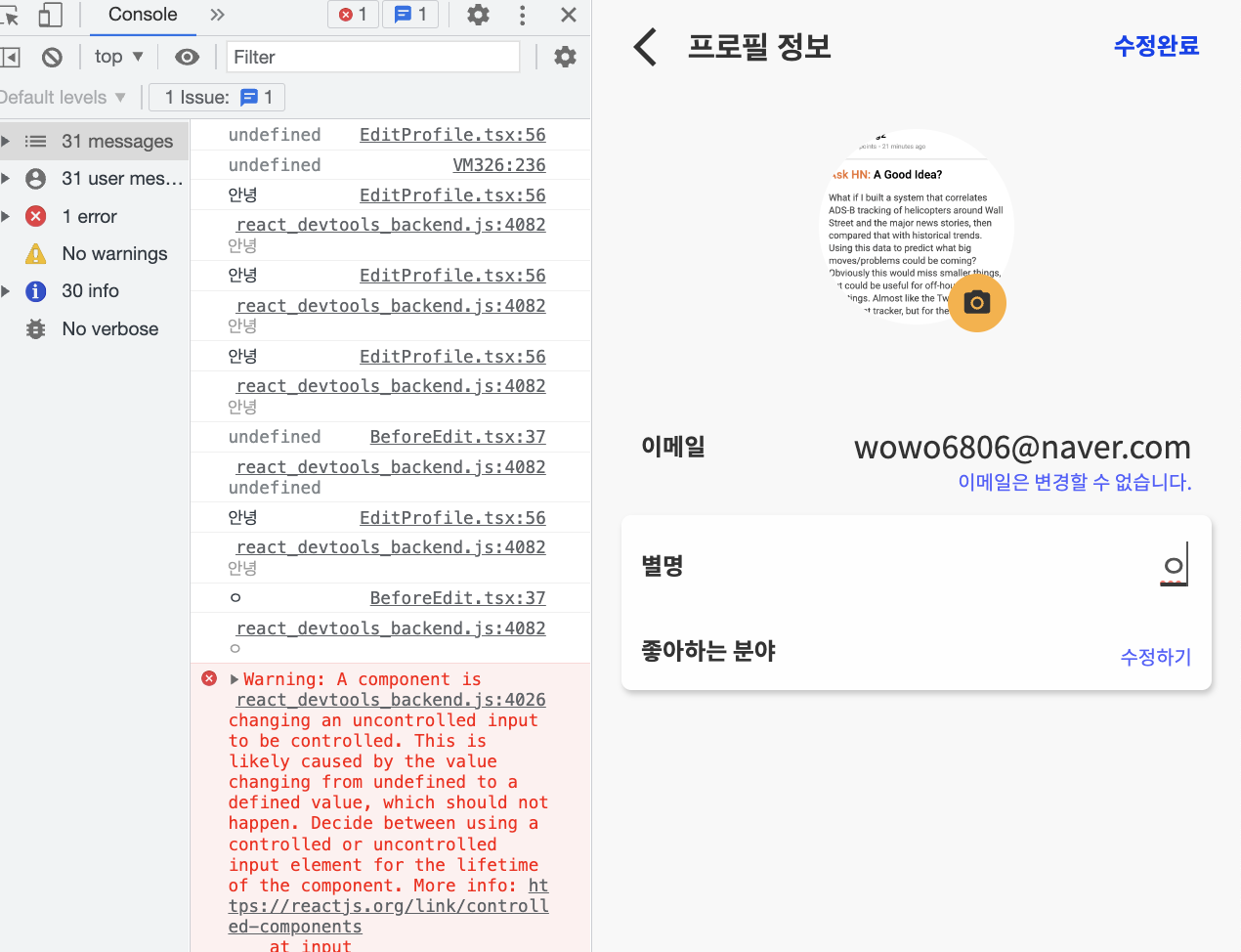
하지만, 수정하기 버튼을 눌러서 수정 페이지가 됐는데 새로고침을 했을 시 이 에러가 발생했다.

별명을 부모 컴포넌트에서 디폴트값으로 안녕이라 정해줬는데 빈 인풋창이 나타났고, 거기에 글자를 입력하니 에러가 발생했다. 열심히 생각해보자! undefined value를 중점으로 생각해봐야겠다!
해결방법
아마 위의 컴포넌트는 부모 컴포넌트를 통해 props를 전달받아야 하는데 새로고침으로 값을 전달받이 못해undefined가 들어가서 그런 듯했다.

그래서 일단 인풋에 || 연산자로 undefined일 때 공백을 지정해주었다.

이렇게 하면 에러는 없어지긴 했으나 인풋에 디폴트 값이 입력되어 않고 빈창이 떴다. 빈 인풋이 아니라 디폴트값인 '안녕'이나 유저가 수정한 별명이 입력되어 있어야 하는 상황.
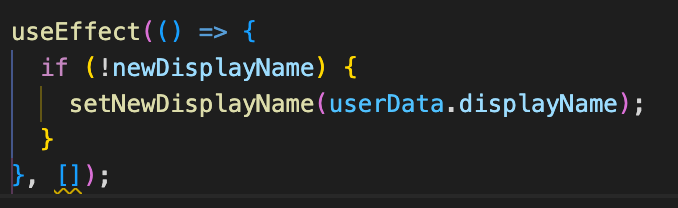
어떻게 해야 할까 고민하다가 렌더링할 때 인풋이 공백인 경우 값을 넣어줄 수 있는 useEffect를 사용했다. 첫화면에만 뜨면 되기 때문에 의존성 배열은 빈배열이다.
이렇게 하니 props를 전달받지 못한 인풋이라도 잘 작동한다!!
참 항상 느끼는건데 리액트는 새로고침으로 발생하는 에러가 많다. 계속해서 새로고침 신경쓸 것~!
자아... 다음 버그 해결하러 가보자!
