오늘 포스트는 Grid Template Areas와 Grid Row, Grid Column을 활용하여 레이아웃을 짜는 방법을 정리해보려고 한다.
Grid Template Areas
Grid Template Areas는 세세한 요소까지 아니라 부모 요소들의 레이아웃들을 짤 때 굉장히 유용할 것 같다.

일단 Grid Template Areas로 완성해본 모습
grid_container 박스 안에 헤더와 콘텐츠를 넣을 메인, 광고를 넣을 aside, 그리고 푸터를 넣을 것이라고 큰 틀에서 생각해보자. 그럼 일단 아래와 같은 구조가 나올 것이다.
<body>
<div class="grid_container">
<div class="header"></div>
<div class="main"></div>
<div class="aside"></div>
<div class="footer"></div>
</div>
</body>그럼 grid_container에 grid-template-rows와 grid-template-columns로 어떻게 크게 나눌 것인지 정한다. 지금 예시에서는 가로 세로 다 동일하게 4등분했다. 몇등분은 상관없음!
그리고 이제 grid-template-areas가 나온다.
위에 rows와 columns를 4등분했으니 가로 4개씩, 세로 4개씩 적어줘야 하는 것이다. 나눈 자리에 어떤 것들을 넣을지 정해준다. 지금 같은 경우에는 위에는 아예 헤더, 2, 3번 줄은 main과 aside, 아래줄은 footer로 넣어주었다. 그럼 위와 같은 모습 완성!
.grid_container {
display: grid;
grid-template-columns: repeat(4, 1fr); // 세로 4등분!
grid-template-rows: repeat(4, 1fr); // 가로 4등분!
grid-template-areas:
"header header header header"
"main main main aside"
"main main main aside"
"footer footer footer footer";
gap: 10px;
}그런데 중요한 것은 grid-template-areas는 클래스명으로 정해지는 것이 아니라는 것이다! 안에 들어가는 이름은 각 클래스의 css안에 grid-area 속성을 넣어 이름을 정해줘야 한다.
.header {
background-color: teal;
grid-area: header; // 이름 정해주기!
}
.main {
background-color: orange;
grid-area: main;
}
.aside {
background-color: thistle;
grid-area: aside;
}
.footer {
background-color: gray;
grid-area: footer;
}기억해야 할 점은 만약 빈 공간을 놔두고 싶을 때도 있을 것이다. 그럼 그 자리에 .을 적어주면 된다. 공백으로 놔두면 안됨!
또한 정말 중요하게 기억해야 할점!!
영역에 이름만 넣는다고 display해주지 않는다는 점이다!
한 요소가 영역을 정했으면 그 영역은 정사각형이거나 직사각형이어야 한다. 또한, 한번 영역이 정해진 요소는 다른 떨어진 곳에 사용할 수 없다. 그러니까, 아래 예시를 보자.
// Grid Template Area 오류 1
grid-template-areas:
"header header header header"
"main main main aside"
"footer main main aside"
"footer footer footer footer" // footer가 직사각형이나 정사각형이 아니고 ㄴ모양이라서 오류
// Grid Template Area 오류 2
grid-template-areas:
"header header header header"
"main main aside aside"
"main main aside aside"
"footer footer main main" // main이 동떨어진 곳에 또 사용되어서 오류완성!

Grid Rows, Grid Columns
Grid Template Area에서는 grid area, 이름으로 그 영역을 지정해주었다. 하지만 이름 말고 숫자로 영역을 지정해줄 수도 있는데, 그게 바로 아래의 속성들이다.
grid-rowgrid-row-startgrid-row-endgrid-columngrid-column-startgrid-column-end
grid-row-start와 grid-row-end를 합친 단축어가 바로 grid-row이다. 보통 단축을 많이 사용하니 바로 grid-row와 grid-column를 사용해보겠다.

grid-row와 grid-column으로 완성!

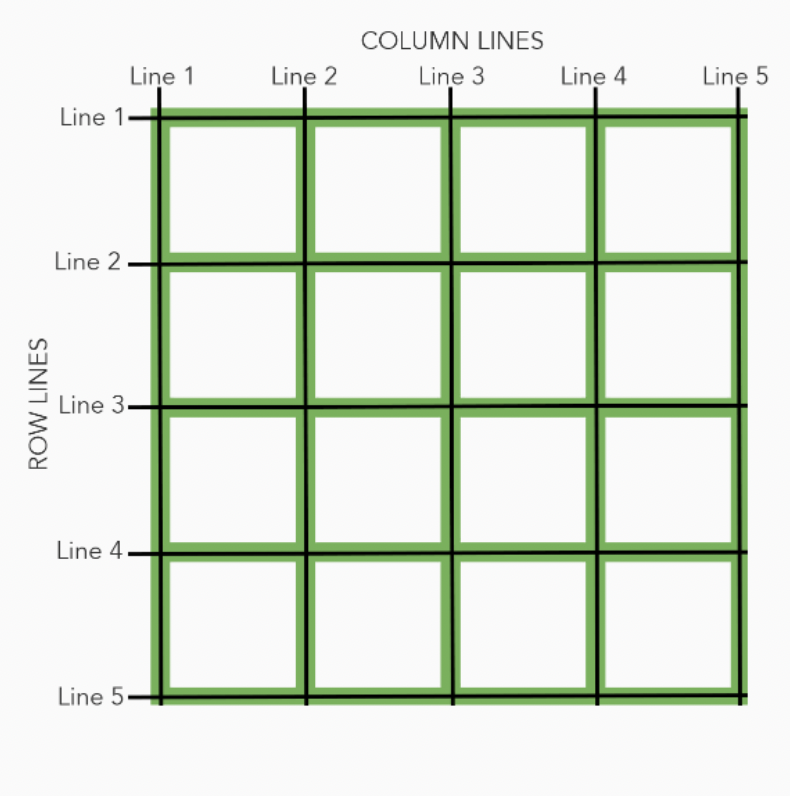
이미지 출처: http://grid-layout.com/grid-lines.html
이렇게 grid에는 열과 행 라인마다 번호가 매겨져 있다. 그래서 정하고 싶은 영역만큼 그 숫자를 적어주면 된다.
그런데, 숫자를 정해주기 귀찮고 차지하는 셀로 값을 표시하고 싶을 때에는 span을 적어주면 된다. span 2는 나눠진 영역들에서 2개를 차지한다는 뜻이다.
<body>
<div class="grid_container">
<div class="header"></div>
<div class="main"></div>
<div class="aside"></div>
<div class="footer"></div>
</div>
</body>.grid_container {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(8, 1fr);
gap: 10px;
}
.header {
background-color: teal;
grid-row: 1 / span 6;
grid-column: 1 / span 6;
}
.main {
background-color: orangered;
grid-row: 7 / span 2;
grid-column: 1 / span 4;
}
.aside {
background-color: thistle;
grid-row: 7 / span 2;
grid-column: 5 / span 4;
}
.footer {
background-color: palevioletred;
grid-row: 1 / span 6;
grid-column: 7 / span 2;
}이렇게 하면

완성!(뭔가 좀 허접...한갘ㅋㅋ?)
여기까지 템플릿을 만들어보는 연습을 했다.
만약 컨테이너에 영역을 나누고, 요소에 이름으로 줘 일정 영역을 차지하게 하려면 Grid Template Area 속성을 사용하면 된다.
만약 컨테이너에 영역을 나누고, 라인 번호를 이용해 요소의 영역을 나타내려면 Grid Row, Grid Column 속성을 사용하면 된다!
큰 틀에서 템플릿을 만들 때 굉장히 유용할듯!
