어제 Flexbox를 공부한 것에 이어 오늘은 Grid를 정리해보려고 한다. 사실 Grid의 A to Z까지 상세히 정리하기에는 이미 너무나도 잘 정리된 포스트들과 강의들이 나와있다.
특히 1분코딩 이 포스트도 정말 잘 정리되어있고 공부가 많이 되었던 것 같다. 여기서는 내가 정말 Grid를 잘 써먹을 수 있는지 지식을 검증하는 차원에서 작성해본다.
❓ Flexbox가 있는데 Grid는 왜 탄생했나?
Flexbox에 무언가 불편한 점이 있으니 좀 더 발전된 Grid가 나왔지 않았을까?
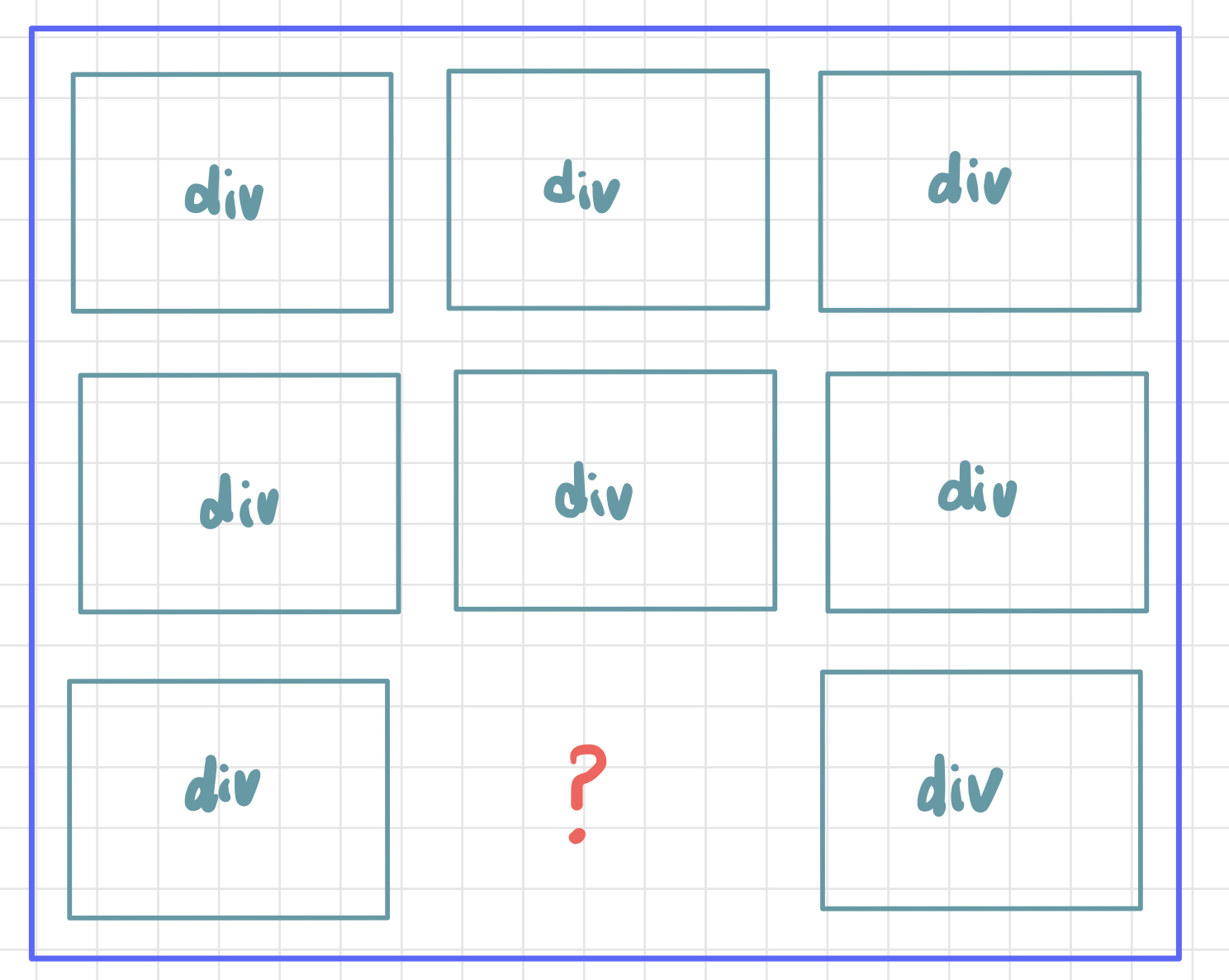
예를 들어 flex-wrap: wrap;속성을 적용했을 때, 만약 justify-content: space-between; 속성을 같이 적용했다면 아래의 아이템들은 꼼짝 없이 양 끝쪽으로 붙어야 한다. 마지막 아이템이 가운데 오길 원하더라도.

이것은 Flexbox가 한 방향 레이아웃만 결정할 수 있는 1차원적인 시스템이었기 떄문이다. 세로축 아니면 가로축. 그래서 더 발전된 2차원 시스템, 그리드가 탄생하게 되었다.
🔎 Grid 사용법
Grid는 부모 요소에 자식 요소의 형태를 정의해준다!
.container {
display: grid;
/* 행을 배치하고자 할 때 */
grid-templete-rows: 50px 50px 100px;
/* grid-templete-rows: 1fr 1fr 2fr */
/* grid-templete-rows: repeat(3, 1rf) */
/* grid-templete-rows: 50px 50px auto */
/* 열을 배치하고자 할 때 */
/* grid-templete-columns: 50px; 50px 100px; */
}각각의 값들은 grid-template-rows 속성의 경우 행의 형태를 정의하는 것이니 행의 개수와 크기를 조절한다는 의미이다. 정의한 값 개수대로 행 개수가 정해짐! 위에는 50px, 50px, 100px 3개 값을 정했으니 각 너비값의 3행이 생긴다. 만약 자식 요소가 2개밖에 없는데 값을 3개로 정의했다 하더라도 세번째는 아이템이 없는채로 공간은 차지한다.

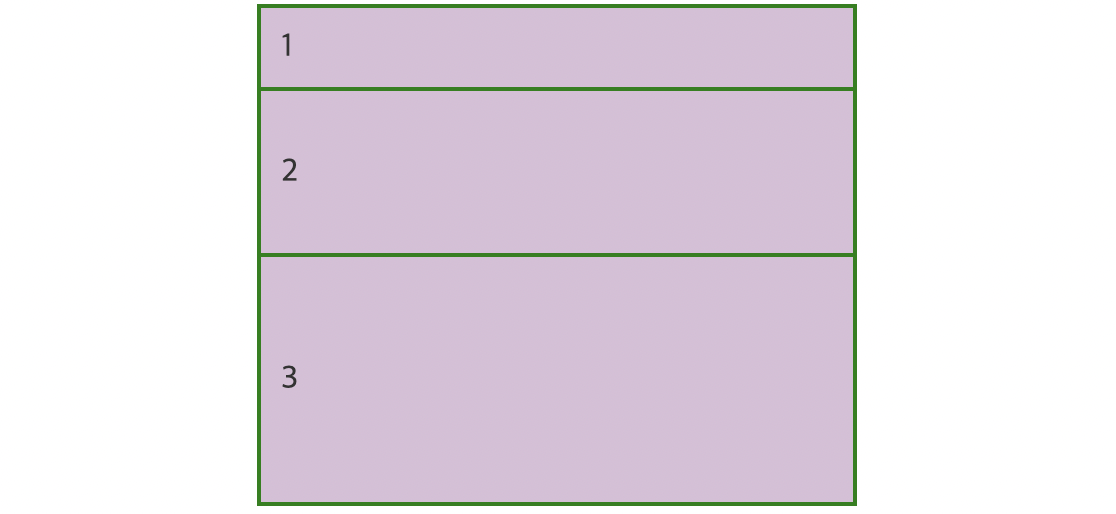
.parent {
display: grid;
grid-template-rows: 1fr 2fr 3fr;
width: 300px;
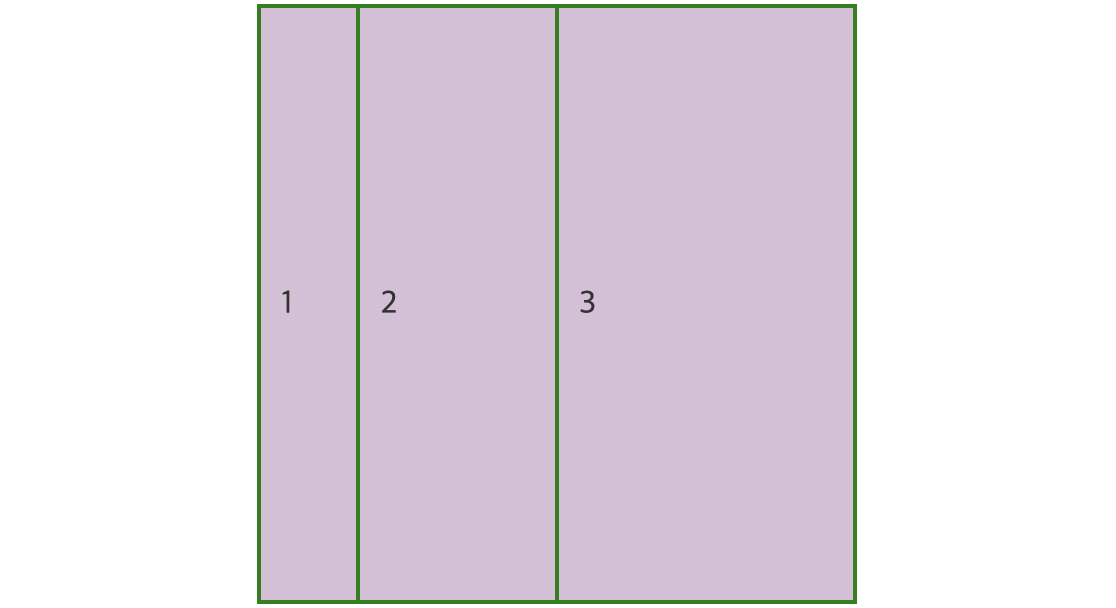
}당연히 grid-template-columns 속성의 경우 열의 형태를 정의하는 것이니 열의 개수와 크기를 조절한다.

.parent {
display: grid;
grid-template-columns: 1fr 2fr 3fr;
width: 300px;
height: 300px;
}✅ repeat(반복횟수, 반복값)
grid-template-columns이나 grid-template-rows의 값을 정할 때 반복되는 값은 repeat으로 처리할 수 있다.
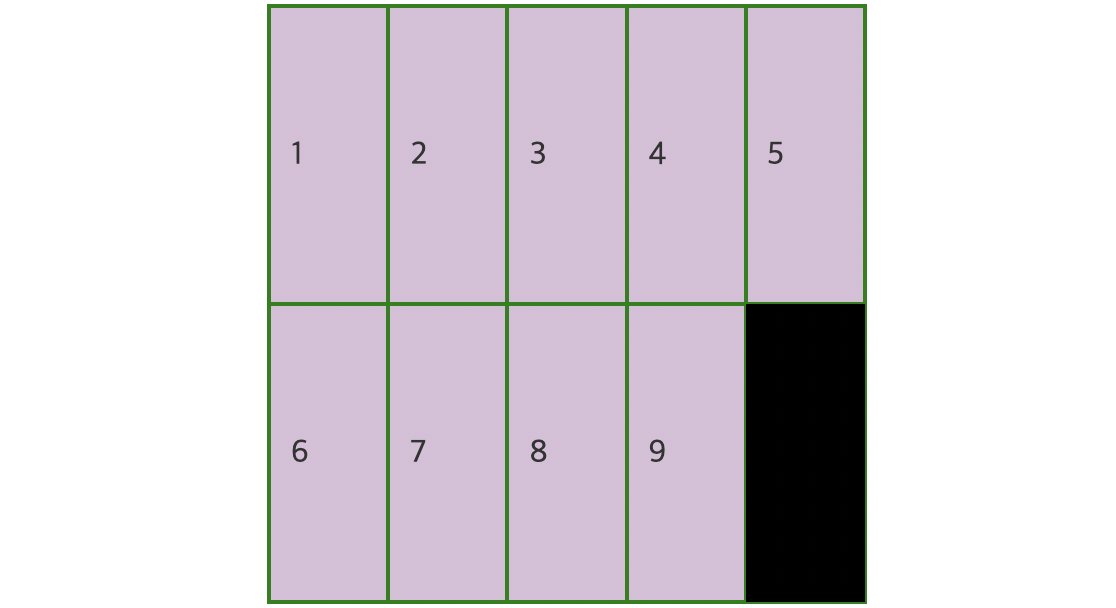
.container {
grid-template-columns: repeat(5, 1fr);
/* 이것과 동일!
grid-template-columns: 1fr 1fr 1fr 1fr 1fr */
}✅ auto-fill, auto-fit
: column 개수를 미리 정하지 않고 자동으로 정하고 싶을 때

column의 개수를 정하지 않는다. 설정된 부모 너비가 허용한 만큼 최대한 셀을 채운다.
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}🔎 grid-auto-columns, grid-auto-rows
이 속성은 repeat()으로 값을 작성할 때 유용하게 사용할 수 있다. repeat안에 반복횟수를 정해 행이나 열의 개수를 정해줘야 했던 것에서 벗어나 반복값만 정해주면 자동으로 처리해 주는 것이다.
그래서 미리 횟수를 정해주고 싶지 않을 때 사용한다.
참고한 레퍼런스
1분코딩-이번에야말로 CSS Grid를 익혀보자!
MDN Grid
노마드코더 CSS Masterclass
