
Flexbox는 이제 개발하면서 css에서 절대 빠질 수 없는 요소가 되었다. 정말 한번도 안쓴적이 없었던 것 같다. 그런데 뭔가 기능이 더 많고 더 다양하게 쓸 수 있는데 매일 쓰는 것만 쓰고 있다는 생각이 들었다. 게다가 부모 컨테이너만 움직이니 자꾸 자식 아이템들도 움직일 수 있는 기능이 있는데 까먹는 기분. 그래서 정리한다!
🔎 Flexbox는 자식요소 하나만 움직이게 할수도 있다!

<style>
.parent {
display: flex;
justify-content: space-around;
color: white;
height: 100px;
background-color: #fffff1;
}
.child:first-child {
background-color: red;
width: 30px;
height: 30px;
}
.child:nth-child(2) {
background-color: orange;
width: 30px;
height: 30px;
}
.child:last-child {
background-color: royalblue;
width: 30px;
height: 30px;
}
</style>
<body>
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>
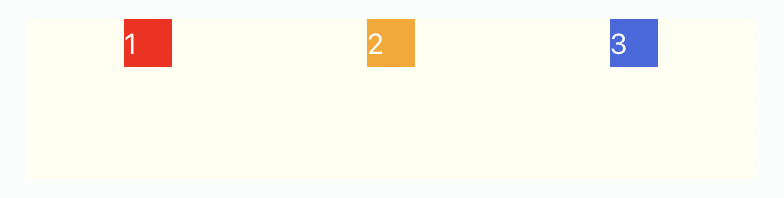
</body>이런식으로 부모요소 안에 자식 요소 div가 3개가 있다고 가정해보자.
만약 2번 div박스만 세로축 중간으로 옮기고 싶다면 어떻게 해야할까?
✅ align-self

.child:nth-child(2) {
background-color: orange;
width: 30px;
height: 30px;
align-self: center;
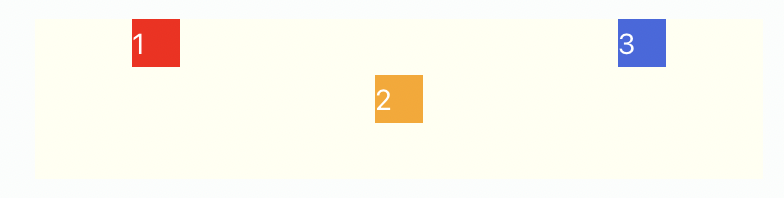
}해당 자식 요소에만 align-self를 붙여주었다!
주의할 점! align-self 속성을 사용하려면 부모 요소에 높이 값이 있어야 한다! 없다면 아무 반응이 없는 것처럼 보인다.
✅ align-content
flexbox 줄 사이의 간격을 줄이고 싶은 경우
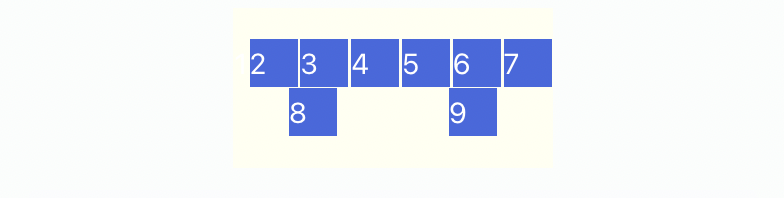
flex-wrap: wrap 속성을 사용한 경우 박스 요소들이 두줄, 세줄이 되는 경우가 있을 것이다.
만약 높이값 height를 지정한 경우 그 높이에 따라 줄 사이의 간격을 자동으로 맞춰주는데, 바로 이 align-content가 그 간격을 조정해줄 수 있다! 그런데 이 부분도 height를 조정해주면 되는 것이 아닌가라는 생각이 들어서 많이 사용되지는 않는 것 같은데 여러 줄 간격 중 한 간격만 변경할 경우에 유용할 것 같다.
이름이 content이지만 line에 관한 속성!

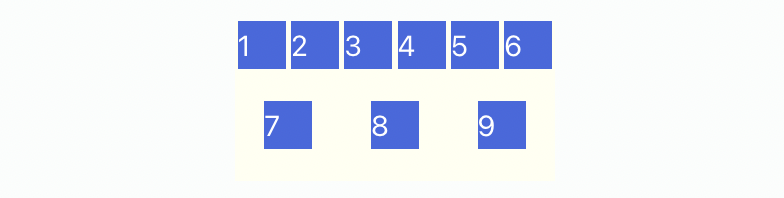
이런식으로 두 줄 사이의 간격이 있다.
만약 간격을 없애 아래줄을 위에 붙이고 싶다면

.parent {
flex-wrap: wrap;
align-content: flex-start;
}
간격을 붙이고 세로축 중간에 위치시키고 싶다면
.parent {
flex-wrap: wrap;
align-content: center;
}등등 여러가지 속성이 있다.
✅ Order
박스의 순서를 바꾸고 싶은 경우
HTML을 바꿀 수 없을 때 order 속성을 사용한다.
그래서 그렇게 엄청 많이 사용되는 속성은 아니다.

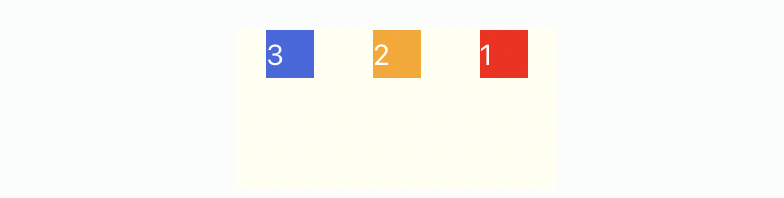
첫번째 박스에 order: 1 속성을 주었더니 맨 마지막으로 갔다. 만약 여러 자식들 요소에 하나에만 order 속성을 준다면 그 해당 요소는 맨 마지막 위치로 바뀐다. 그러나 모든 자식 요소의 순서를 변경해야 한다면 그 위치를 지정할 수 있다.
.child1:first-child {
background-color: red;
width: 30px;
height: 30px;
order: 1
}
.child1:nth-child(2) {
background-color: orange;
width: 30px;
height: 30px;
}
.child1:last-child {
background-color: royalblue;
width: 30px;
height: 30px;
}
이번에는 모든 자식 요소에 순서를 정해주었다.
.child1:first-child {
background-color: red;
width: 30px;
height: 30px;
order: 3
}
.child1:nth-child(2) {
background-color: orange;
width: 30px;
height: 30px;
order: 2
}
.child1:last-child {
background-color: royalblue;
width: 30px;
height: 30px;
order: 1
}그럼 숫자가 작을 수록 앞 순서에 위치하게 된다.
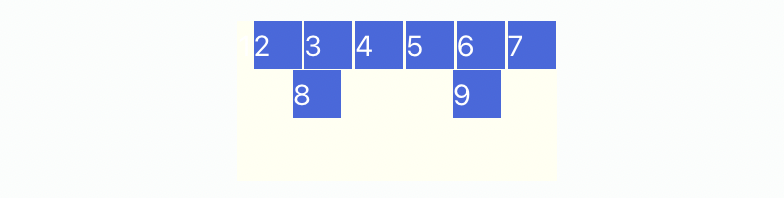
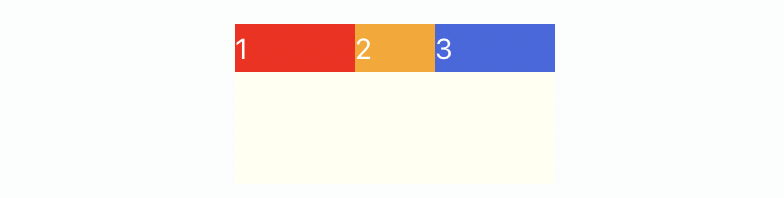
위의 코드는

이렇게 된다.
기억할 점은 align-content는 flex-wrap 속성을 썼을 때 사용할 수 있는 속성이라는 점이다.
✅ flex-grow, flex-shrink, flex-basis
1️⃣ flex-shrink
창 너비를 줄였을 때 다른 박스들보다 더 배로 줄어들기를 원할 때는 flex-shrink

기억할 점은 기본값은 flex-shrink: 1 이라는 점이다.
.child:nth-child(2) {
background-color: orange;
width: 100px;
height: 30px;
flex-shrink: 2;
}2️⃣ flex-grow
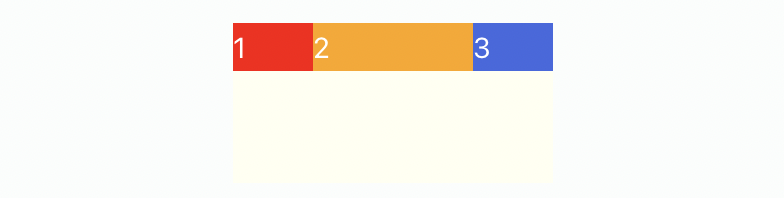
창 너비를 줄였을 때서야 다른 박스들과 같은 크기가 되기를 원할 때 사용하는 속성 flex-grow

기억할 점은 기본값은 flex-grow: 0 이라는 점이다.
flex-grow: 1이 되면 주변의 여분 공간을 차지한다. 따라서 창 너비를 점점 줄이면 다른 박스 요소와 똑같은 너비를 갖게 된다.
주의! flex-grow: 1로도 주변 공간을 다 차지했다면 2, 3값을 주어도 똑같다.
.child4:nth-child(2) {
background-color: orange;
width: 50px;
height: 30px;
flex-grow: 2;
}특히 이 속성들은 반응형 레이아웃에 아주 유용하다.
3️⃣ flex-basis
요소에 초기값을 설정해주고자 할 때 flex-basis 속성을 사용
'자식' 요소에 설정해주는 것이다.
flex-basis는 width값과 동일한 것이 아니다.
flex-basis는 main-axis축 방향의 크기이다.
flex-grow나 flex-shrink로 인해 찌그러지거나 늘어나기 전에 초기값을 설정해주는 것!
flex-basis정의하지 않을 시 width와 같은 값이다.그래서 그렇게 많이 사용되지는 않는다.
오늘은 이렇게 flexbox에서 유용하지만 잘 쓰지 못했던 속성들을 공부했다. 더 자주 써볼 수 있도록 해야겠다.
