
🔎 헥스코드란?
헥사(Hex)코드란 16진수(0부터 9, A부터 F가 지나야 10)를 뜻한다.
🔎 헥사코드 색상표기법이란?
- 헥사(Hex) 16진수이다.
- 그러므로 숫자 0~9부터 알파벳 A~F까지 사용한다.- 대소문자는 상관없다.
- 색상 코드 앞에 반드시 '#'를 붙여야 한다.
-#000000처럼 #뒤에 숫자나 알파벳 여섯자리가 오면 된다.- 제목에 세자리만 적은 건 동일한 숫자나 알파벳이 6자리이면 3자리로 생략이 가능하기 때문이다.
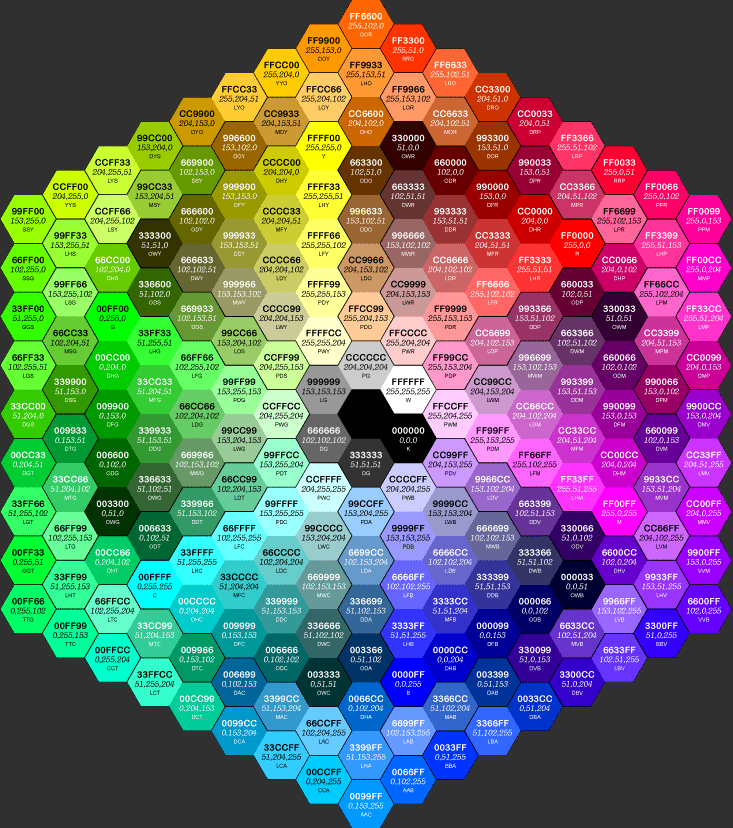
- 가장 높은 값인 FF일수록 흰색이고, 최소값인 00이면 검은색이다.
🔎 왜 갑자기 헥스코드를 알아봤을까?
자바스크립트 공부를 하며 버튼을 누르면 배경색이 랜덤으로 바뀌는 코드를 작성하는 챌린지가 있었는데, 여기서 여섯자리로 이루어진 숫자와 알파벳이라는 헥사컬러코드의 특징을 내가 생각해내지 못했기 때문이다.
🔎 헥스코드로 배경색 랜덤 버튼 만들기
나는 버튼을 누르면 배경색과 헥사코드가 랜덤으로 나타나는 코드를 짰는데,
const btn = document.querySelector("#btn");
const hexValue = document.querySelector("#hex-value");
const body = document.querySelector("body");
const colors = [
"#B2CCFF",
"#FFD9EC",
"#E4F7BA",
"#6799FF",
"#9FC93C",
"#4374D9",
];
function changeBgColor() {
const colorIndex = Math.floor(Math.random() * colors.length);
body.style.backgroundColor = colors[colorIndex];
hexValue.textContent = colors[colorIndex];
console.log(colors[colorIndex]);
}
btn.addEventListener("click", changeBgColor);
이렇게 컬러 배열을 만들어 그중에서만 랜덤으로 나오게 하는 식으로 코드를 짰다. 챌린지에 랜덤이라고만 써져있어서 한정된 몇 가지 색상을 랜덤으로 나오면 되는 거 아닐까라고 생각했다.
그렇게 코드를 완성하고 나서 답을 보니까... 아예 배열에 16진수인 숫자와 알파벳을 넣고 이중에서 6개를 랜덤으로 추출해 그색으로 배경색을 만들었다. 왜 나는 그 생각을 못했을까 ㅠㅠㅠ!!!😂 😂
너무 한정적으로만 생각한 내 자신을 반성하며...
그래서 잊지 않기 위해 코드 공부!
const button = document.querySelector("#btn");
const body = document.querySelector("body");
const hexValues = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, "A", "B", "C", "D", "E", "F"];
const value = document.querySelector("#hex-value");
button.addEventListener("click", changeHex);
function changeHex() {
let hex = "#"; // 값을 담을 변수를 만든다.
for (let i = 0; i < 6; i++) { // 반복문으로 hex 변수에 랜덤으로 6자리 넣어준다.
const index = Math.floor(Math.random() * hexValues.length); // 16진수의 16개의 숫자와 알파벳 랜덤 인덱스 추출
hex += hexValues[index]; // 값을 담을 변수에 인덱스를 6번 돌려서 넣는다.
}
value.textContent = hex;
body.style.backgroundColor = hex;
}다음에는 랜덤이라고 하랬다고 몇가지 경우만 배열에 넣지말고, 아예 더 풍부하게 값을 생성할 수 있는 방법이 없을까, 배열에는 어떤 값을 넣어야 할까 더 고민해봐야겠다.
