
DOM
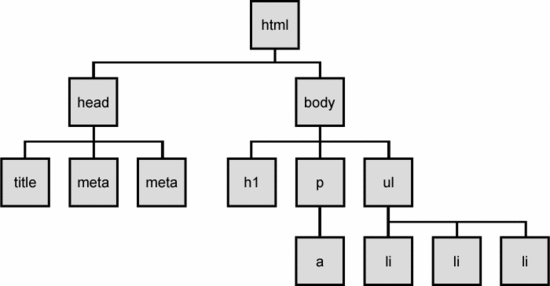
브라우저는 html 코드를 해석해서 요소들을 계층화 시켜 트리 구조로 만든 객체 모델을 생성하는데 이를 DOM이라고 한다.
브라우저는 DOM을 통해 화면에 웹 콘텐츠를 표시한다.
DOM을 이용해 JS로 콘텐츠를 추가, 수정, 삭제하며 이벤트에 대한 처리를 정의할 수 있다.
JS를 통해 웹문서에 대한 동작을 구현하면 JS파일이 아닌 DOM에 결과가 반영된다. 또 그 내용을 기반으로 브라우저 화면에 표시된다.
위에서 말했듯이 객체 모델이기 때문에 문서 내부에 접근하려면 .을 이용해서 접근해야 한다.
window.document 는 문서(document),객체에 접근해 요소를 추가,생성,삭제가 가능한 속성이며 JS에서는 document만 사용해도 접근이 가능하다.
기본 메소드
바로 위에서 설명 했듯이 DOM을 통해 HTML문서가 객체 모델이 되었다.
그렇다면 document를 이용해 문서에 접근을 했다면 그다음엔 어떤 요소를 선택할지를 정해 접근하면 된다.
선택자
가장 많이 이용되는 선택자 메소드에 대해 간단히 설명하겠다.
-
getElementsByClass()
만약 특정 class를 선택하면 class를 담은 유사배열이 반환 되어서
class선택자는 몇번째 index인지 알려주지 않으면 오류가 발생한다.
만약 모든 특정 class를 선택하려면 for 반복문을 이용해 접근해야 한다.
class가 하나라고 index를 무시하면 안된다. 꼭()뒤에[0]을 적어줘야 접근이 가능하다.
그렇다면 다른 반복문을 써도 되는지 궁금할 수 있다.
for in은 공식문서상 사용을 권장하지 않는다.(undefined 반환)
유사배열은 for Each를 사용할 수 없다.(error 반환) -
getElementById()
id를 선택하는 메소드이다.
id는 문서에 하나만 존재하기 때문에 인덱스를 정해줄 필요는 없다. -
querySelectorAll()
getElementsByClass 처럼 유사배열이 반환된다.
하지만 getElementsByClass 와는 조금 다르게 forEach 사용이 가능하다.
아직 깊히 파보지는 않아 나중에 시간이 난다면 작성할 것이다. -
querySelector()
.,#를 통해 element, class, id를 구분해서 모든 선택자를 선택할 수 있는 메소드이다. -
getElementsByClassName()
id, class선택자 메소드 처럼 element만을 선택한다.
마치며
이렇게 DOM의 개념과 자주 사용하는 메소드들을 알아봤다.
JS를 통해 HTML요소에 접근하는 법만 알았지 왜.을 이용해 접근하는지 정확한 이유는 몰랐으나 이번을 통해 왜.을 통해 요소에 접근하는지 정확하게 이해를 하였다.
