JavaScript
1.[JS] 버튼 슬라이드

버튼을 눌러 다음 사진으로 넘어가고 마지막 사진은 다음으로 넘어가지 못하게 하는 슬라이드를 만들어 볼 것이다.
2.[JS] DOM

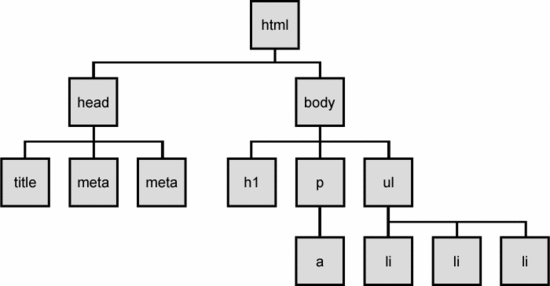
브라우저는 html 코드를 해석해서 요소들을 계층화 시켜 트리 구조로 만든 객체 모델을 생성하는데 이를 DOM이라고 한다.브라우저는 DOM을 통해 화면에 웹 콘텐츠를 표시한다.DOM을 이용해 JS로 콘텐츠를 추가, 수정, 삭제하며 이벤트에 대한 처리를 정의할 수 있다.
3.[JS] 모듈 import, export

💡 분리된 파일들을 모듈(module)이라고 한다.export(내보내기): 변수, 함수 앞에 붙이면 외부 모듈에서 사용이 가능하다.Import(가져오기): 외부 모듈의 변수, 함수를 가져올 수 있다.꼭 선언부 앞에 export를 붙이지 않아도 되고 맨 아래에서 사용해
4.[JS] 모듈 다시 내보내기 export from (활용)

export from 을 사용하면 가져온 모듈을 다시 내보낼 수 있다.export from을 사용하지 않는다면 아래처럼 import와 export를 따로 선언해야 한다.하지만 export from을 사용한다면 이처럼 한줄로 가능하다.그렇다면 default export는
5.[JS] 컴파일러와 인터프리터

컴퓨터는 0과1로 이루어진 이진수만 이해할 수 있다. 따라서 우리가 작성하는 프로그래밍 언어를 컴퓨터(CPU)가 이해할 수 있는 기계어(비트 단위의 저급 언어)로 번역해야 한다.이 때 번역을 해줄 번역기가 컴파일러와 인터프리터이며 둘은 차이점이 존재한다.컴파일러는 코드
6.[JS] 자바스크립트 엔진

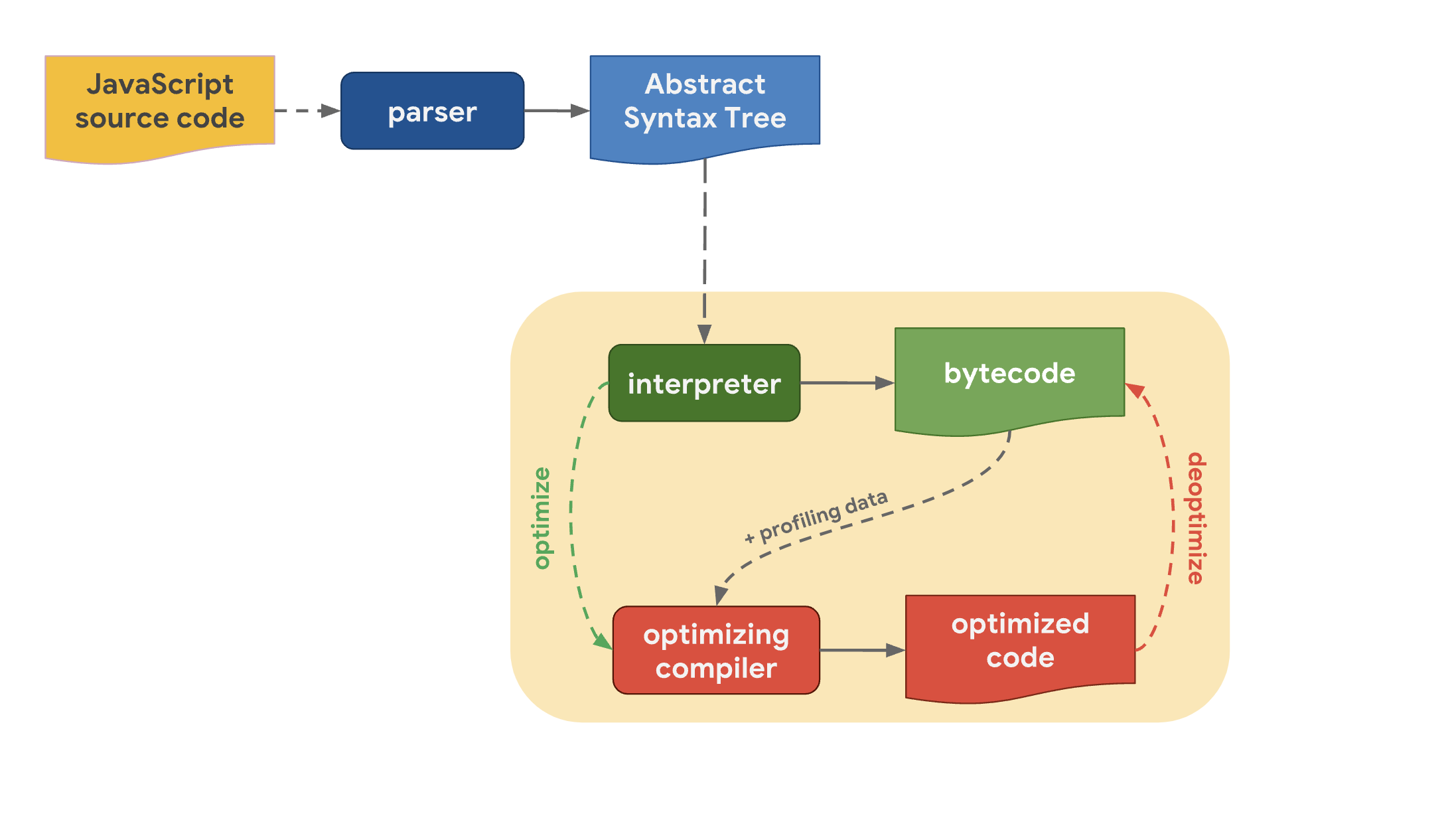
공통적으로 자바스크립트 엔진들이 소스 코드를 기계어로 만들기까지 수행하는 과정은 아래와 같다.💡 자바스크립트 엔진: 자바스크립트 코드를 실행하는 프로그램 또는 인터프리터이다.자바스크립트 엔진은 소스 코드를 파싱(구문분석)해서 코드를 토큰이란 작은 단위로 분해한다.ex