React 기능구현
1.[리액트] react-slick 캐러셀

💡 react-slick은 캐러셀을 간단히 구현하게 해주는 라이브러리다.무한 캐러셀, 표시 점, 버튼 등등 다양한 옵션을 선택하여 캐러셀 구현 시간을 상당히 줄여준다.react-slick 사이트에서 slick 사용 방법과 다양한 캐러셀, 샘플 코드가 있다.아래는 그중
2.[리액트] 이미지 미리보기, 업로드

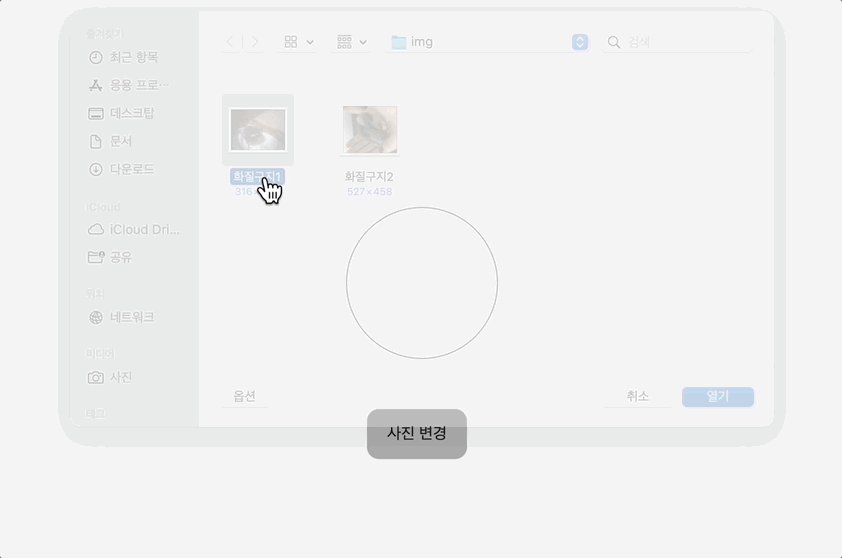
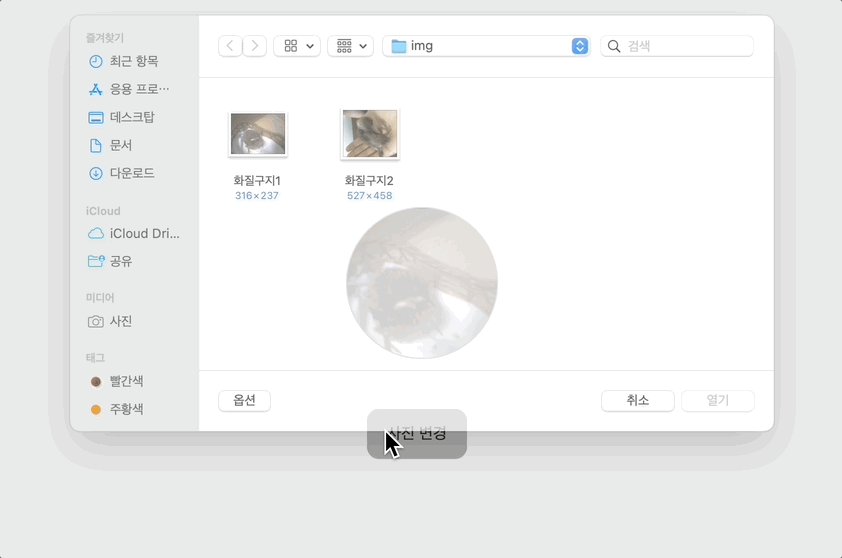
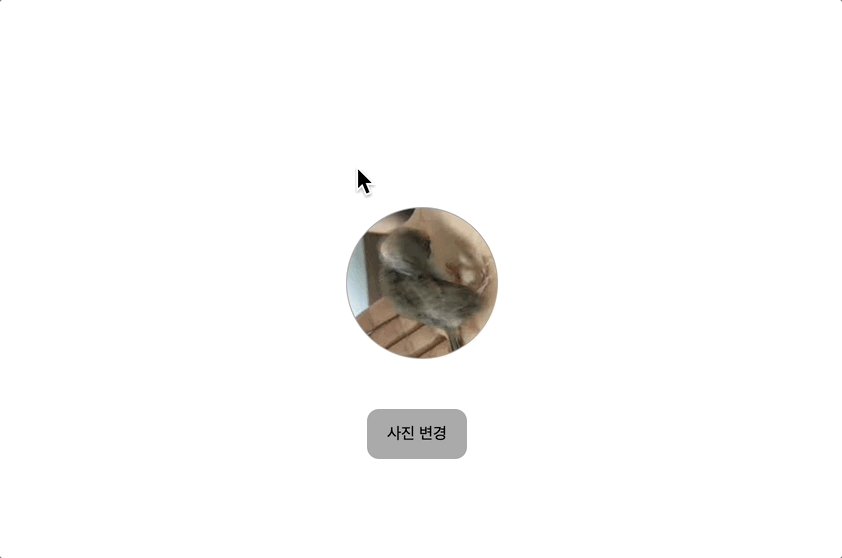
css속성을 뺀 전체적인 코드는 아래와 같으며 순서대로 설명하겠다.type=”file“의 input태그를 만든다.accept=”image/\*” 로 이미지 파일만 선택되게 설정한다.id, ref는 추후에 설명하겠다.onChange이벤트로 사진을 선택하면 함수가 실행되게
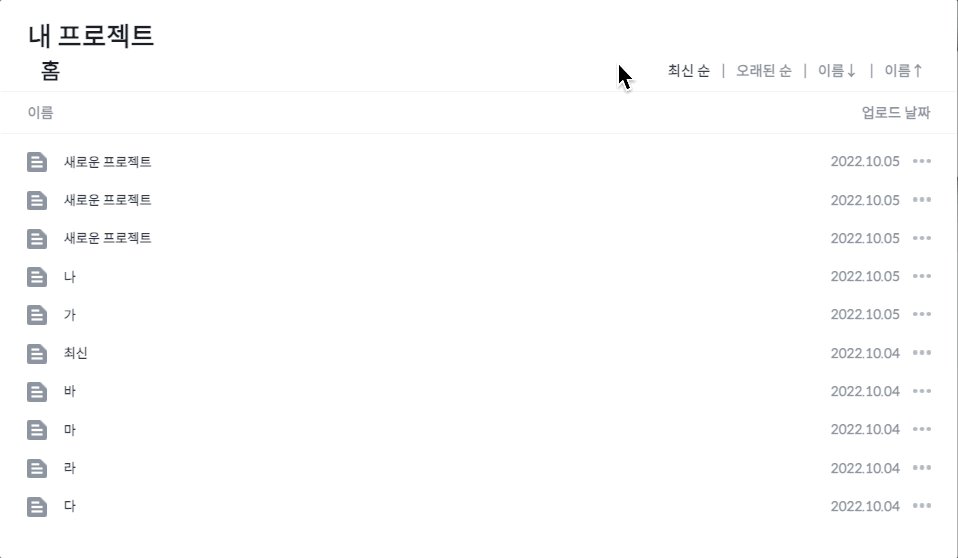
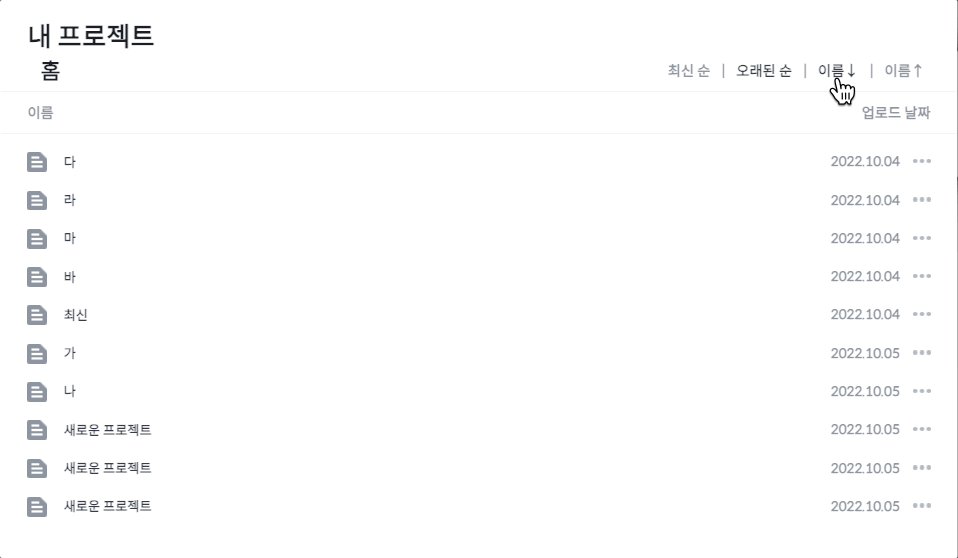
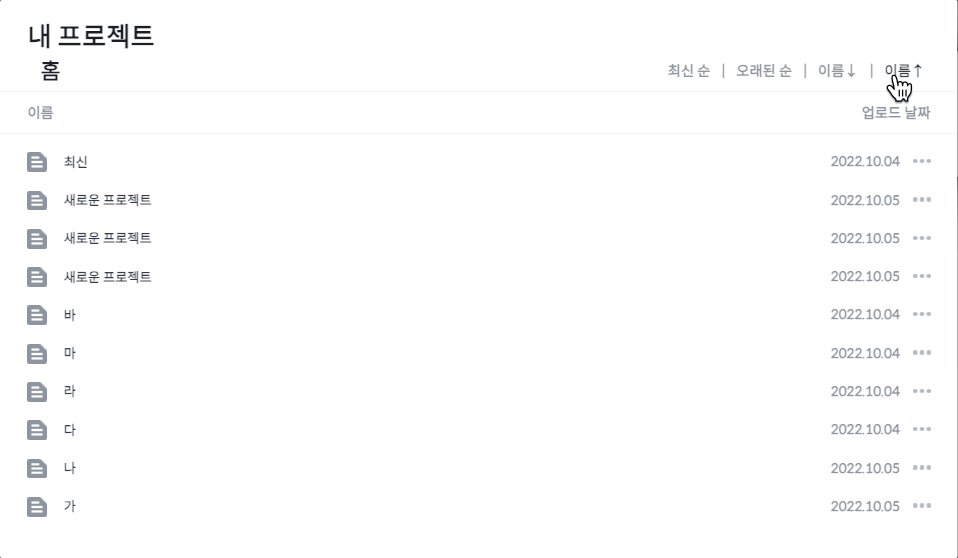
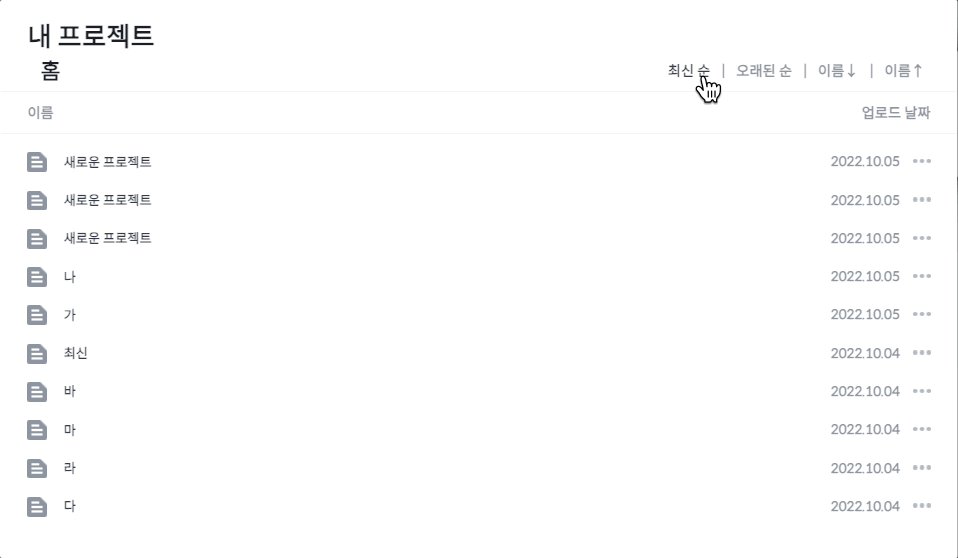
3.[리액트] 목록 정렬 기능

💡 구현 목표1\. 프론트단에서 정렬 진행2\. 날짜순, 이름순 정렬 구현projects 자체를 수정하면 화면에는 반영이 안되기 때문에 useState를 이용해 값이 변경될 때 마다 리렌더링 시켜 화면에 실시간으로 필터링 된 모습을 보여주도록 하였다.projects는
4.[리액트] 무한스크롤 Intersection Observer

무한 스크롤 기능을 구현하기 위해 scroll 이벤트를 사용하려고 했지만 scroll 이벤트의 몇가지 문제점이 있다.1px당 하나의 스크롤 이벤트가 발생해서 스크롤 한번에 수많은 이벤트가 발생한다.clientHeight, scrollTop, scrollHeight을 사
5.[리액트] 메뉴탭 기능

💡 구현 목표1\. 경로를 기준으로 메뉴탭이 변경된다.2\. 메뉴들은 공통의 컴포넌트를 사용한다.경로를 기준으로 메뉴탭이 변경되기 때문에 메뉴를 눌렀을 때 경로를 변경시켜야 한다.그러기 위해선 리액트의 Link태그를 이용한다. to속성으로 원하는 경로를 설정한다. &
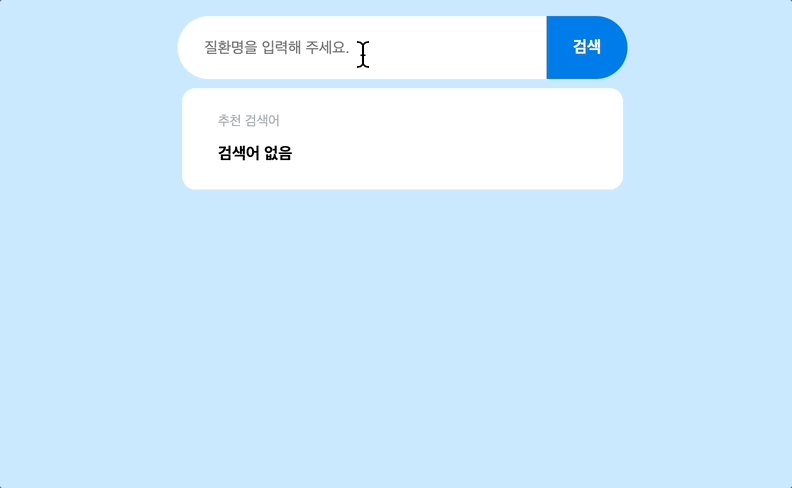
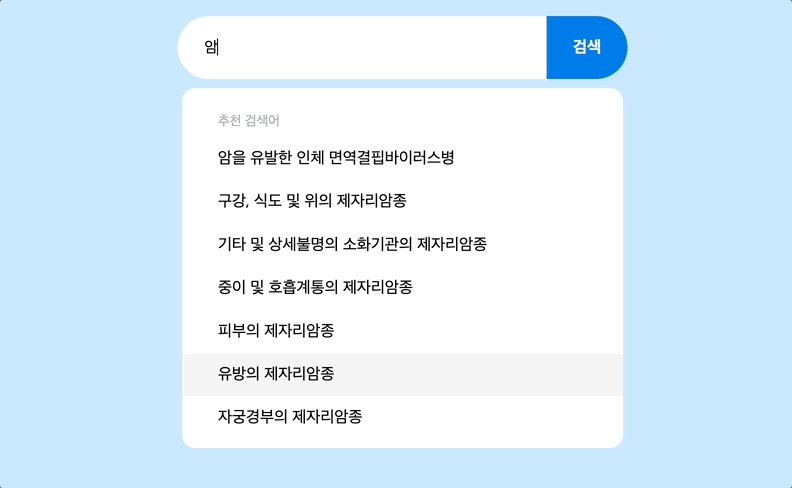
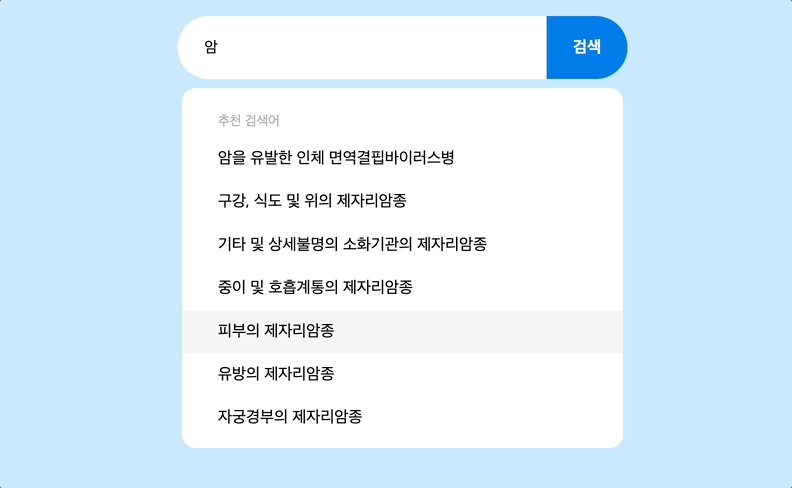
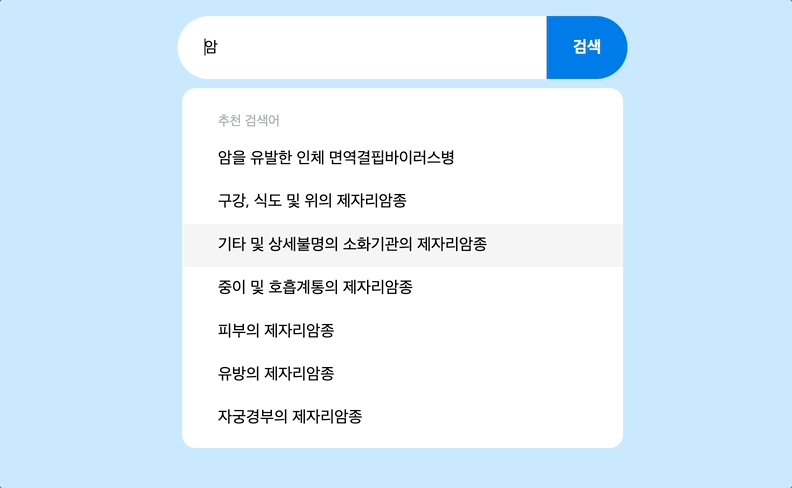
6.[리액트] 검색창 자동완성 키보드 이동

검색 사이트들을 보면 검색어를 입력하면 그와 관련된 추천 검색어들이 하단에 표시된다.그럼 위아래 방향키를 통해 원하는 검색어로 이동을 하는데 이 기능을 구현해 볼 것이다.💡 구현목표1\. 위아래 방향키로 추천 검색어 이동2\. enter로 input창의 검색어 추천