
💡 구현 목표
1. 프론트단에서 정렬 진행
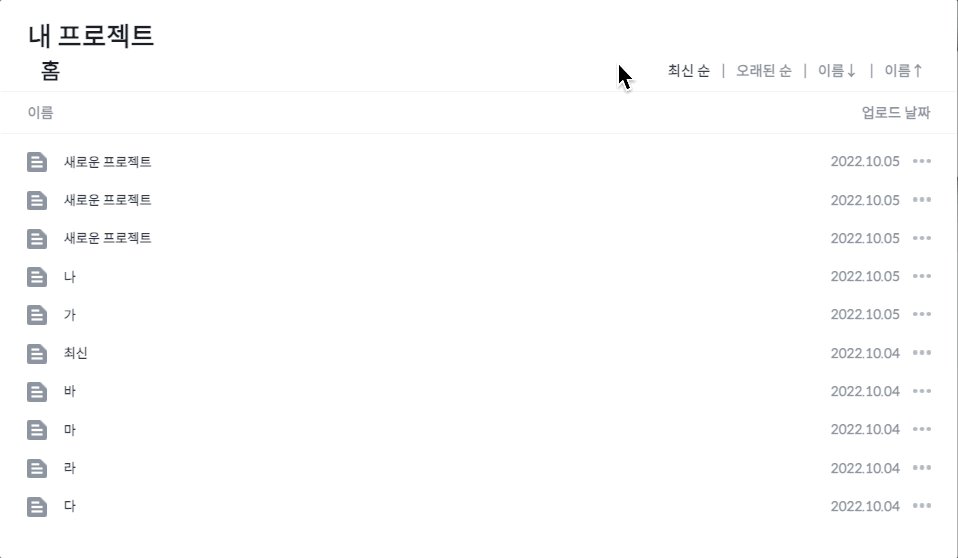
2. 날짜순, 이름순 정렬 구현
useState와 spread연산자 사용
const [control, setControl] = useState([]);
const { data: projects } = useQuery("projects", () =>
MyProjectAPI.getProjectLists()
);
useEffect(() => {
if (!projects) return;
setControl(projects);
}, [projects]);projects 자체를 수정하면 화면에는 반영이 안되기 때문에 useState를 이용해 값이 변경될 때 마다 리렌더링 시켜 화면에 실시간으로 필터링 된 모습을 보여주도록 하였다.
projects는 서버에서 받아온 값이기 때문에
const [control, setControl] = useState(projects);위처럼 초기값으로 바로 배열을 넣어 버린다면 빈값이기 때문에 화면에 아무 프로젝트가 나오지 않는다.
그래서 useEffect를 사용해서 마운트가 끝나고 나서 실행되게 한다.
useEffect(() => {
if (!projects) return;
setControl(projects);
}, [projects]);마운트가 끝나고 projects에 값이 들오기 까지 시간이 있기 때문에 바로 받으면 control에 null이 들어가게 되어서 화면에 아무 값도 나오지 않는다.
따라서 projects의 값이 falsy값이면 useEffect에서 나가고, 의존성 배열에 projects를 넣어서 projects가 변할 때 마다 시도하고 결국 projects에 값이 들어오면 state가 업데이트 되게한다.
const changeNameOrder = () => {
setControl(
[...projects].sort(function (a, b) {
return a.title < b.title ? -1 : a.title > b.title ? 1 : 0;
})
);
};
<FilterOption onClick={() => changeNameOrder()}>이름↓</FilterOption>그 후 필터링을 변경하면 setState가 실행 되는데 이 때 sort메소드를 적용할 배열은 projects의 복사본으로 진행해서 메소드를 사용해도 기존 값에 영향이 가지 않게 해야한다. 기존 값을 변형시키면 여러가지 문제사항이 일어날 수 있기 때문이다.
정렬 종류에 따른 식
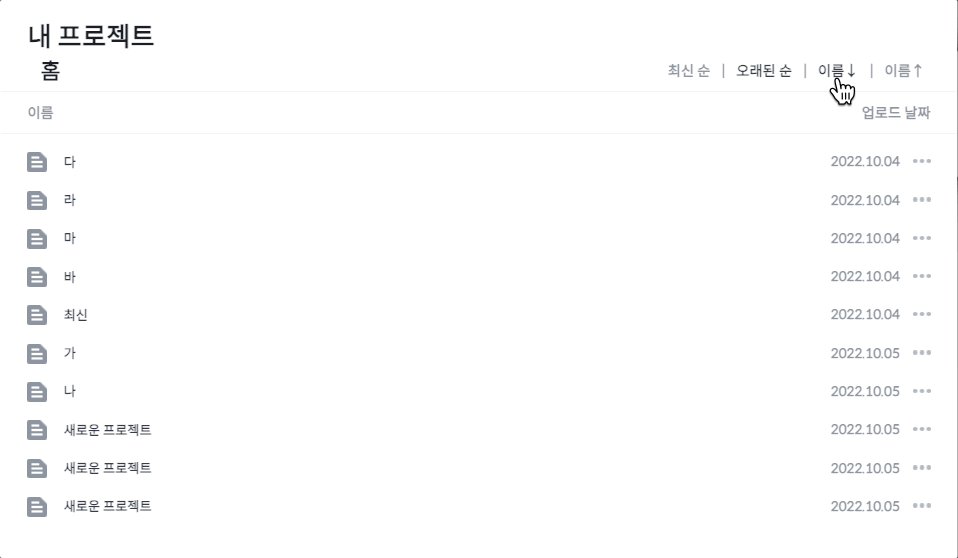
이름 순 (ㄱ,ㄴ,ㄷ)
[...projects].sort(function (a, b) {
return a.title < b.title ? -1 : a.title > b.title ? 1 : 0;
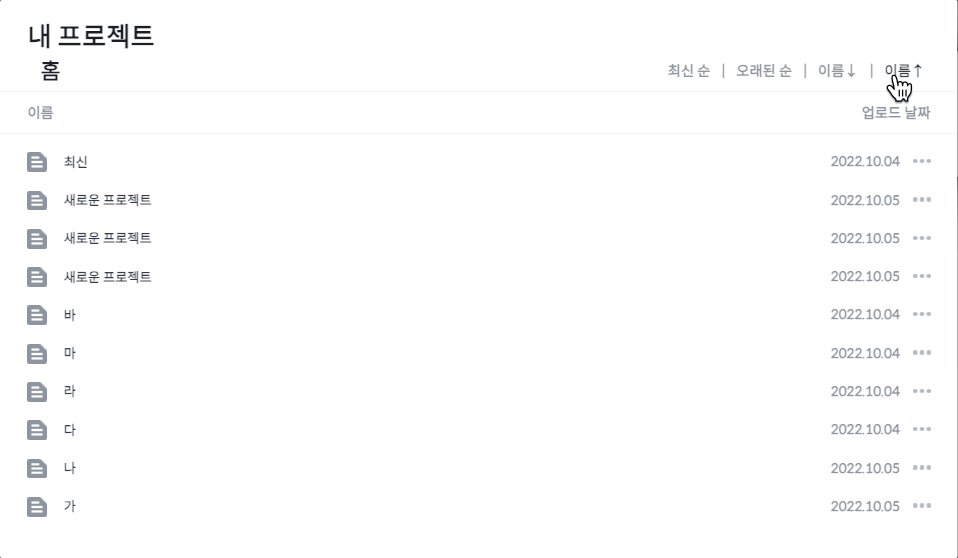
})이름 역순 (ㄷ,ㄴ,ㄱ)
[...projects].sort(function (a, b) {
return a.title > b.title ? -1 : a.title < b.title ? 1 : 0;
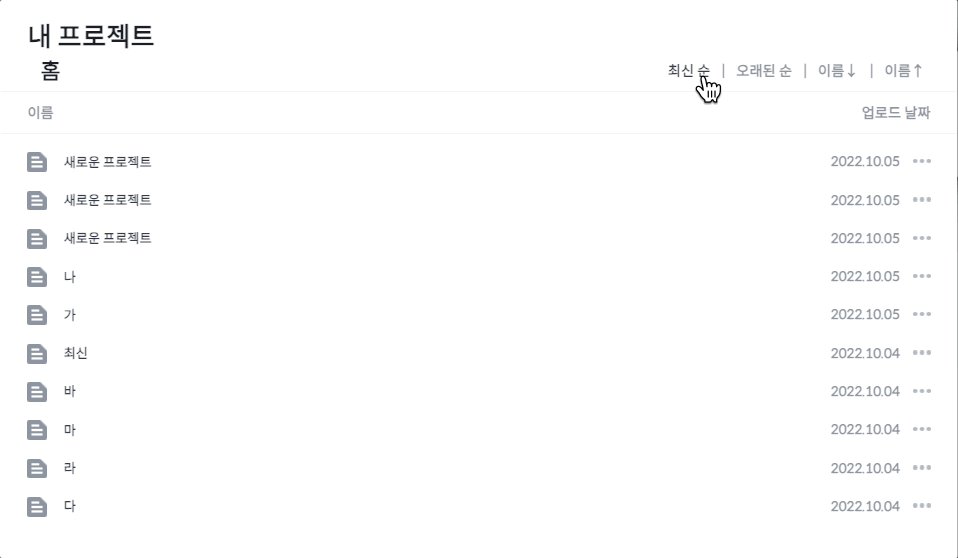
})최신 날짜 순
[...projects].sort(function (a, b) {
return new Date(b.updated_at) - new Date(a.updated_at);
})오래된 날짜 순
[...projects].sort(function (a, b) {
return new Date(a.updated_at) - new Date(b.updated_at);
})