table_calendar 라이브러리가 3.0.0 버전에서 큰 업데이트를 하면서 기존의 속성들이 대부분 삭제되고 새로운 속성들이 등장했다. 문제는 이전 속성들의 이름이 뭘로 바뀌었다는 내용이 없다는 것이다.
그래서 3.0.0이전 버전에서 쓰던 속성들의 역할과 3.0.0이후 버전의 속성들의 역할을 비교해 최대한 유사한 것들로 대체를 해주었고 없는 것들은 코드를 새로 작성하였다.
기본설정
firstDay& lastDay
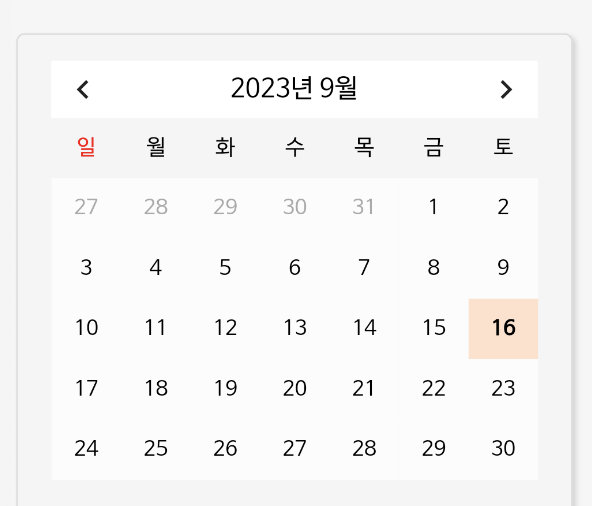
3.0.0부터 firstDay, lastDay가 추가 되었고 필수이기 때문에 꼭 넣어줘야 한다. 이 속성값 이외 범위의 날짜는 확인할 수 없다. focusedDay는 첫 화면에서 보여줄 날짜이며 이 3가지는 필수다.
Widget build(BuildContext context) {
return TableCalendar(
firstDay: DateTime.utc(2010, 01, 01),
lastDay: DateTime.utc(2030, 12, 31),
focusedDay: focusDate,
)
};daysOfWeekHeight
이전에는 요일의 높이를 변경하려면 dowWeekdayBuilder나 dowWeekendBuilder의 높이를 변경해야 했는데 이제는 변경해도 적용이 안되고 daysOfWeekHeight의 값을 변경해야 한다.


Widget build(BuildContext context) {
return TableCalendar(
daysOfWeekHeight: 40;
)
}UI 커스텀 (CalendarBuilders)
CalendarBuilders를 사용해 UI를 변경할 수 있다. 각 빌더를 사용해 선택적으로 UI를 변경할 수 있다.

dayBuilder → defaultBuilder
dayBuilder에서 defaultBuilder로 이름이 변경됐고 모든 날짜의 빌더라 변경하면 모두 적용된다.
outsideDayBuilder → outsideBuilder
outsideDayBuilder에서 outsideBuilder로 이름이 변경됐다. 하얀 날짜 박스 바깥의 뒤부분이다.
todayDayBuilder → todayBuilder
todayDayBuilder는 todayBuilder로 이름이 변경됐다. 오늘 날짜 빌더이다.
dowWeekdayBuilder, dowWeekendBuilder → dowBuilder
위의 3개는 단순히 이름만 바뀌었지만 요일관련 빌더는 펼일과 주말로 나뉘었던 것이 하나로 통합됐다. 만약 일요일의 색상을 바꾸고 싶다면 아래와 같이 요일을 다 정해줘야 한다. 바꾸지 않는다면 하나하나 정의하지 않아도 요일이 잘 나온다.
calendarBuilders: CalendarBuilders(
dowBuilder: (context, day) {
late String dayStr;
switch(day.weekday){
case 1: dayStr = '월'; break;
case 2: dayStr = '화'; break;
case 3: dayStr = '수'; break;
case 4: dayStr = '목'; break;
case 5: dayStr = '금'; break;
case 6: dayStr = '토'; break;
case 7: dayStr = '일'; break;
}
return Container(
child: Text(
'$dayStr', style: TextStyle().copyWith(
color: dayStr == '일' ? Color(0xffff0000) : Color(0xff000000),
),
),
);
},
);방금 공식문서를 보다 알게된 것인데 저렇게 하나를 바꾸기 위해 전체를 정의할 필요가 없었다! 아래 코드처럼 day.weekday가 일요일일 때만 검증하고 색상을 바꿔주면 된다.
calendarBuilders: CalendarBuilders(
dowBuilder: (context, day) {
if (day.weekday == DateTime.sunday) {
final text = DateFormat.E().format(day);
return Center(
child: Text(
text,
style: TextStyle(color: Colors.red),
),
);
}
},
),
