[React]Re-rendering 최소화 적용기 2
component가 re-rendering 하는 조건
- State가 변경 될때
- 전달받은 props가 변경될 때(props)
- 부모 컴포넌트가 리렌더링 될 때
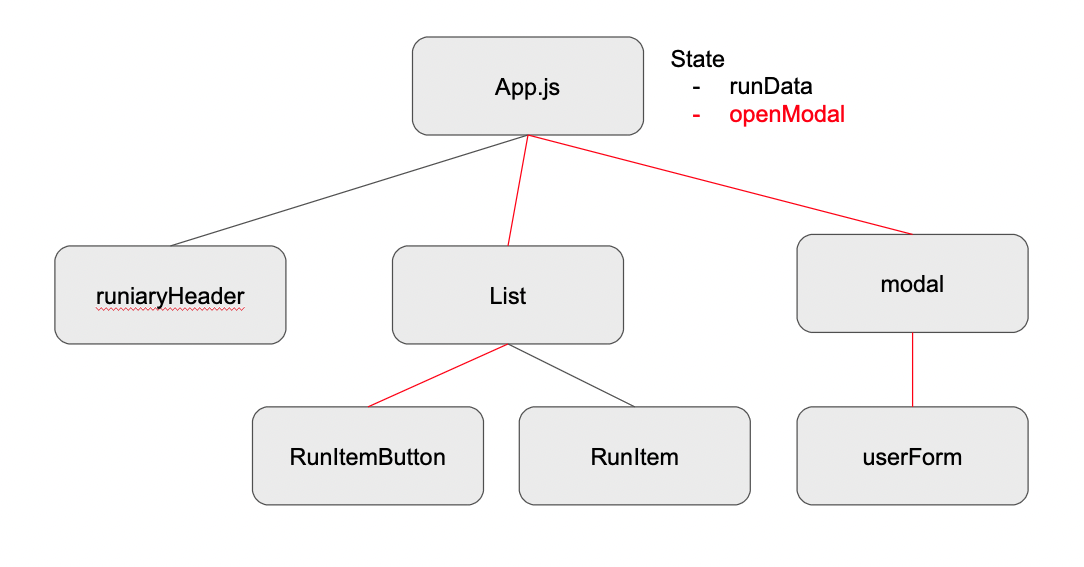
내 프로젝트에서의 문제점은 다음 그림과 같았다.

RunItemButton을 클릭하면 Modal창이 open이 되야한다. 여기서 문제점은
1. 루트 Component에서 State관리를 하여, Modal창을 open할 때마다 아무 상관없는 runiaryHeader까지 re-rendering이 된다.(부모 컴포넌트가 re-rendering 될 때 자식 컴포넌트 까지 re-rendering 된다는 조건)
2. 구조가 왜 이따구...?

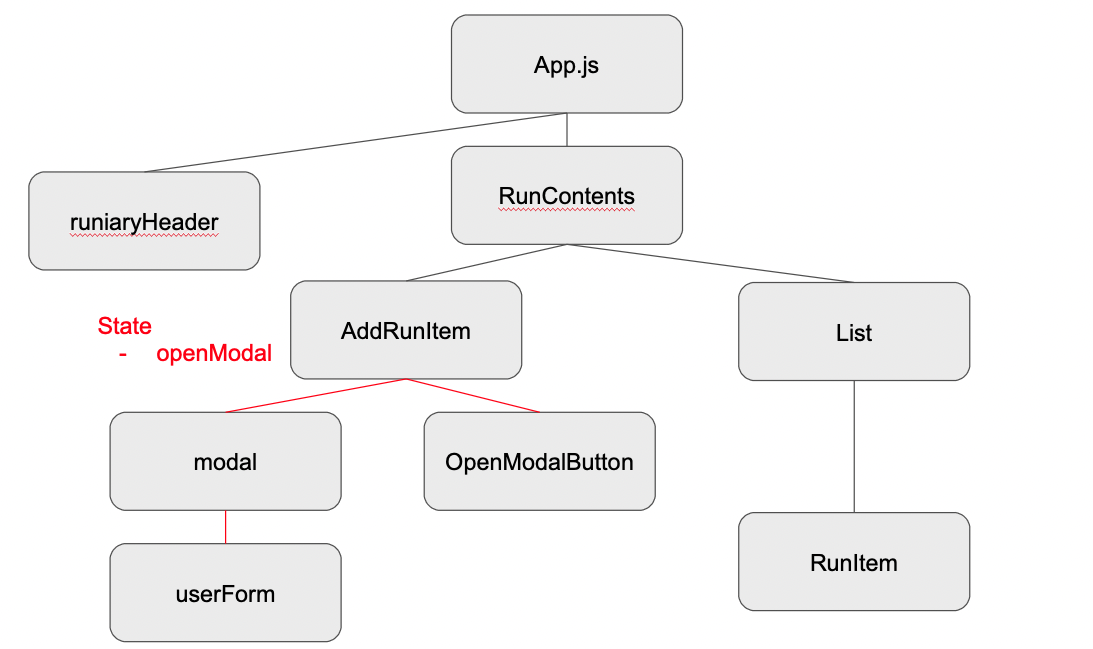
Directory 구조를 변형한 후 re-rendering 되는 component가 최소화 할 수 있도록 변형시켜줬다.
이런 구조의 또 다른 문제점은 component의 depth가 깊어지면서 Props drilling 현상으로 코드 가독성이 난잡해지는데,
Redux까지 공부를 하게 된다면 그 현상은 어떻게 해결하는지에 대한 글을 작성할 수 있을 것 같다.
