[React] jsx를 사용할 수 있는 이유
작성계기
<!--/public/index.html-->
<body>
<div id="root"></div>
</body>//App.js
function App() {
return <h1>twothreeMin</h1>;
}
//index.js
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>,
);위 코드는 create-react-app으로 프로젝트 생성 시 볼 수 있는 초기 코드들인데,
어떻게 jsx를 사용하고, 어떤 과정을 통해서 DOM으로 표현이 되어 브라우저 화면에 렌더링이 되는지 기억하고자 작성했다.
CRA 프로젝트 webpack.config.js
CRA로 프로젝트를 생성하면 몇몇의 설정들은 숨겨져 있습니다.
npm run eject
해당 명령어를 통해 숨겨져 있는 설정 파일들을 볼 수 있습니다.
 npm run eject 실행
npm run eject 실행
 webpack.config.js
webpack.config.js
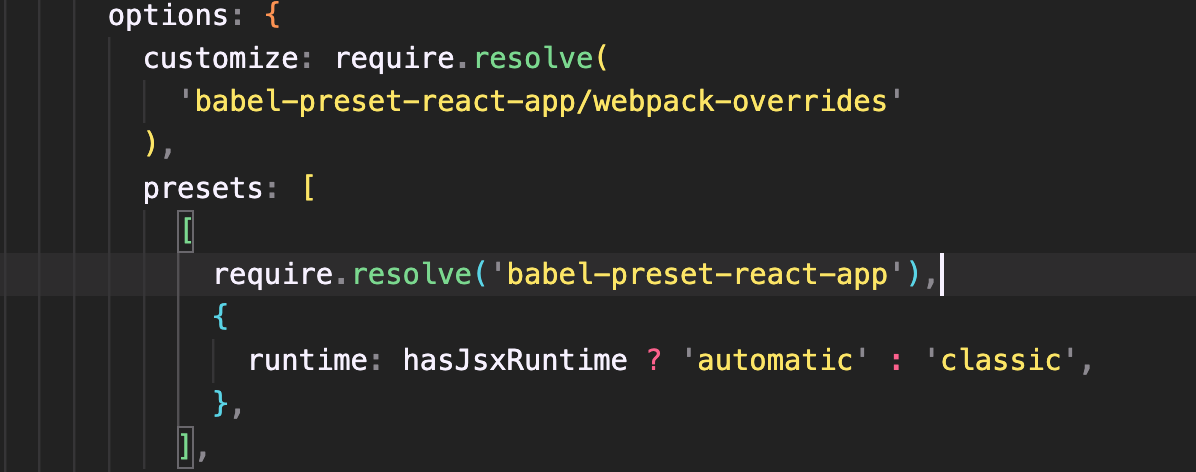
 webpack.config.js 내 babel-preset-react-app
webpack.config.js 내 babel-preset-react-app
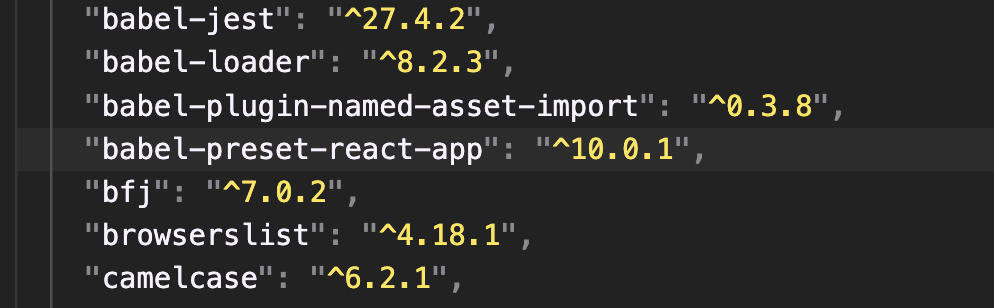
 package-json 내 babel-preset-react-app
package-json 내 babel-preset-react-app
babel - @babel-preset-react
babel은 Transpiling 도구이다.
- Transpiling(er)(참조 : 위키피디아)
트랜스파일러(transpiler)는 하나의 프로그래밍 언어로 작성된 프로그램의소스 코드를 입력으로 받아 다른 프로그래밍 언어로 동등한 소스 코드를 만들어내는 컴파일러의 일종이다.
babel의 @babel/preset-react입니다.

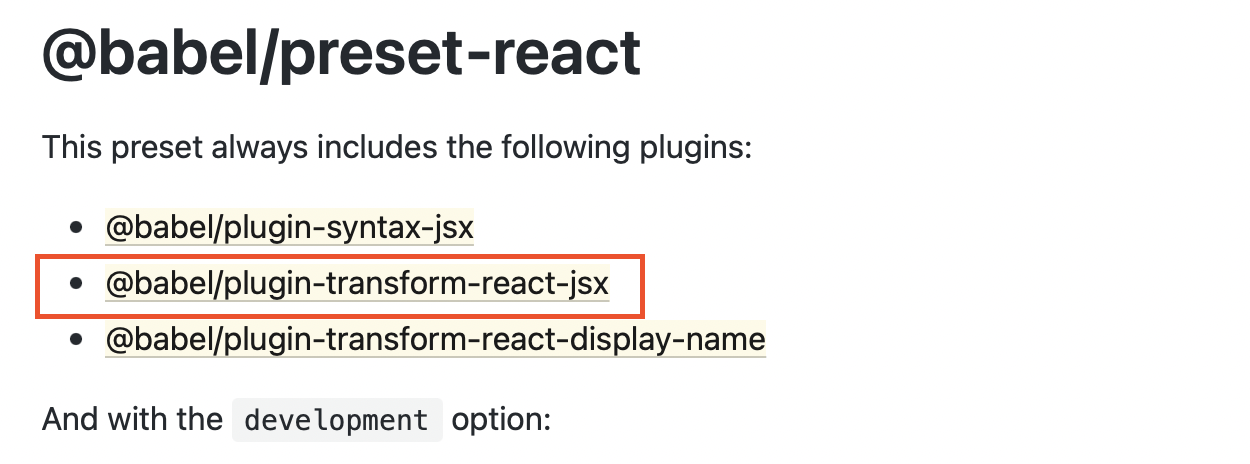
@bable/preset-react는 3가지 플러그인이 포함된다.
- @bable/plugin-syntax-jsx
- @babel/plugin-transform-react-jsx
- @babel/plugin-transform-react-display-name
이번 주제와 관련된 것은 @babel/plugin-transform-react-jsx입니다.
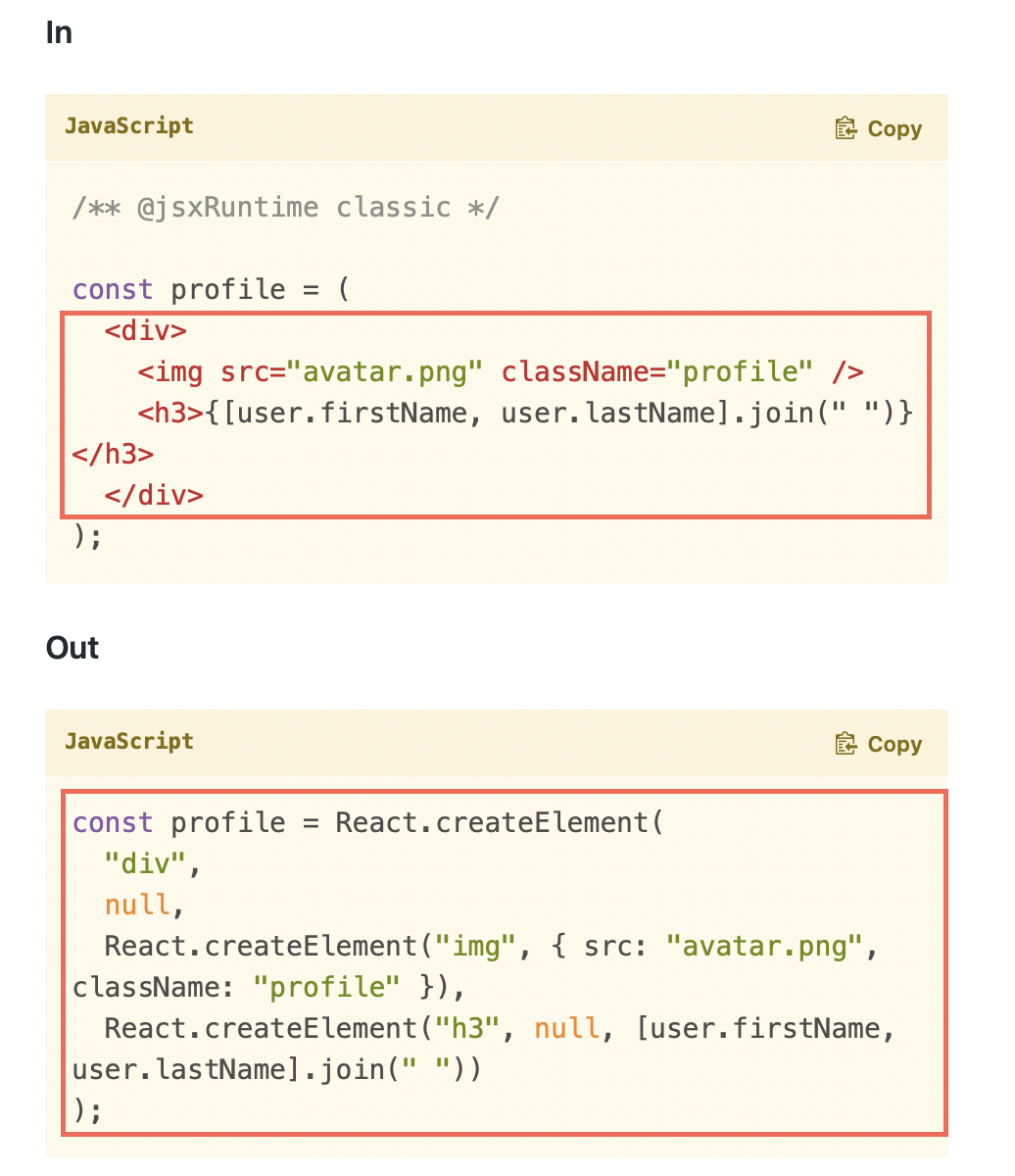
해당 주제 링크로 들어가서 확인해보면

React에서 profile의 jsx 코드들을 React.createElement()로 변환하고,
그 함수의 첫번째 인자로 html 태그를 받습니다.("div", "img", "h3")
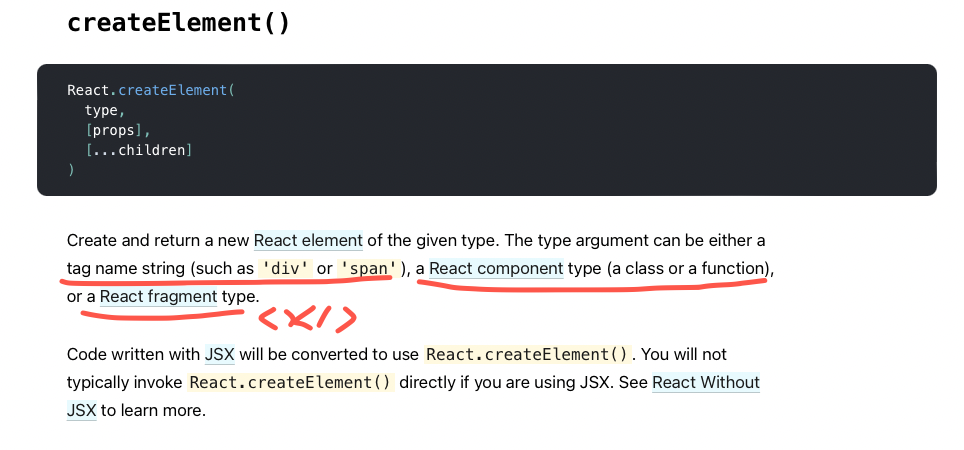
createElement() 는 React 공식 문서에서는 다음과 같이 표기되어 있습니다.

- 문자열의 태그이름("div", "img", "h3")
- React component(<Title>)
- React fragment(<> </>)
React 문서에서 JSX에 대한 설명입니다.
Each JSX element is just syntactic sugar for calling React.createElement(component, props, ...children).
- JSX는 단지 React.createElement()를 호출하기 위한 syntactic sugar이다.
syntactic sugar은 사람이 코딩하기 쉽게 만드는 컴퓨터 프로그래밍의 문법 변경 용어이다.
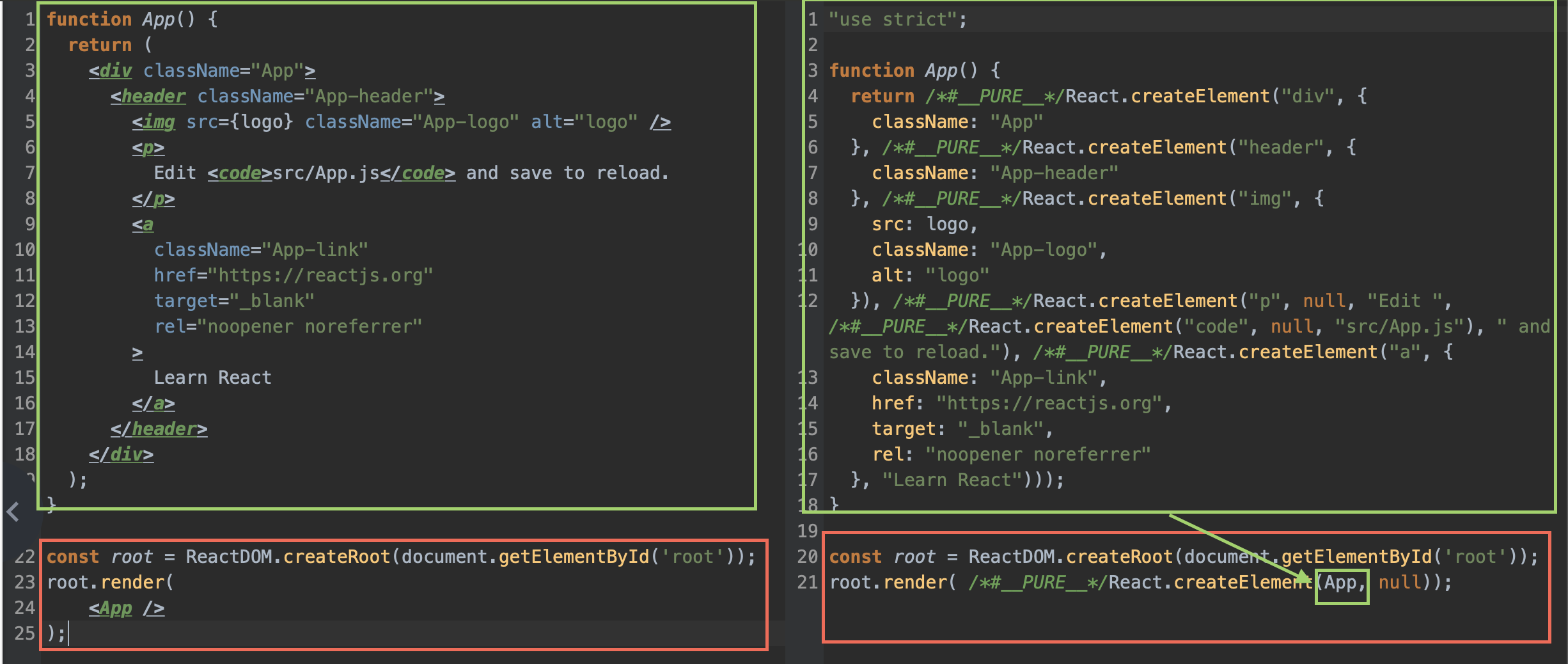
다시 돌아와서 최초 CRA 코드를 babel을 통해 transpiling 한 결과이다.(https://babeljs.io/repl)

1. App() 내 jsx는 모두 transpiling이 되어 첫번째 인자가 html 태그인 React.createElement()를 호출한다.
2. public/index.html에 작성된 id가 root인 태그에 App() 리턴 값을 렌더링한다.
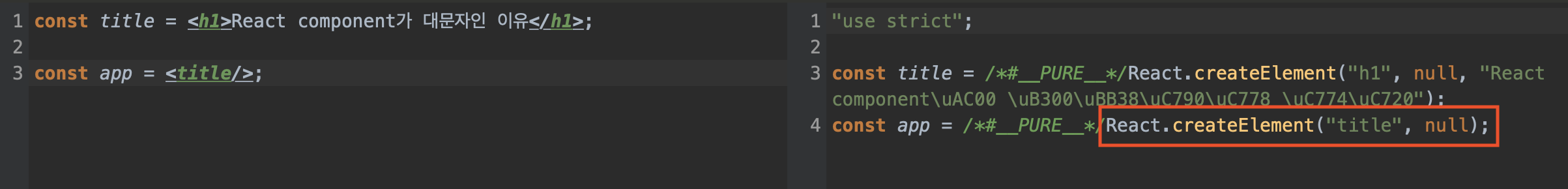
📔 React component가 대문자인 이유

소문자로 태그를 작성하면 babel에서 transpiling시 html 태그로 인식하도록 설계되어 있기 때문이다.
