Node.js 소개
-
React, Next는 모두 Node.js를 기반으로 구동되는 라이브러리(프레임워크)이다.
-
Node.js는 JavaScript의 실행환경(Run Time) = JavaScript의 구동기

-
JavaScript은 생산성을 중심에 두고 만들어진 언어이다. 따라서 매우 유연하게 설계되었다.
-
원래는 웹 내에서만 작동되던 언어인데 웹 밖에서도 프로그램을 만들고 싶어져서 Node.js를 사용해 가능해졌다.
npm
(node package manager)
- npm은 Node.js와 함께 설치되는 Node.js의 패키지를 관리해주는 도구이다.
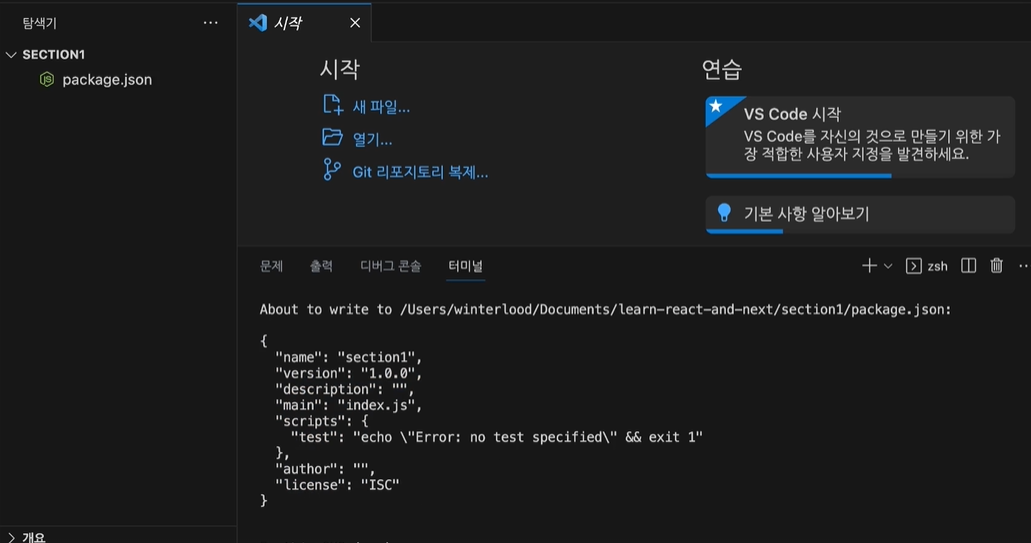
npm init

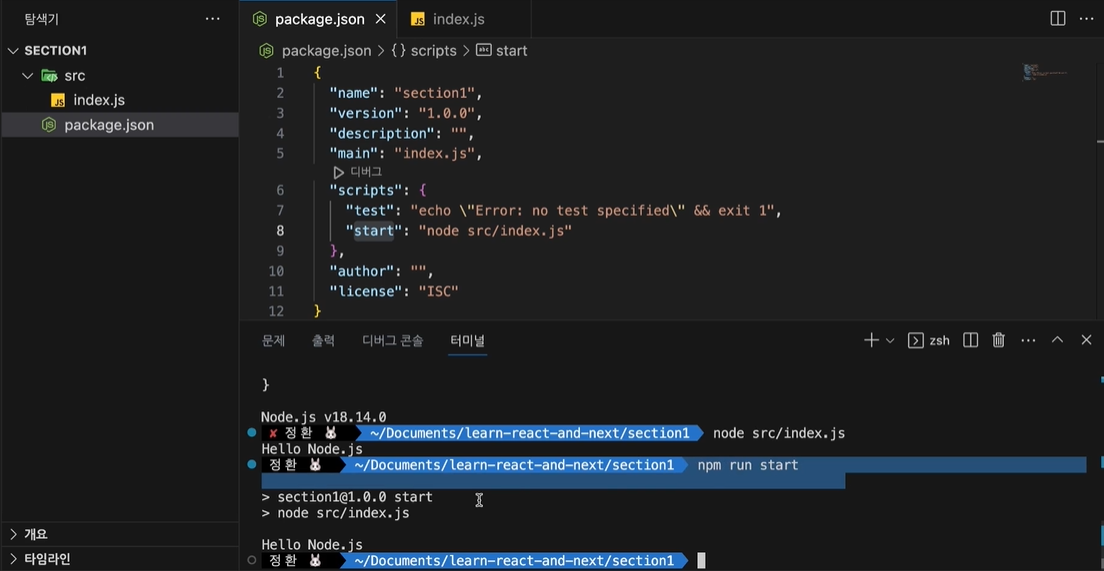
npm run start

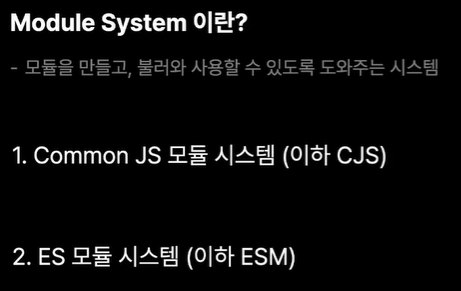
모듈시스템

-
파일을 두개 이상으로 분리할때 모듈시스템을 사용한다.
-
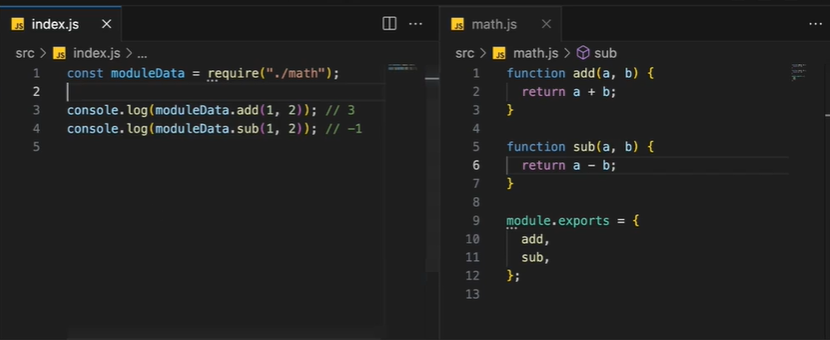
CJS:모듈내장객체 이용

- index.js
const moduleData = require("./math"); // 👈내장함수 사용
console.log(moduleData.add(1, 2)); // 3
console.log(moduleData.sub(1, 2)); // -1- math.js
function add(a,b) {
return a + b;
}
function sub(a,b) {
return a - b;
}
module.exports = { // 👈내장객체 사용
add,
sub,
};객체가 저장되므로 구조분해 할당으로 사용 가능
- index.js
const {add, sub} = require("./math");
console.log(add(1, 2)); // 3
console.log(sub(1, 2)); // -1-
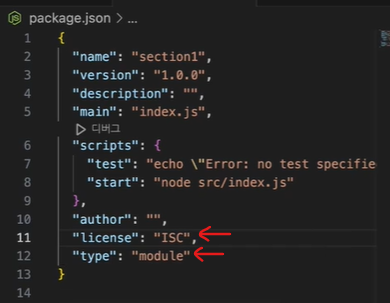
ESM: package.json에서 다음과 같이 추가해야 함 → CJS는 더이상 사용하지 못함

-
index.js
import { add, sub } from "./math.js"; // 👈
console.log(add(1, 2)); // 3
console.log(sub(1, 2)); // -1주의 : 확장자를 꼭 입력해주어야 한다.
- math.js
function add(a,b) {
return a + b;
}
function sub(a,b) {
return a - b;
}
export = { add, sub }; // 👈다음과 같이 함수선언문 앞에 export 가능
- math.js
export function add(a,b) {
return a + b;
}
export function sub(a,b) {
return a - b;
}-
defalut명령어를 사용하여 대표하는 기본값을 설정할 수 있다. -
index.js
import mul, { add, sub } from "./math.js"; // 👈대표값은 이름변경 가능
console.log(add(1, 2)); // 3
console.log(sub(1, 2)); // -1
console.log(mul(10, 20)); // 200- math.js
export function add(a,b) {
return a + b;
}
export function sub(a,b) {
return a - b;
}
export default function multiply(a,b) {
return a * b;
}Node.js 라이브러리
- 라이브러리 : 프로그램을 개발할 때 필요한 다양한 기능을 미리 만들어 모듈화 해놓은 것