React.js

- Meta에서 만든 오픈소스 자바스크립트 라이브러리
1. 컴포넌트 기반의 UI 표현
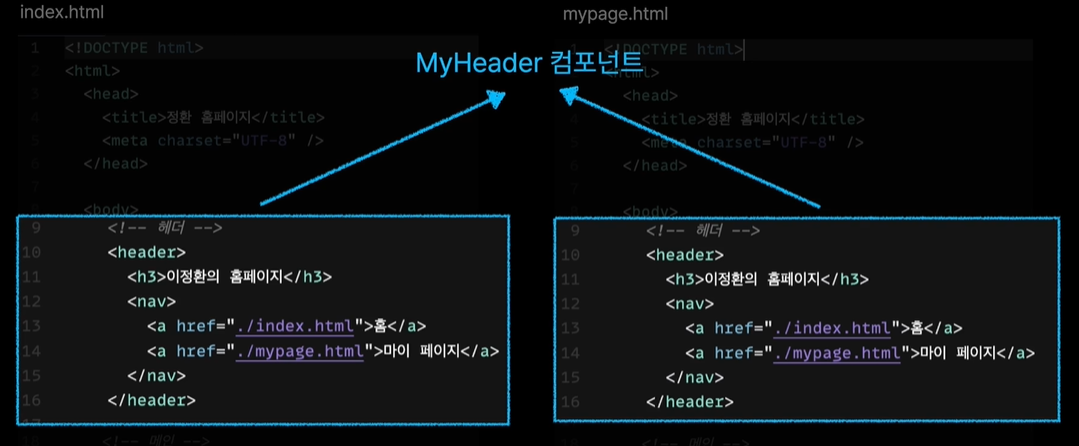
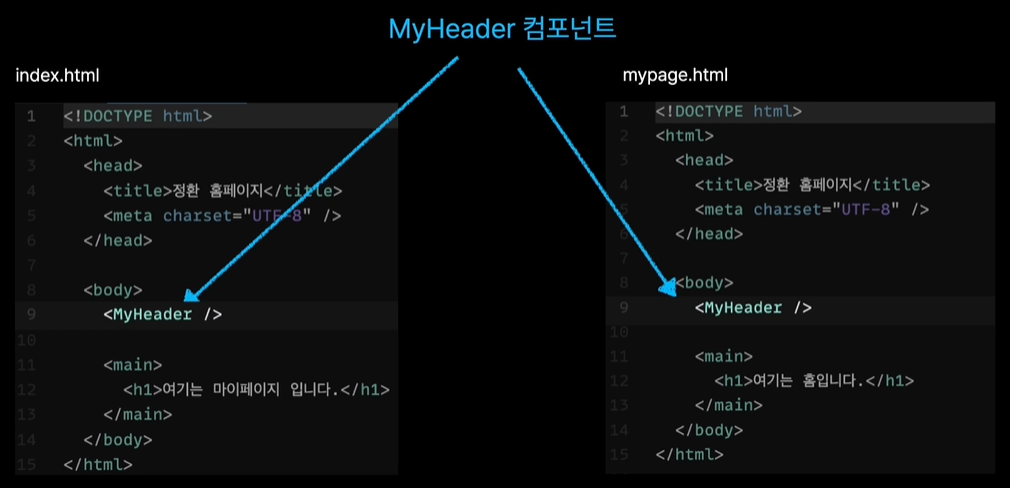
페이지에 공통적으로 사용되는 (자주 중복되는) UI요소들은 컴포넌트 단위로 모듈화를 시킨다.


2. 빠르고 편리한 업데이트 구현
웹에서의 업데이트는 곧 상호작용(interaction)을 의미함
→ 사용자의 행동(버튼클릭, 메세지 입력 등)에 웹이 실시간으로 반응하는 것
한 페이지 내에서도 여러 정보를 얻을 수 있게 됨
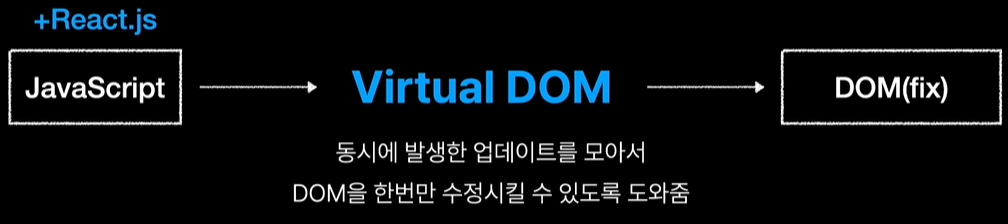
Virtual DOM
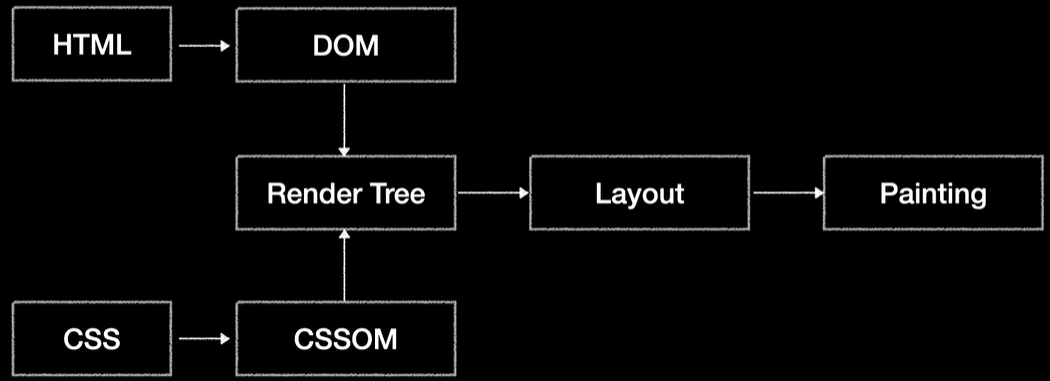
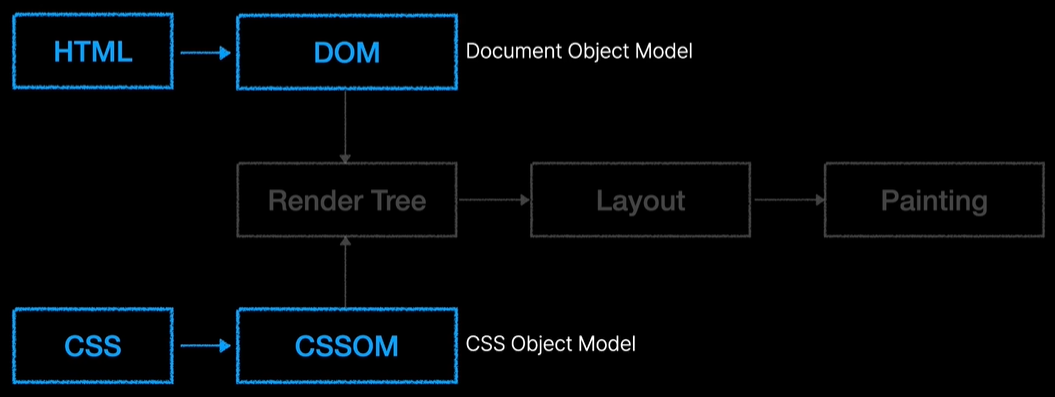
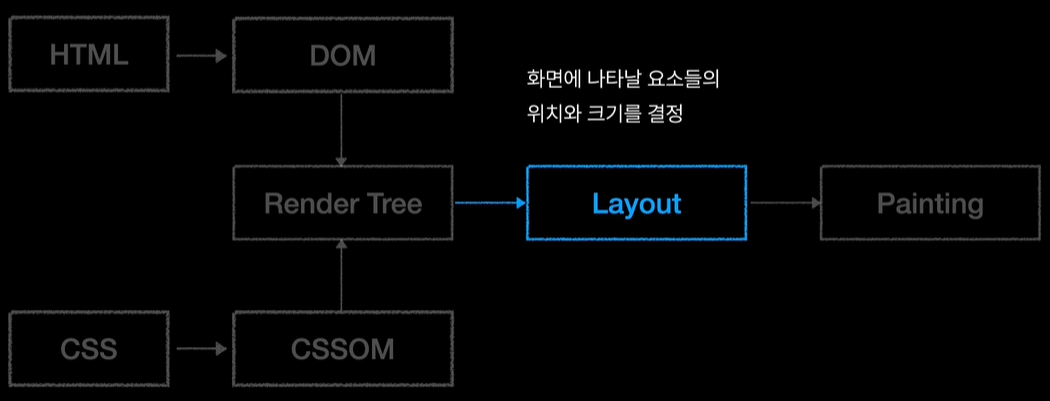
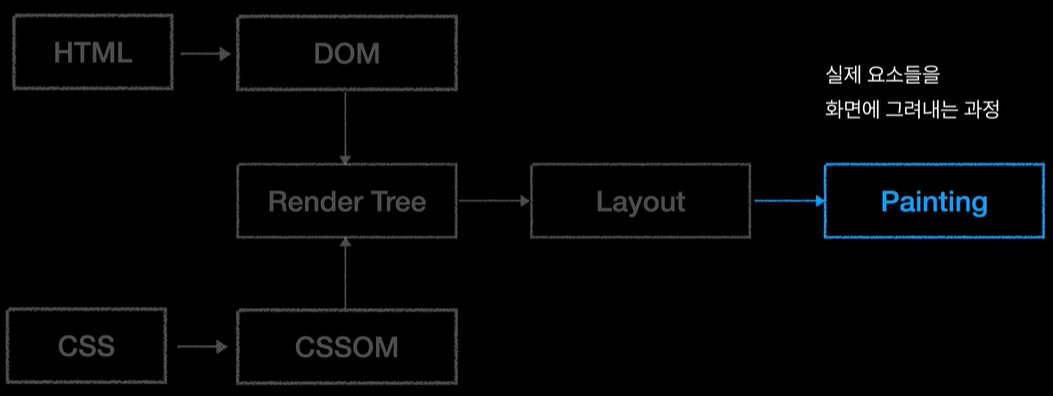
웹 브라우저의 렌더링 과정
(Critical Rendering Path)

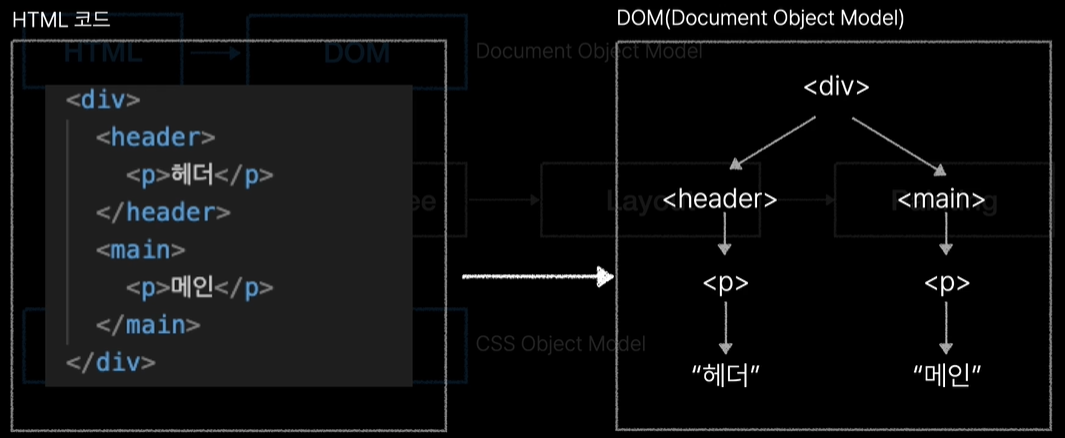
- 계층화

- 브라우저가 오른쪽과 같이 해석하기 편한 형태로 계층화 시킨다.

-
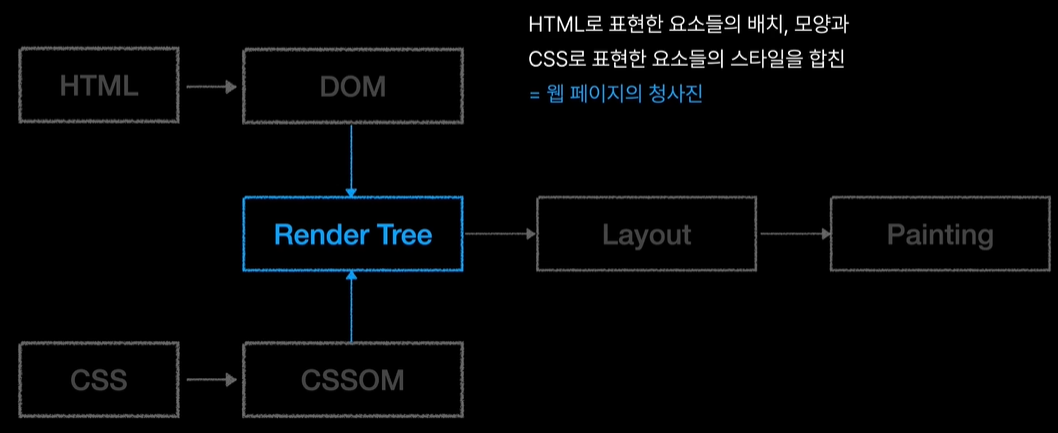
Render Tree

-
Layout

-
Painting

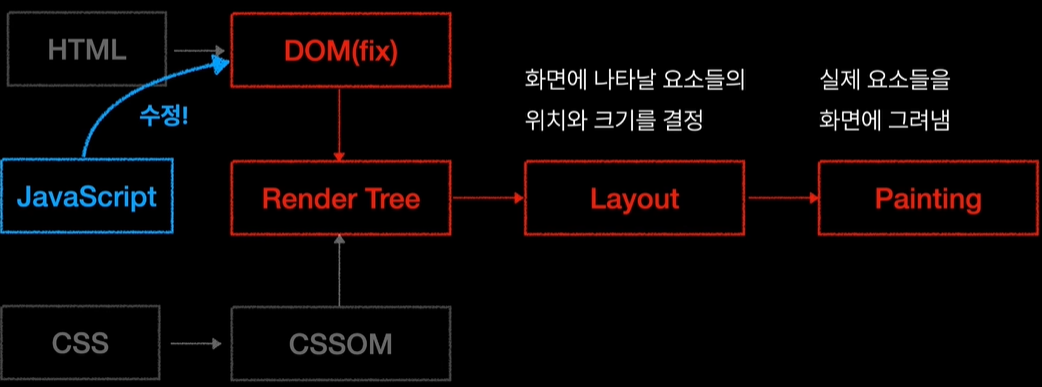
웹 브라우저가 화면을 업데이트 하는 과정
-
JavaScript의 DOM 수정

-
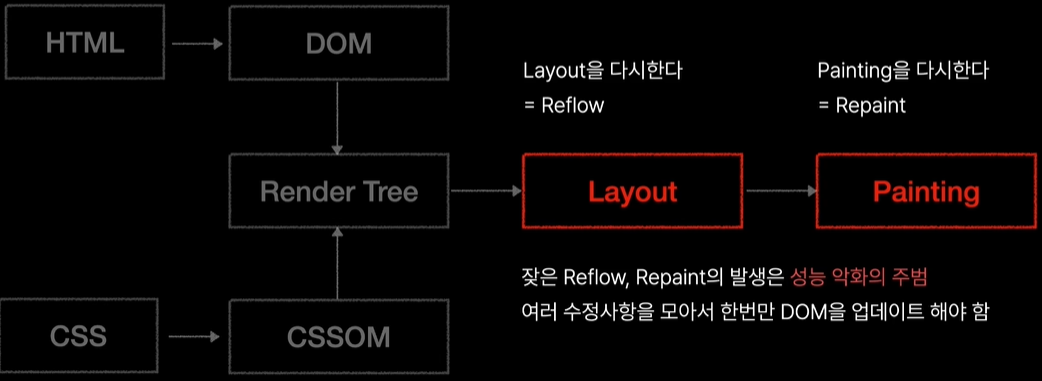
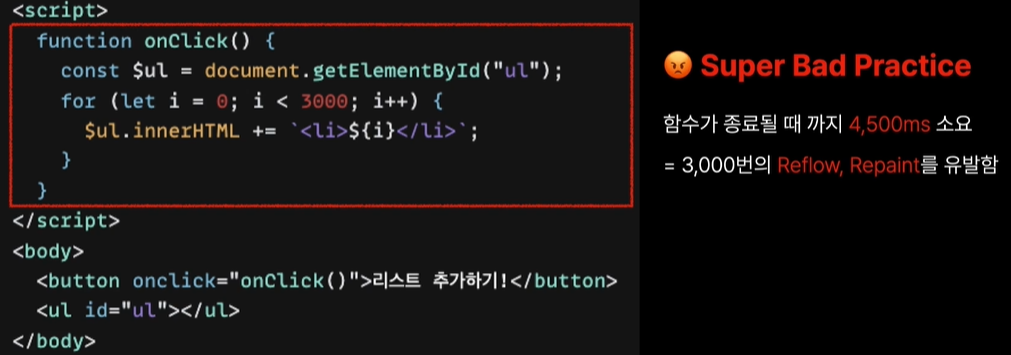
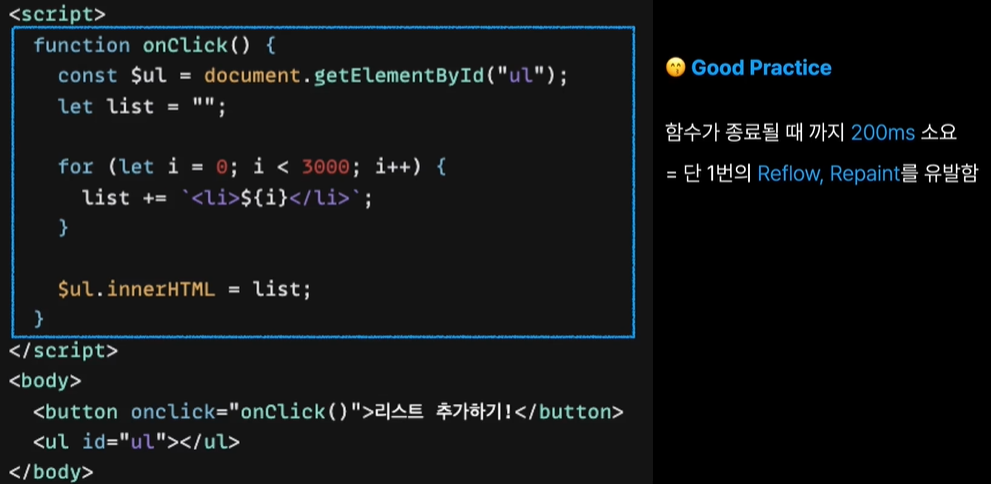
업데이트 시 주의사항 : Reflow, Repaint 최소화 필수

-
나쁜코드

-
좋은코드

-
-
따라서 동시에 일어나는 업데이트를 최대한 모아서 시켜줘야하는데, 이것은 서비스 규모가 커질수록 점점 어려워진다. → 해결방안: Virtual DOM

Vite로 react 시작하기
- react를 사용하기 위해서는 다음과 같은 단계를 거쳐야한다.
- Node.js 패키지 생성하기 :
npm init - 리액트 설치하기 :
npm install react - 기타 도구들 설치하고 설정하기 (입문자에게 권장하기 어려움)
따라서 위의 복잡한 단계들을 한번에 처리해주는 도구 Vite를 사용한다.
vite: 세팅된 react앱을 자동으로 생성해준다.
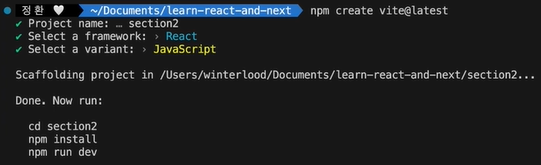
- vite 명령어
npm create vite@latest- 프로젝트 이름 설정
- 프레임워크 설정
- 언어 설정

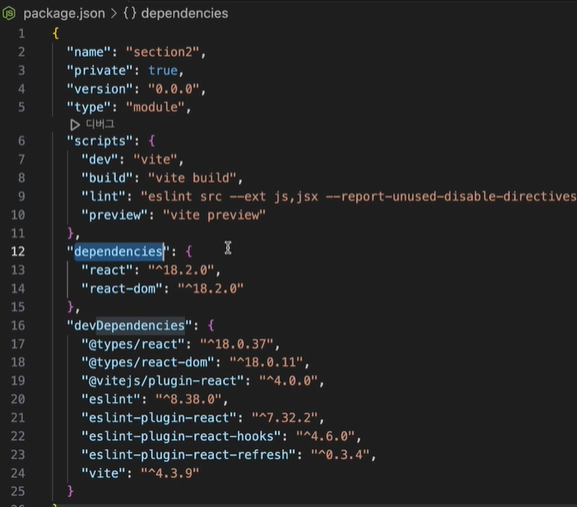
package.json 살펴보기

-
dependencies: 패키지 안에 어떤 라이브러리들이 설치되어 있는가
※npm install로 라이브러리 설치 -
devDependencies:dependencies와 같이 어떤 라이브러리들이 필요한지 명시하지만, 실제로 프로젝트를 build해서 서버에 올릴 필요가 없는 않은 개발용 라이브러리
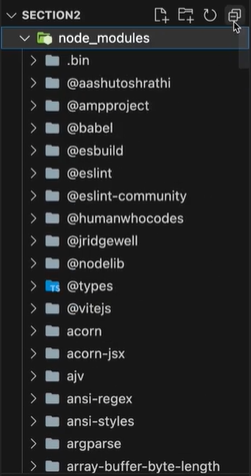
node_modules 살펴보기
react앱을 만들기 위해 많은 라이브러리들이 필요함.

public폴더 살펴보기
이미지, 폰트, 동영상 등 코드가 아닌 정적인 파일 보관

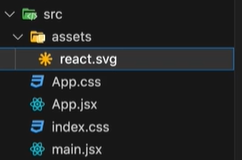
src폴더 살펴보기
src
ㄴ assets
ㄴ react.svg
ㄴ App.css
ㄴ App.jsx
ㄴ index.css
ㄴ main.jsxassets폴더 : 소스코드에서 직접 접근해서 사용하는 이미지나 폰트를 보관하는 폴더

그 외
.eslintrc.cjs: eslint도구의 옵션 설정 (개발자들간의 코드스타일 통일).gitignore: github에 올리지 않을 내용index.html: react파일의 틀 역할 (여기에 직접 코드를 입력하지 않음, id="root"의 div아래 추가)vite.config.js: vite도구의 옵션 설정

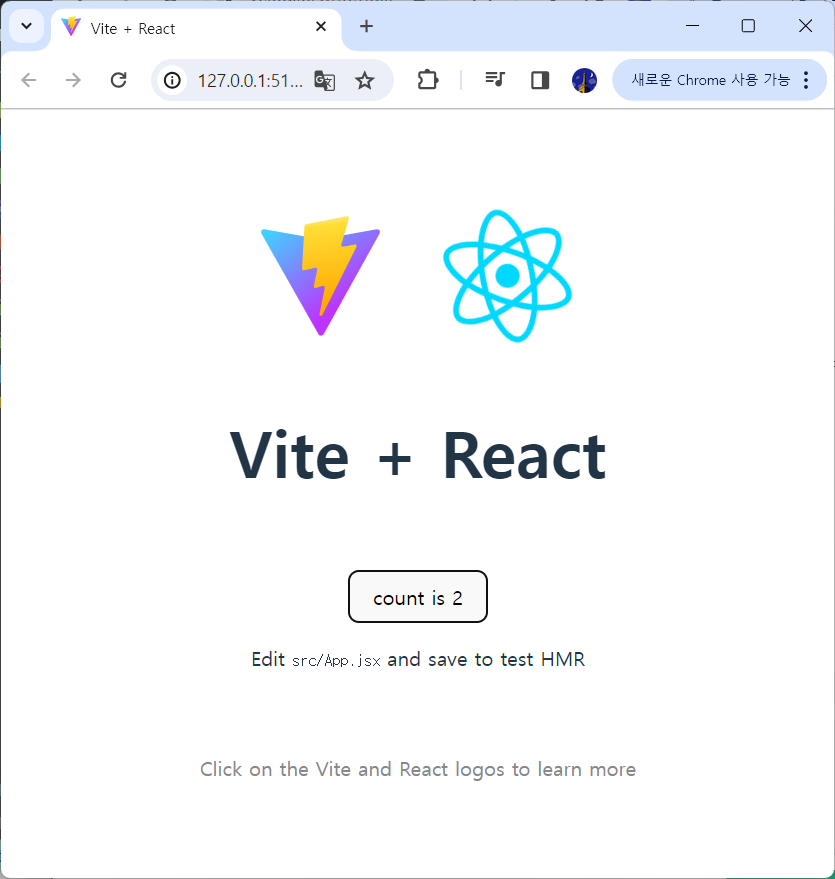
vite 실행
npm run dev
리액트 앱 동작원리
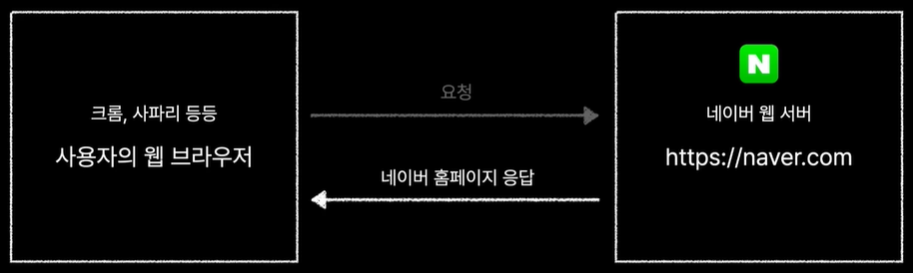
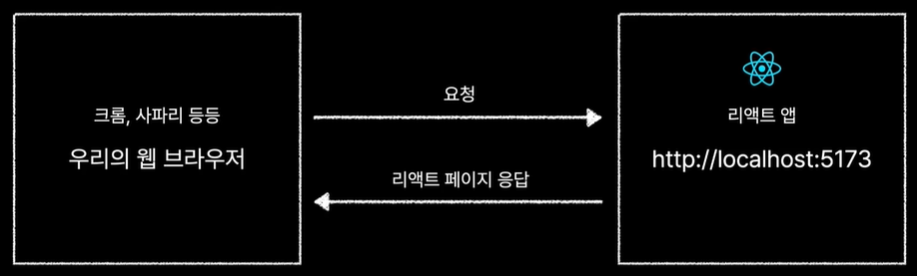
리액트 앱 실행시 나오는 localhost 주소는 어떻게 생성된걸까?
- 도메인 : 고유한 주소 (ex) https://naver.com)


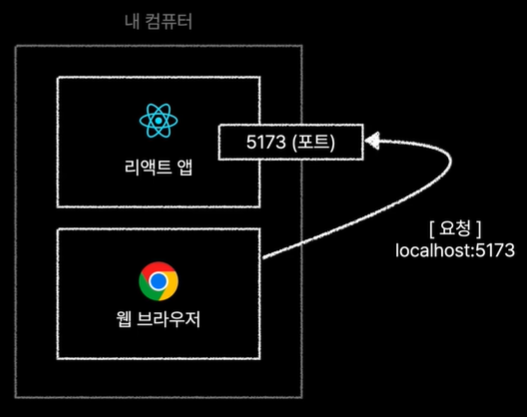
https://localhost:5173

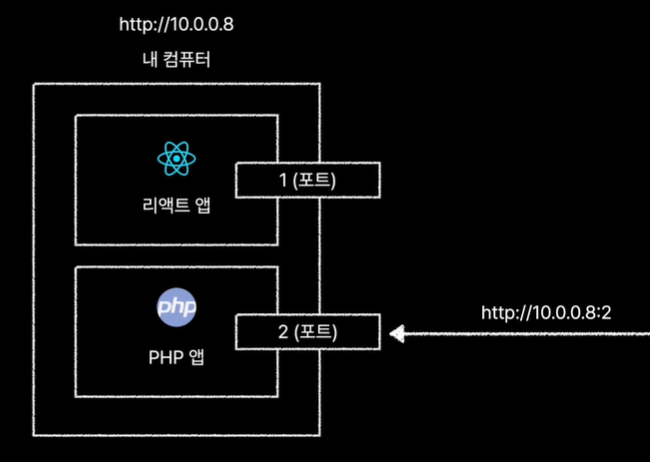
localhost: 우리의 컴퓨터를 지칭하는 주소5173: 포트번호- 여러개의 서버 동작 예시

※ 내 컴퓨터가 아닌 다른 컴퓨터에서는 접속하지 못함
리액트가 화면 요소를 렌더링 하는 방법
- 웹 서버에서 특정 포트번호(5173)에 요청
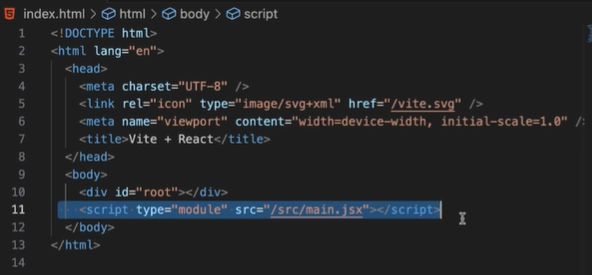
- html파일을 브라우저에 보내줌

- 하지만
<body>태그 안에는 특별한 요소가 없음 - 사실
<body>태그 안의<script>태그가 실행한 자스 코드가 동적으로 생성한 요소들이다.
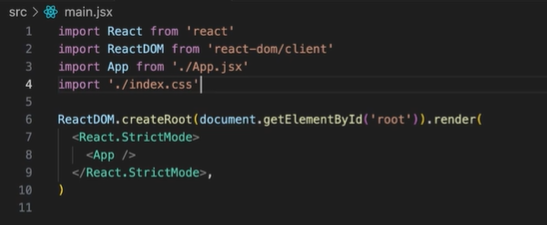
- src/main.jsx 파일