
- 일시 : 23.07.19 수요일
- 주제 : 통증관리 시스템 - 분류 3.포인티 디자인 시스템 라이브러리 개발
오늘의 목표
- 주어진 디자인 파일을 분석해보면서 생긴 궁금증들을 종합하여 멘토님께 질문한다.
- 분배된 역할 중 foundation 페이지에서 Layout 부분을 개발한다.
진행 사항
✅: 완료, 🌀: 진행중, 🆕: 대기
✅ 프로젝트 질문 사항 정리
-
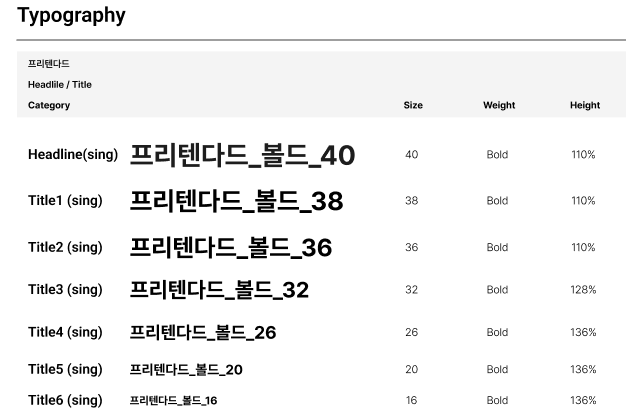
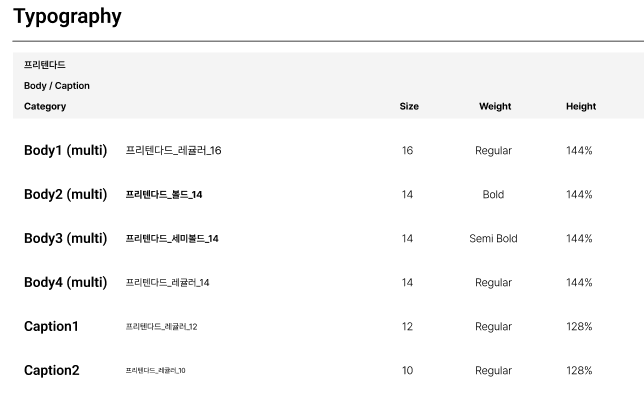
❓디자인시스템 foundation - typography에 (sing) (multi)의 차이점이 궁금합니다.


👉디자이너가 임의로 정한 규칙이라서 크게 신경쓰지 않아도 됩니다. 개발단에서는 싱글과 멀티가 나눠지지 않으므로 우측에 표시된 height값에 근거하여 적용시키면 됩니다.
-
❓반응형을 고려해서 AppBar 부분 이나 NavBar 같은 파트를 만들어야 할까요?
👉때에 따라 유동적으로 변경될 수도 있지만, 현재는 태블릿을 기준으로 작업하기 때문에 1024px을 기준으로 합니다.
-
❓단위는 px,em,rem 중 어느것을 채택하는것이 맞을까요?
👉rem, 현재 디자인에서는 16px을 기준으로 합니다.+) em의 경우, 해당 단위가 사용되고 있는 요소의 font-size 속성값이 기준이 됩니다. 반면에 rem에서 r은 root, 즉 최상위 요소를font-size 속성값 의미합니다. HTML에서 최상위 요소는 <html> 입니다. 따라서 rem 경우, html 요소의 font-size 속성값이 기준이 됩니다.
- ❓컴포넌트안에 텍스트도 파운데이션의 타이포 조건에 따라 달라지게 만들어야할까요?
👉
- ❓파운데이션의 타이포나 컬러는 글로벌스타일과 같은 형태로 만들어야할까요?
👉네, 스타일컴포넌트를 사용한다면 themeprovider을 참고해 보세요.
🌀 (개인) Foundation: Layout 개발
- Layout의 컴포넌트 내에 들어간 컴포넌트들은 특정 스타일이 적용되도록 한다.
- 현재 주어진 디자인은 Android, tablet을 기준으로 스타일이 적용되었다.
- 이 컴포넌트에 타입을 지정해 주어 props를 전달 받으면 해당 유형의 스타일을 반환할 수 있도록 하였다. 코드는 아래와 같다.
코드 보기 (추후 수정 가능성 있음)
-
파일구조
- Foundation
- Layout
├─ index.tsx
├─ styled.ts
└─ type.ts
- Layout
- Foundation
-
index.tsx
import { createGlobalStyle, styled } from 'styled-components';
import { ILayout } from './type';
import { LayoutContainer } from './styled';
const Layout = ({ children, size, system }: ILayout) => {
return (
<LayoutContainer size={size} system={system}>
{children}
</LayoutContainer>
);
};
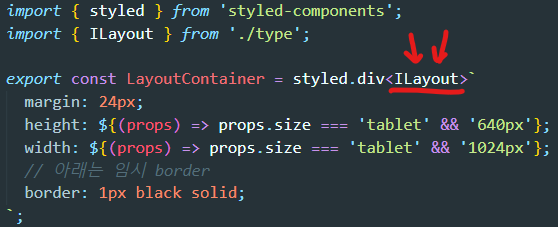
export default Layout;- styled.tsx
import { styled } from 'styled-components';
import { ILayout } from './type';
export const LayoutContainer = styled.div<ILayout>`
margin: 24px;
height: ${(props) => props.size === 'tablet' && '640px'};
width: ${(props) => props.size === 'tablet' && '1024px'};
// 아래는 임시 border
border: 1px black solid;
`;- type.ts
type System = 'android' | 'ios';
type TabletSize = 'tablet' | 'pc' | 'phone';
export interface ILayout {
children: React.ReactNode;
system: System;
size: TabletSize;
}회고
타입 지정의 어려움 (타입스크립트)
타입스크립트를 사용하면서 이미 코드가 짜여있는 타입을 보면 '아 이렇게 서로 이어져있구나', '아 이렇게 사용하면 되는구나' 눈으로는 이해했었다. 하지만 실제 직접 타입을 지정하는 것에 매우 미숙하여 이 짧은 코드를 작성하는 것에도 굉장히 오랜 시간이 소요 되었다.
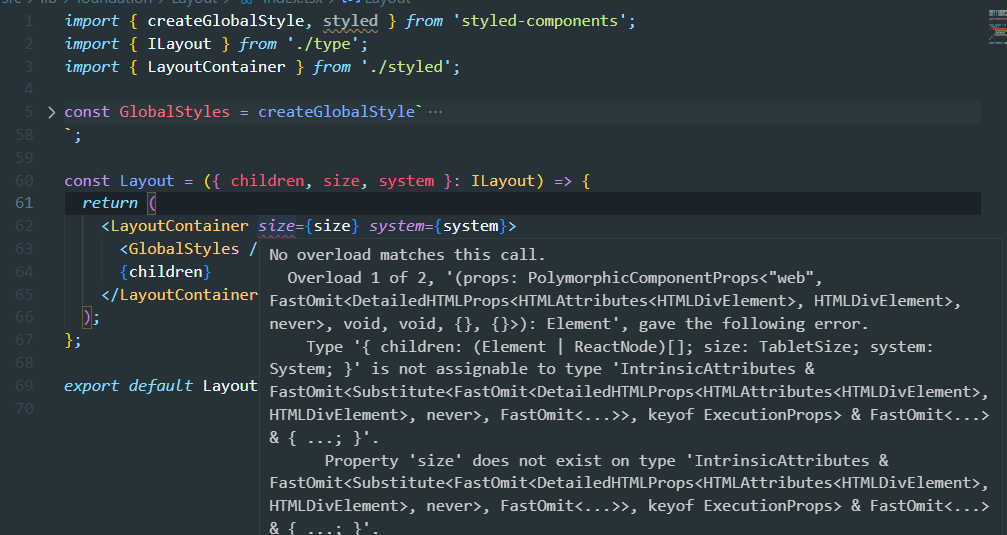
특히 props전달을 하면서 발생하는 타입지정에서 계속 다음과 같은 오류가 발생하였다.

⚠️No overload matches this call. ....
👉이 오류는 overloaded function에서 지정한 매개변수들의 타입 형식과 실제 전달한 인자의 타입 형식이 일치하지 않으면 뜨는 에러라는 것을 알아내었다. 나의 경우에는 LayoutContainer에 size와 system을 넘겨주고 있지만 정작 LayoutContainer에게는 타입을 알려주지 않아 '당신들 누구세요?'하고 있다는 뜻이다. 타입스크립트는 모든 타입들을 알아야만 작동이 가능하다. 따라서 스타일에도 같은 타입을 import 시켜주어 문제를 해결하였다.

참고 레퍼런스
길잡이
Github Issue 사용 방법
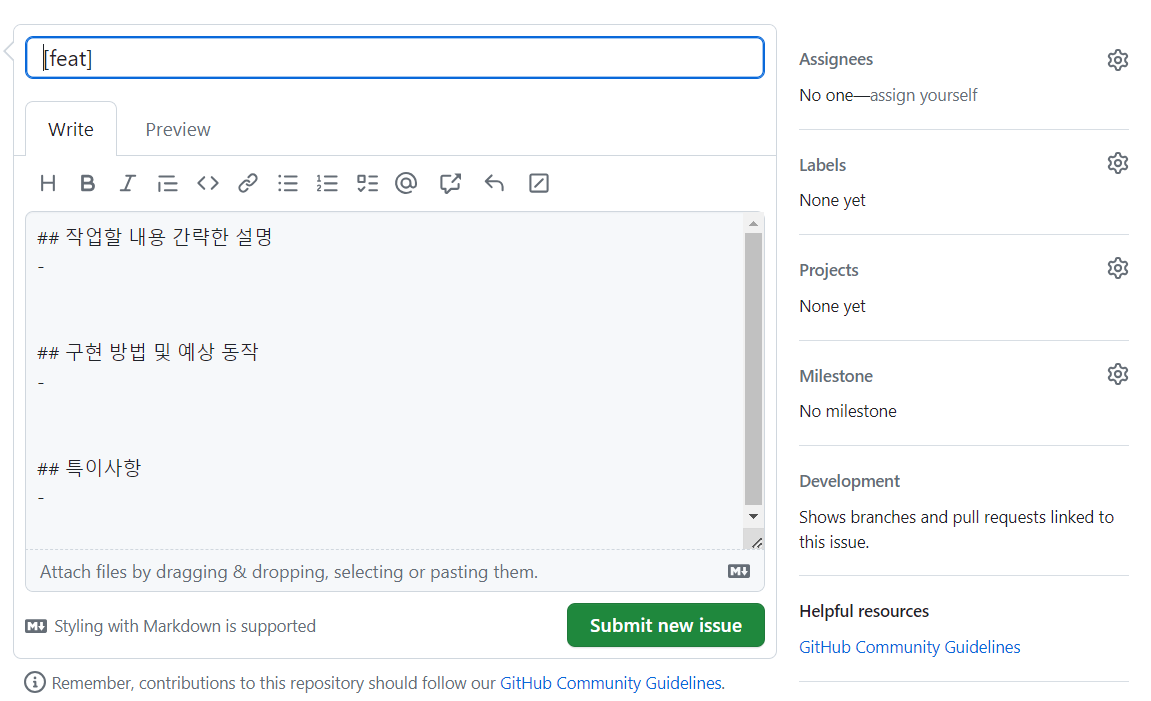
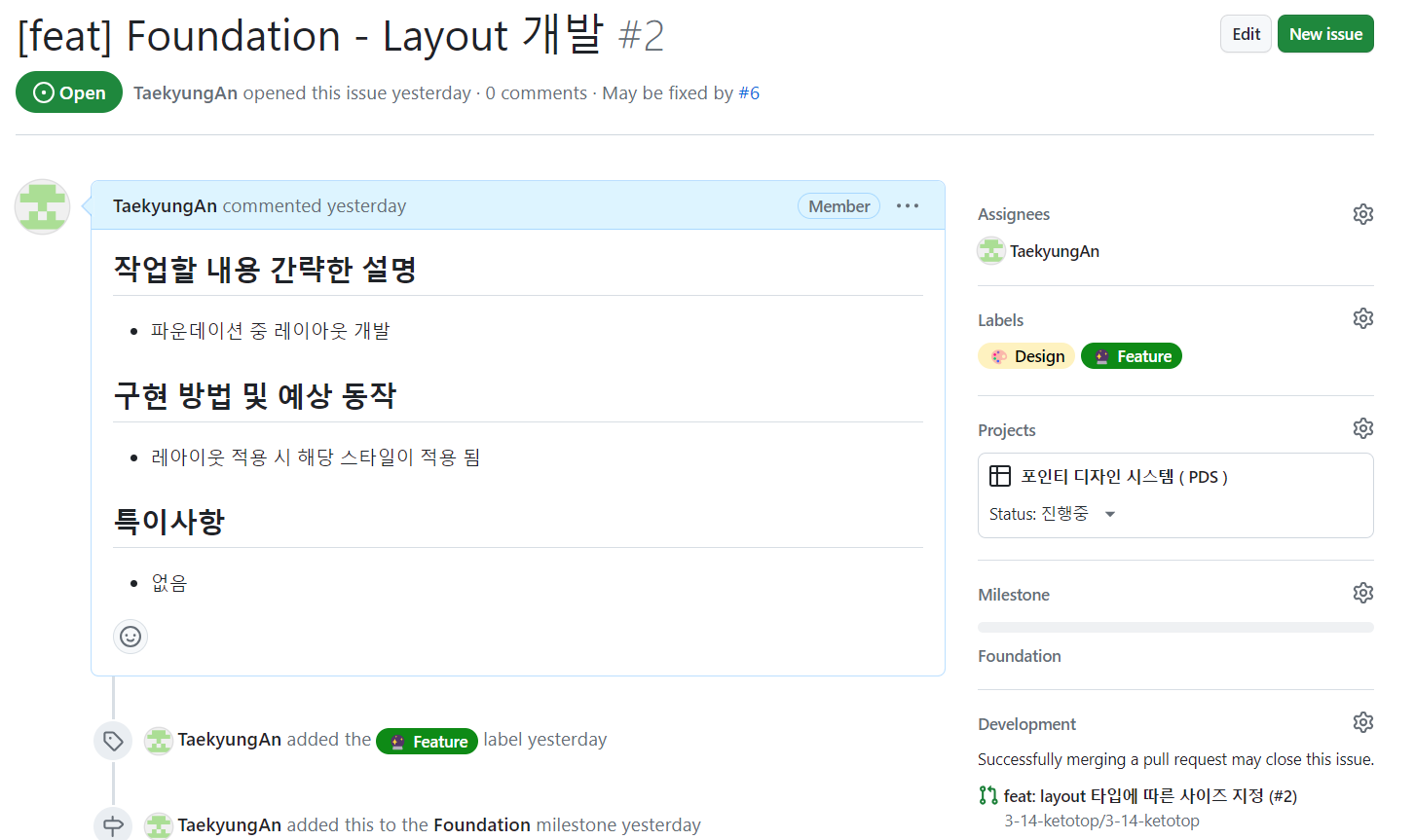
- 개발 시작 전 새로운 이슈를 생성한다.

- 형식에 맞게 내용을 작성하고 이슈를 등록한다.

- 제목 옆에 생긴 이슈번호를 참고하여 브랜치를 생성한다.
// branch 생성 후 바로 이동
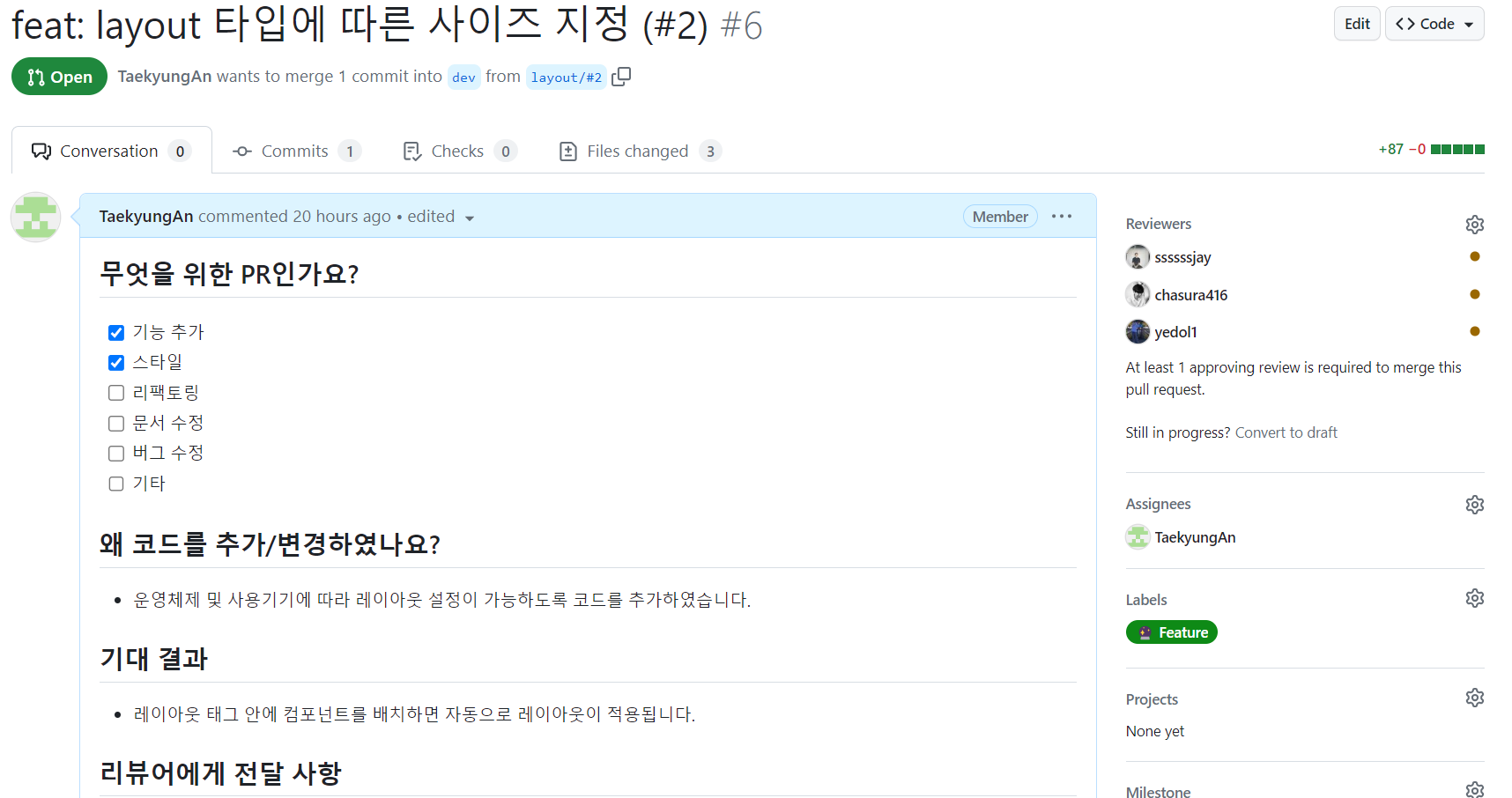
git checkout -b Layout/#2- 작업 완료 후 git push를 하면 git hub 페이지에서 pull request를 요청할 수 있다.
- 형식에 맞게 내용을 작성하고 요청을 보낸다.

- 이후 문제 없이 리뷰가 완료되면 dev에 merge되고 해당 브랜치는 자동으로 삭제된다.
공부 해야할 것
- 스타일컴포넌트 사용할때, props 전달받아서 분기하는 작업 및 타입지정 숙지
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.

많은 도움이 되었습니다, 감사합니다.