
- 일시 : 23.07.20 목요일
- 주제 : 통증관리 시스템 - 분류 3.포인티 디자인 시스템 라이브러리 개발
오늘의 목표
- 분배된 역할 중 foundation 페이지에서 Icon 부분을 개발한다.
진행 사항
✅: 완료, 🌀: 진행중, 🆕: 대기
✅ (개인) Foundation: Layout 개발
- 팀원 review 이후 merge 완료
🌀 (개인) Foundation: Icon 개발
- 포인티 앱에서 사용할 아이콘들을 컴포넌트를 통해 가져올 수 있도록 한다.
- 아이콘 데이터를 저장하고 불러올 방법을 고민해본다.
- 파일구조
- Foundation
- SelectionControls
├─ index.tsx
└─ type.ts
- SelectionControls
- Foundation
코드 보기 (추후 수정 가능성 있음)
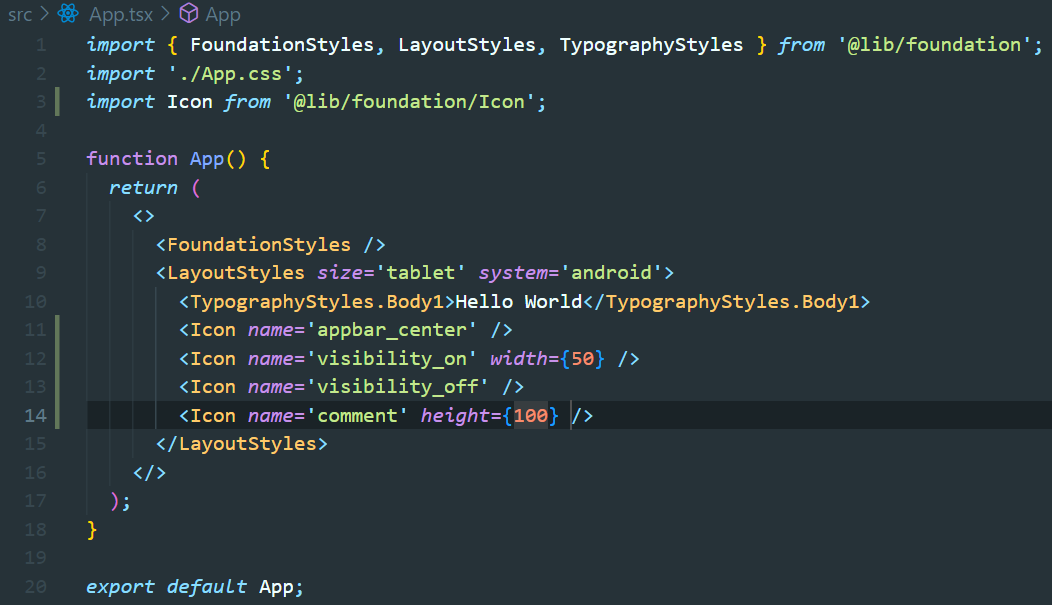
- index.tsx
import { IIcon } from './type';
const Icon = ({ name, height, width }: IIcon) => {
return (
<>
<img src={`../public/assets/Icon/${name}.svg`} alt={name} height={height} width={width} />
</>
);
};
export default Icon;- type.ts
export interface IIcon {
name: IconName;
height?: number;
width?: number;
}
type IconName =
| 'notice'
| // ...중략...
| 'appbar_reserve_gray';
적용코드

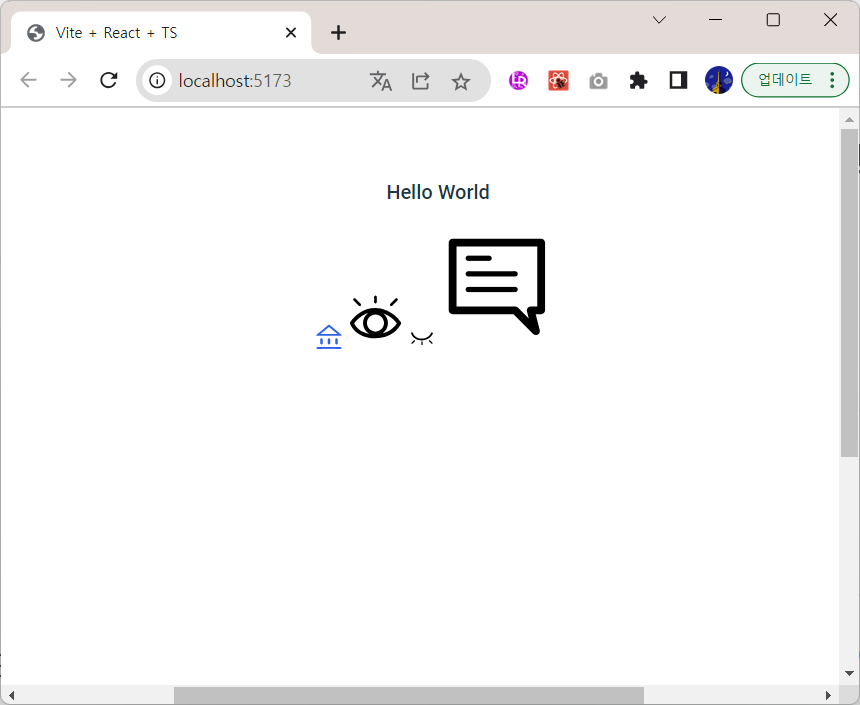
적용화면

회고
아이콘은 어디에 보관해야 할까?
위에 작성한 코드에서는 아이콘 이미지들을 같은 public/assets/Icon 폴더에 저장시켜서 불러오는 방식을 사용했는데, 이후에 레포지토리에 올라간 이미지의 url을 불러오는 방식으로 사용했다. 하지만 이는 레포지토리가 사라지면 아이콘을 사용할 수 없게 되므로 새로운 저장방식을 고안하여야 했다.
추후 간단한 서버를 구축하여 이미지를 저장하는 방식으로 다시 논의해 보기로 했다.
길잡이
브랜치 생성 시 주의할 점
새로 만든 icon/#7 브랜치에서 git pull을 했는데 다음과 같은 오류가 발생하였다.
There is no tracking information for the current branch.
Please specify which branch you want to merge with.
See git-pull(1) for details.
git pull <remote> <branch>
If you wish to set tracking information for this branch you can do so with:
git branch --set-upstream-to=origin/<branch> Icon/#7내용을 읽어보니 tracking을 원하는 브랜치 이름을 적으면 될 것 같아서 다음과 같이 입력했다.
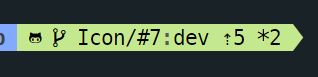
git branch --set-upstream-to=origin/dev Icon/#7그랬더니 다음과 같이 브랜치명 뒤에 브랜치명:dev라는 내용이 붙게 되었다.

이 상태에서 git pull을 하니 정상적으로 작동 하였다.
하지만 원하는 브랜치가 아니었다. 처음에 브랜치를 파서 작업할 때는 이런 :dev라는 표시는 없었기 때문이다. 이와 관련해서 다시 공부 및 정리하여 재 작성해야겠다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
