Any타입
특정 변수의 타입을 확실히 모를때
any타입은 변수에 지정할 경우 모든 타입의 값을 할당 받을 수 있고- 모든 타입의 변수에
any타입의 값을 넣을 수 있다.
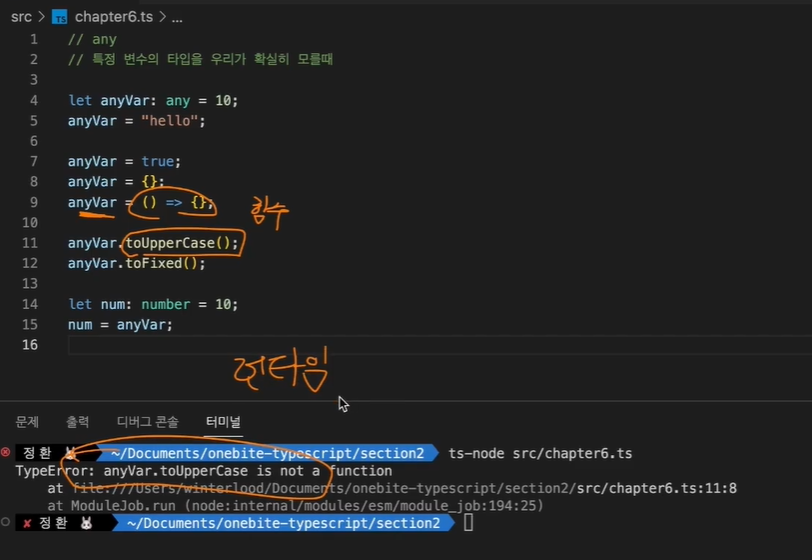
let anyVar: any =10;
anyVar = "hello"; // ✅가능
anyVar = true; // ✅가능
anyVar = {}; // ✅가능
anyVar = ()=>{}; // ✅가능
anyVar.toUpperCase();// ✅가능
anyVar.toFixed(); // ✅가능
let num: number = 10;
num = anyVar; // ✅가능- ts-node 실행 시 런타임 에러 발생 → 함수일때
toUpperCase()실행 불가

any타입은 최대한 사용하지 않는게 좋음
Unknown타입
unknown타입은 모든 타입의 값을 넣을 수 있지만, 반대로 이 값을 넣을 수 없다.
let unknownVar: unknown;
unknownVar = ""; // ✅가능
unknownVar = 1; // ✅가능
unknownVar = () => {}; // ✅가능
unknownVar.toUpperCase(); // ❌불가
// 조건문으로 사용가능 (타입정제, 타입좁히기)
if (typeof unknownVar === "number"){
num = numknownVar; // ✅가능
}- 변수에 저장할 값의 타입이 확실하지 않을 때에는
any타입보다unknown타입을 활용하는게 안전하다. → 런타임에러 발생 없음
