Void타입
아무것도 없음을 의미하는 타입
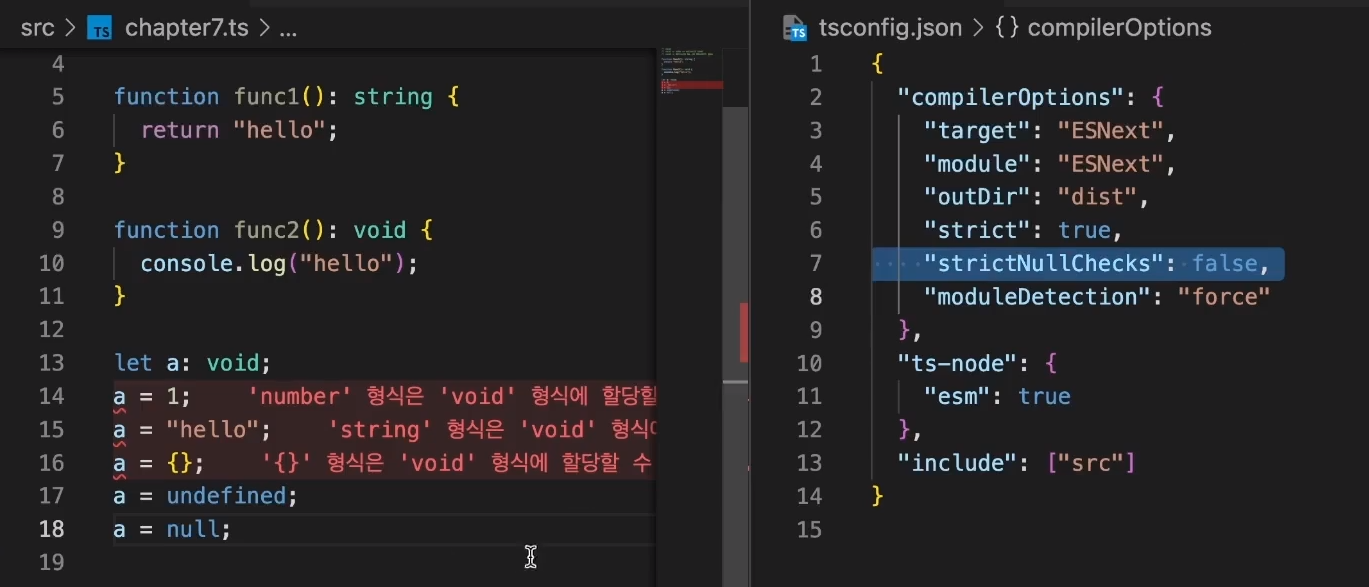
function func1(): string {
return "hello";
}
function func2(): void {
console.log("hello");
}
let a: void;
a = 1; // ❌오류
a = "hello"; // ❌오류
a = {}; // ❌오류
a = undefined;// ✅
a = null; // ✏️tsconfig.json 옵션 설정에 따라 (참고)참고: tsconfig.json 옵션 설정
"strictNullChecks": false설정시 허용됨
참고: void타입을 만든 이유
undefined나null을 쓰지않고void타입을 만든 이유?
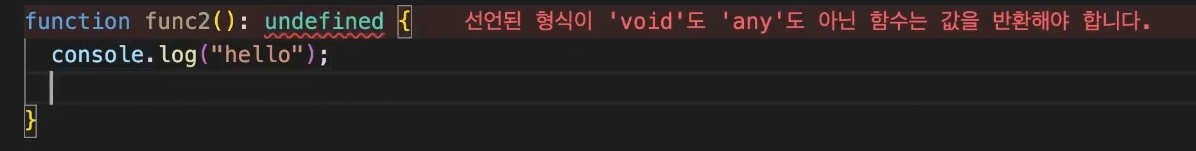
undefined를 타입으로 지정하는 경우 다음 에러가 발생한다.
- 다음 두가지 방법으로만 에러를 해결할 수 있다.
function func2(): undefined { console.log("hello"); return undefined; }또는
function func2(): undefined { console.log("hello"); return; }
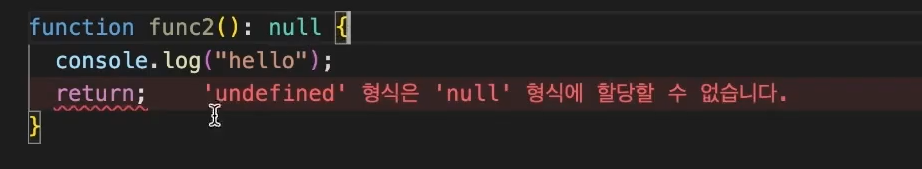
null를 타입으로 지정하는 경우 다음 에러가 발생한다.
- 다음 방법으로만 에러를 해결할 수 있다.
function func2(): undefined { console.log("hello"); return null; }→ 진짜
null이나undefined를 반환해야함
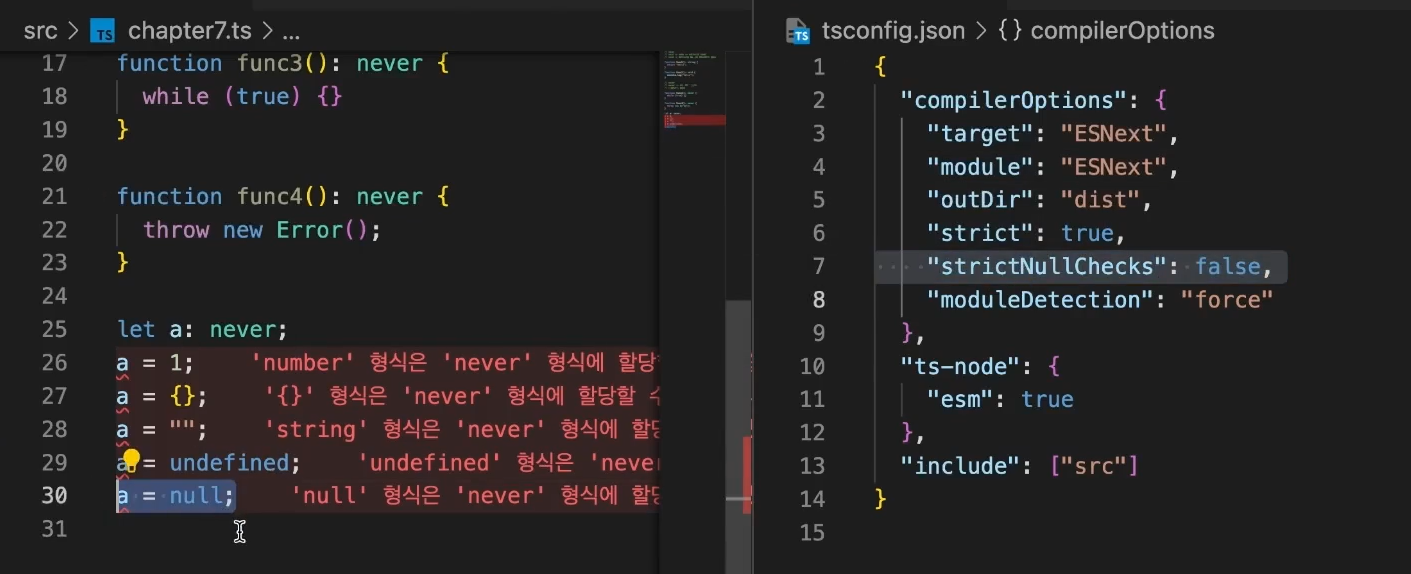
Never타입
존재하지 않는 불가능한 타입
- 아래 함수는 반환할 수가 없어서 정상적으로 종료되지 않음 (무한루프)
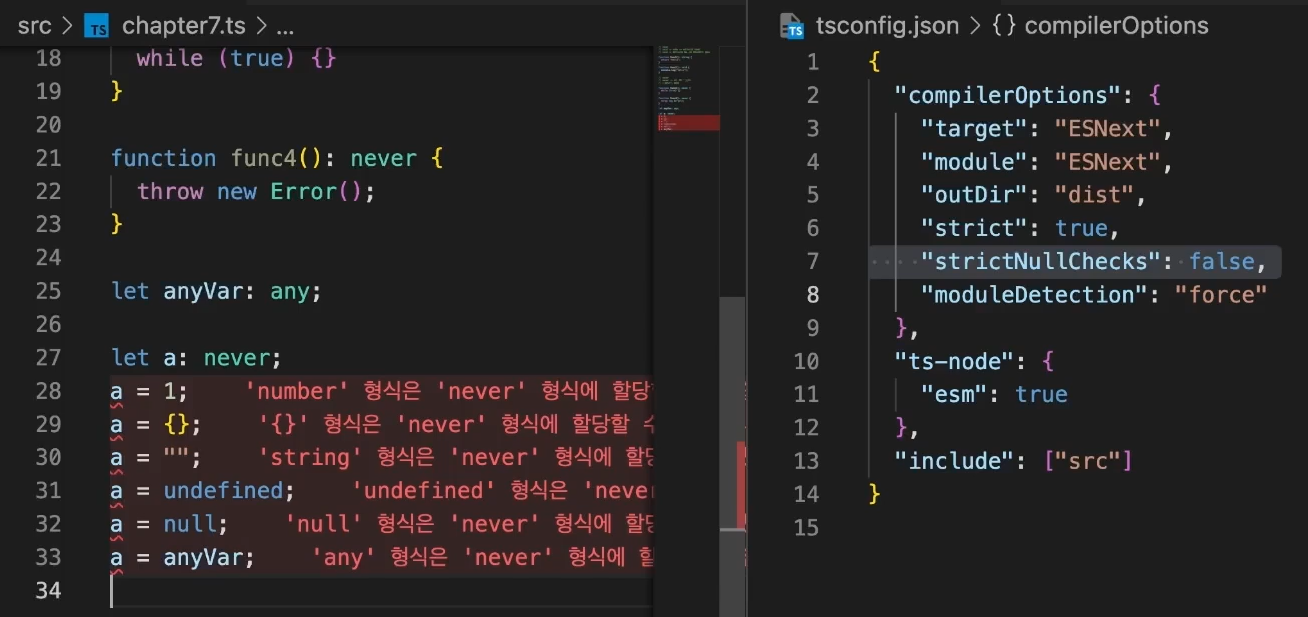
function func3(): never {
while (true) {}
}
function func3(): never {
throw new Error();
}모든 할당이 불가능
-
"strictNullChecks": false설정하여도 적용되지 않음

-
any타입의 값도 never타입의 값에 넣을 수 없다.