타입스크립트로 Hello world 코딩
1. 폴더 생성 및 초기화, 타입스크립트 설치
1) section1 폴더 생성
2) node.js 패키지 초기화
npm init3) node.js 내장기능에 대한 타입정보 설치
npm i @types/node※ 주의사항 : 명령어 오타 ※
type아니고types임
4) 타입스크립트 컴파일러 설치
sudo npm install typescript -g-g
위치한 section1외에도 컴퓨터 모든곳에서 패키지 사용 가능
타입스크립트 명령어 : tsc
- 설치완료 후 폴더 화면
2. 코드작성 및 컴파일
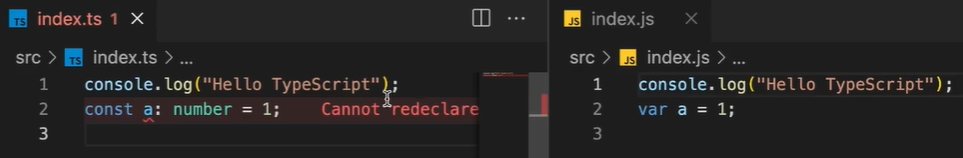
1) index.ts파일을 만들어 다음과 같이 코드를 입력
console.log("Hello Typescript");
const a: number = 1;2) 컴파일러를 통해 index.js파일로 변환 (명령어 tsc)
tsc src/index.ts
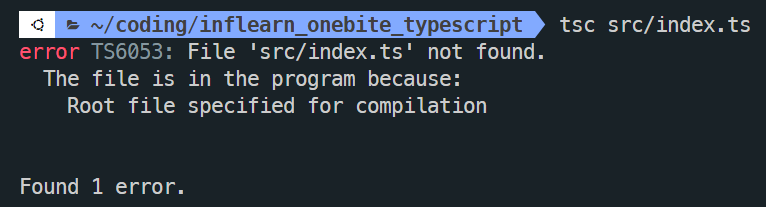
※ 주의사항 : 현재 폴더 위치를 잘 확인하자. ※
나의 경우에 다음과 같은 에러 발생하여
tsc section1/src/index.ts를 입력하여 해결함
→ 강의에서 진행하는 폴더보다 한 단계 상위폴더에 있었음을 깨달음
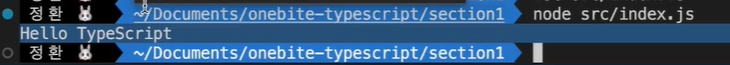
3) 컴파일된 index.js파일 실행 (명령어 node) → 터미널에서 확인가능
node src/index.ts
3. 자동 컴파일 설치
- 수정할 때마다 매번 js파일로 바꾼 후 실행시키기에는 번거롭기 때문에 다음 도구를 설치한다.
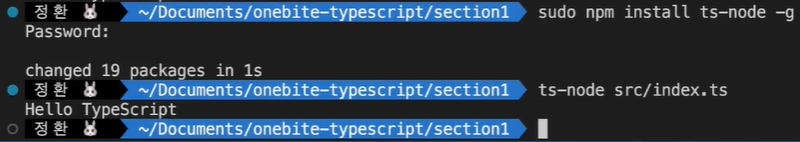
npm install ts-node -g- 설치 후 index.ts파일 실행 (명령어 ts-node)
ts-node src/index.ts