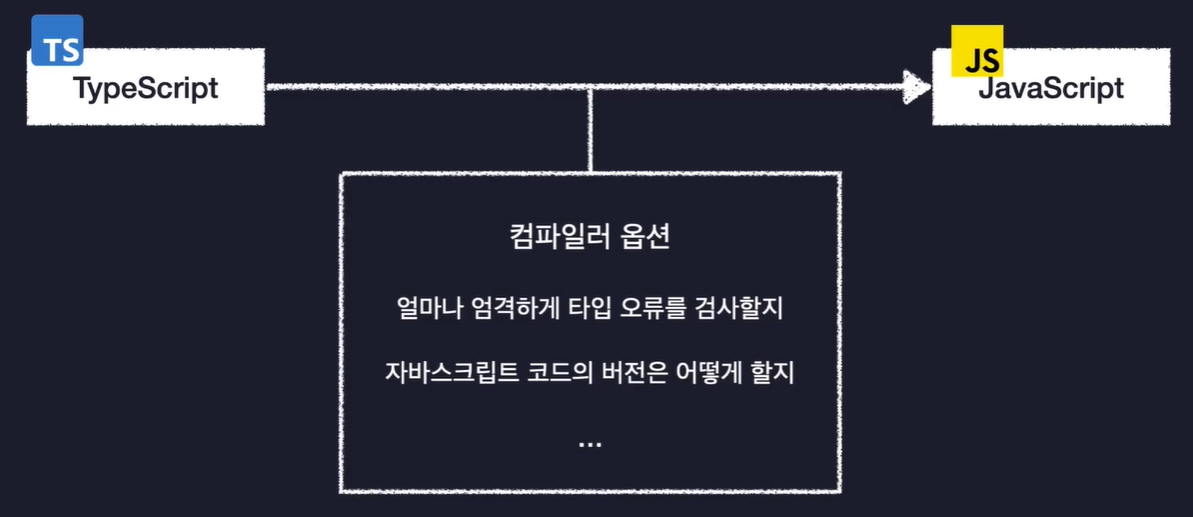
컴파일러 옵션

컴파일러시 적용되는 세부사항을 직접 설정함으로써...
- 프로젝트의 성격에 따라 맞춤 설정 가능
- 노드js 패키지 단위로 설정 가능 (프로젝트마다 설정 가능)
- 기본 옵션 자동 설정 가능
tsc --init→ tsconfig.json 파일 생성됨
✏️ 모든파일 한꺼번에 컴파일
- 파일이 많으면
tsc src/index.ts와 같이 파일의 경로를 일일이 찾아서 컴파일 해주기에 무리가 생김
{
"include": ["src"] // src경로 아래 있는 모든 파일
}→ tsc 명령어만 입력하면 해당 위치의 모든 ts파일을 컴파일 해줌
✏️ 컴파일 결과 생성되는 js파일의 버전 설정
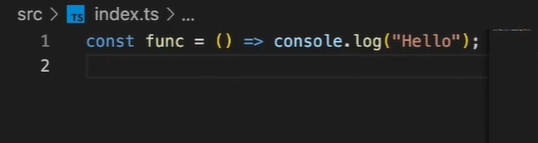
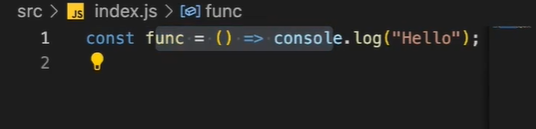
- 변환 전 index.ts (ES6 문법: 화살표함수)

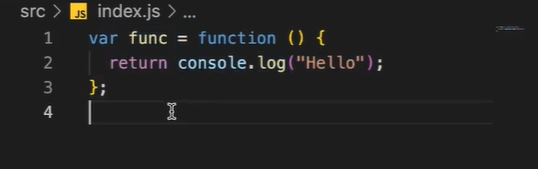
"target": "ES5"설정 (ES5 문법: 함수표현식)
{
"compilerOptions": { // 상세옵션설정
"target": "ES5"
},
}- 컴파일 후 index.js

"target": "ESNext"설정 (ES6 문법: 함수표현식)
{
"compilerOptions": {
"target": "ESNext" // js최신버전
},
}- 컴파일 후 index.js

✏️ 모듈옵션 설정 (모듈시스템 설정)
모듈시스템
ES 모듈 시스템 (ESM)
- 형태
import from '...' export default ~CommonJS (CJS)
- 형태 (예전형태)
const a = require('...') module.exports = ~
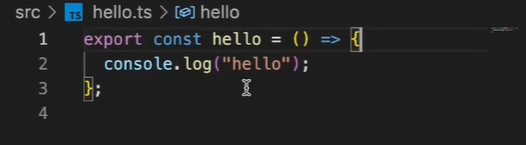
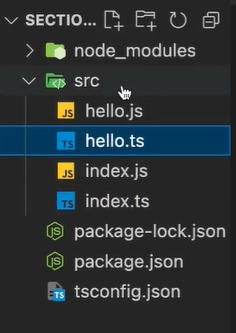
- hello.ts

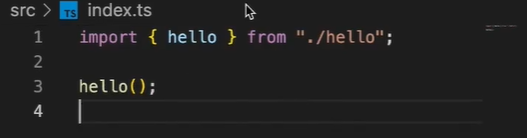
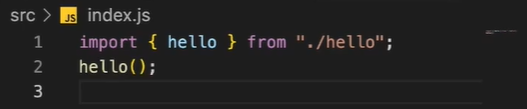
- index.ts

"module": "CommonJS"설정
{
"compilerOptions": {
"module": "CommonJS"
},
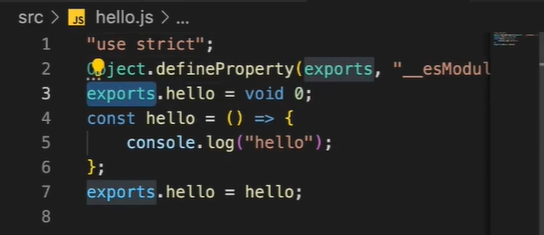
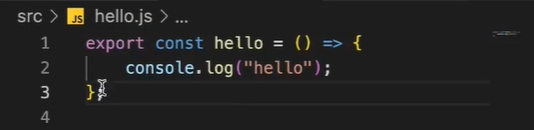
}- 컴파일 후 hello.js

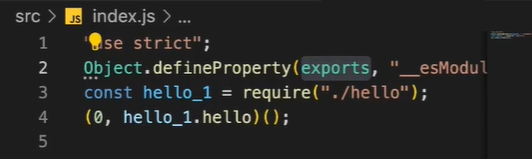
- 컴파일 후 index.js

"module": "ESNext"설정 (ES 모듈 시스템)
{
"compilerOptions": {
"module": "ESNext"
},
}- 컴파일 후 hello.js

- 컴파일 후 index.js

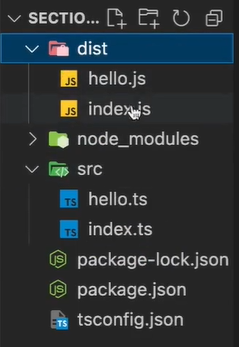
✏️ 컴파일 결과파일 위치 설정
{
"compilerOptions": {
"outDir": "dist"
},
}- 설정 전

- 설정 후

✏️ 타입검사 엄격함 정도
{
"compilerOptions": {
"strict": true
},
}매개변수를 전달할 때
"strict": true→ 매개변수의 타입이 추론되지 않기 때문에 오류 발생

"strict": false

JS 프로젝트를 TS로 마이그레이션 하는 경우 대참사(?)를 막기위해 strict를 false 로 설정하기도 함
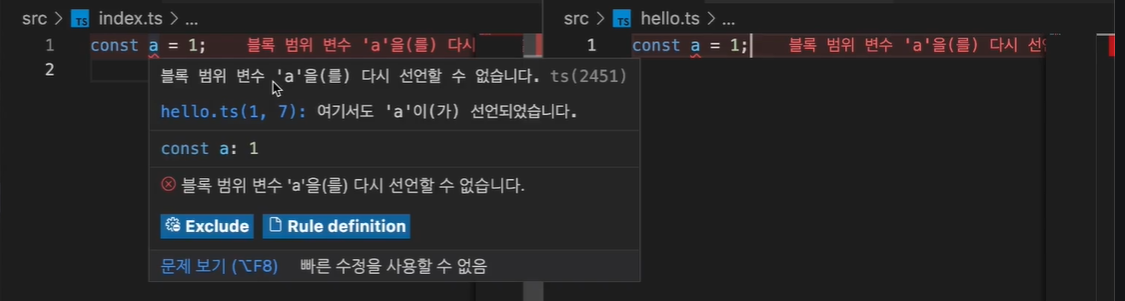
✏️ 변수 중복 오류 방지
- 각 파일에
const a를 선언
// index.ts
const a = 1;// hello.ts
const a = 1;- 다음과 같은 오류 발생

→ 타입스크립트는 기본적으로 전역(글로벌)모듈로 보기때문에 같은 공간에 있다고 취급됨
→ 해결방법 : 개별모듈로 만든다.
- 모듈시스템 사용 :
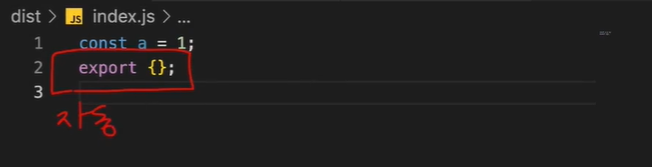
export{}→ 독립된 공간으로 취급됨
// index.ts
const a = 1;
export {};- tsconfig.json에 옵션추가 → 컴파일러가 자동으로 모듈시스템 사용 키워드 추가
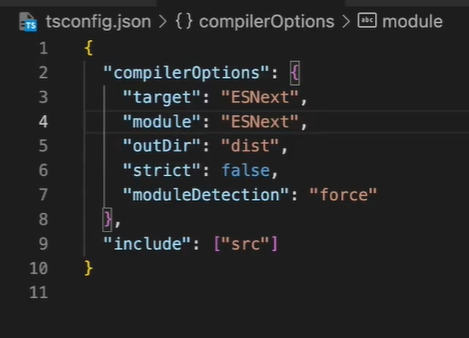
{
"compilerOptions": {
"moduleDetection": "force"
},
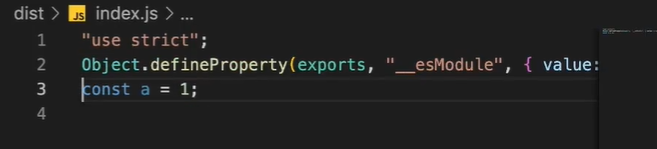
}"module": "ESNext"경우

"module": "CommonJS"경우

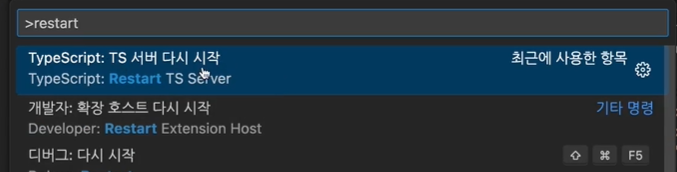
※ 참고 : tsconfig.json 수정 후 적용안될시 ※
ctrl+shift+p- restart검색
✏️ ts-node 모듈옵션
-
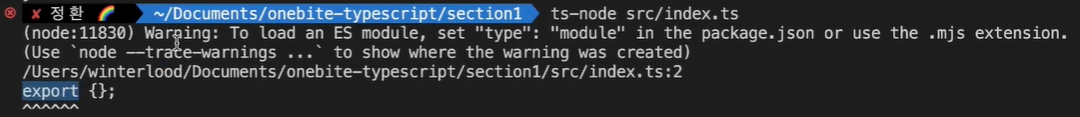
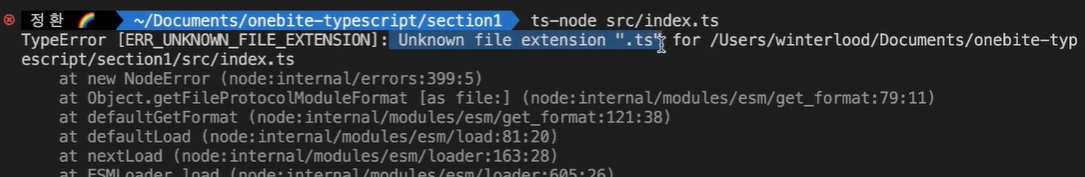
ts-node src/index.ts실행

-
오류 발생 → es-module 로드 불가

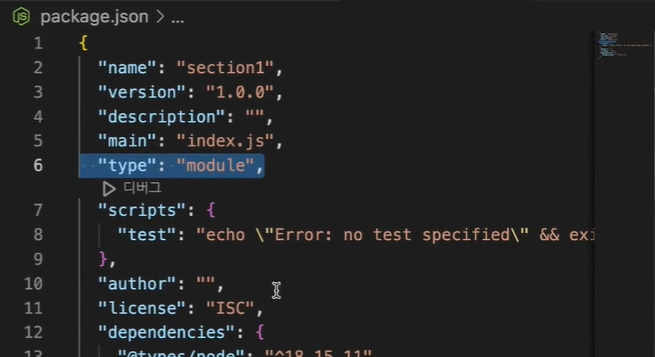
package.json의"type": "module"추가

-
오류 발생 → ts-node가 es-module 시스템 해석 불가 (ts-node는 기본적으로 common.js를 사용)

-
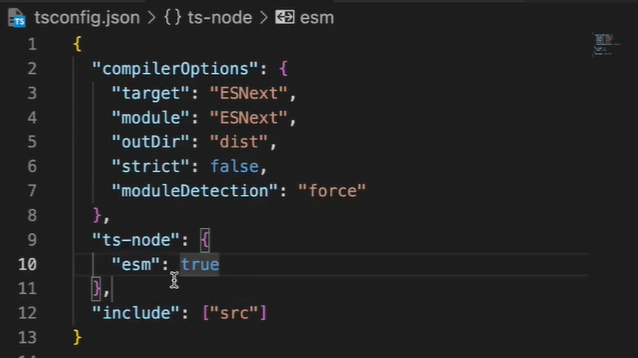
tsconfig.json에 다음 옵션 추가 → ts-node가 es-module 시스템으로 동작
{
"ts-node": {
"esm": true
},
오류 발생
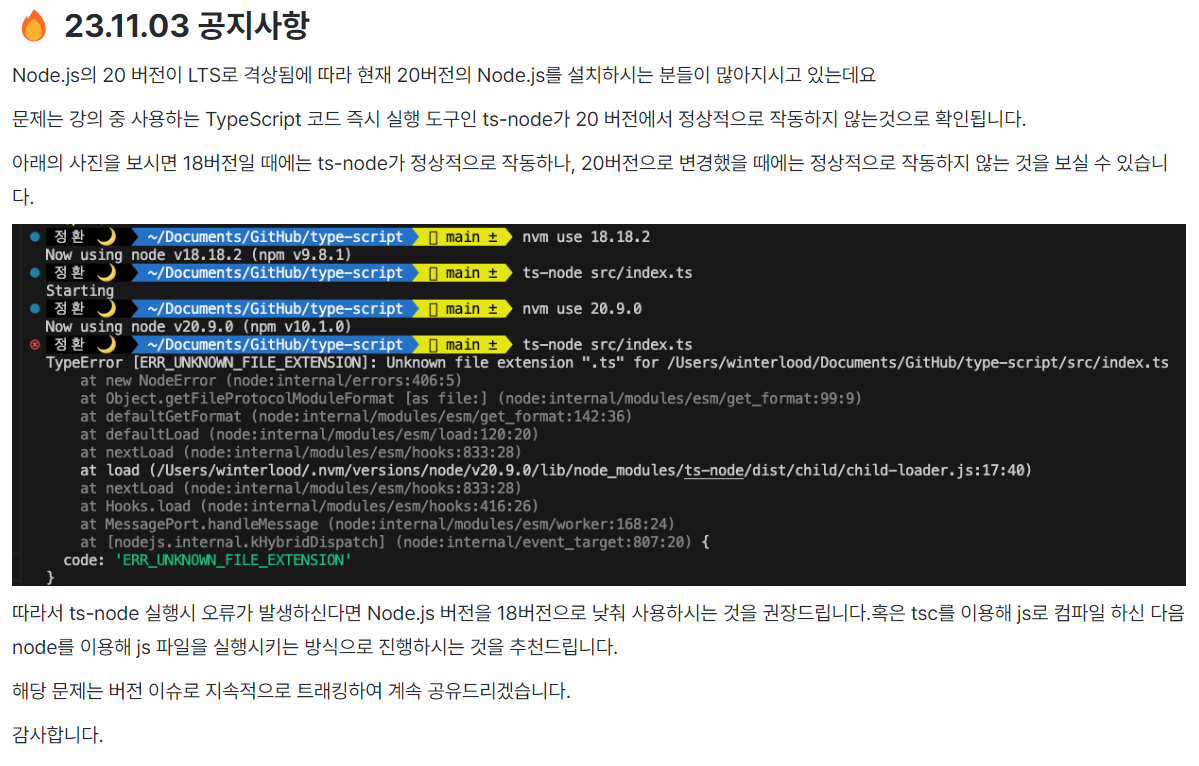
- 강의를 따라 실습하던 중 다음과 같은 오류가 발생했다.

- 강의 커뮤니티에서 같은 오류를 가진 수강생들을 발견하였고, 강사님이 공지사항으로 남겨둔 글이 이에 대해 이야기하고 있음을 확인하였다.

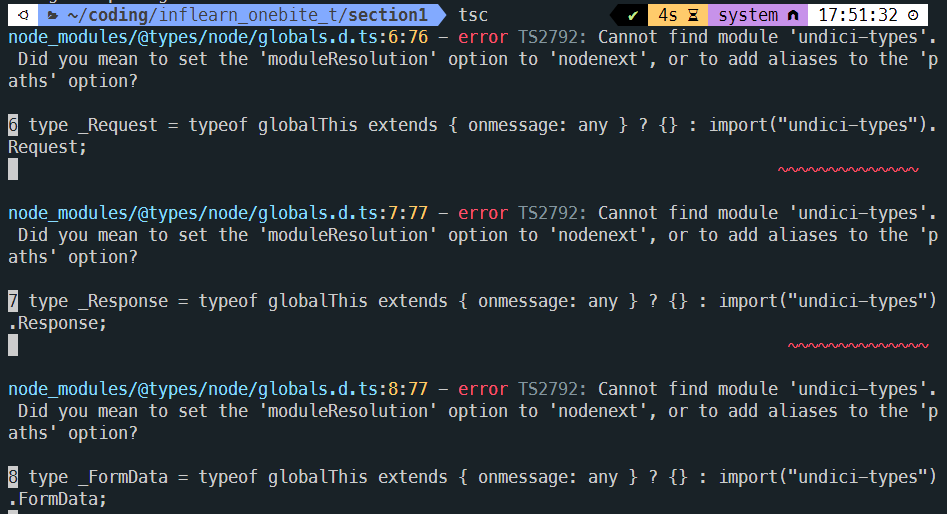
- 강사님이 해결책으로 제시해주신 두번째 방법을 시도하고자
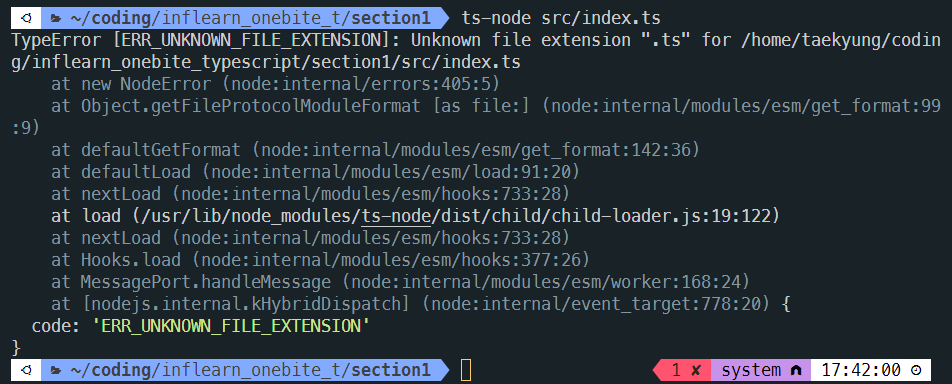
tsc명령을 내리고 다음 오류를 마주하였다.

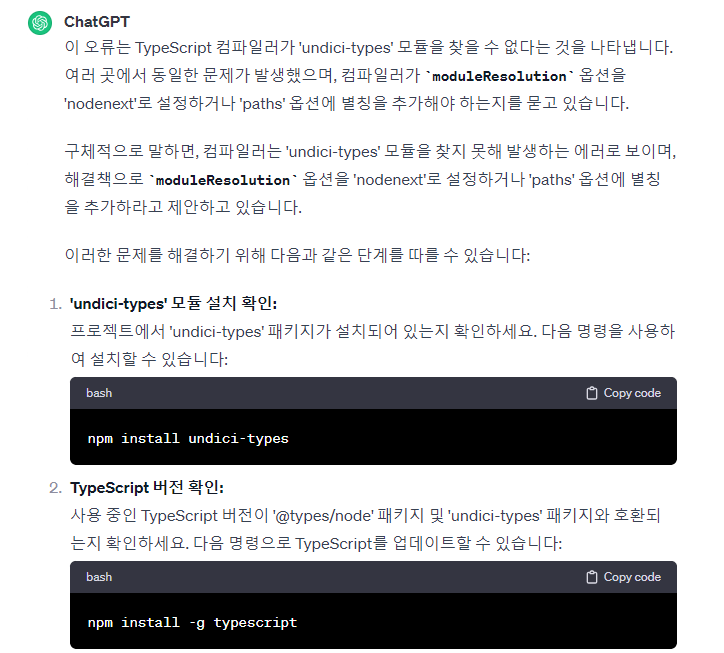
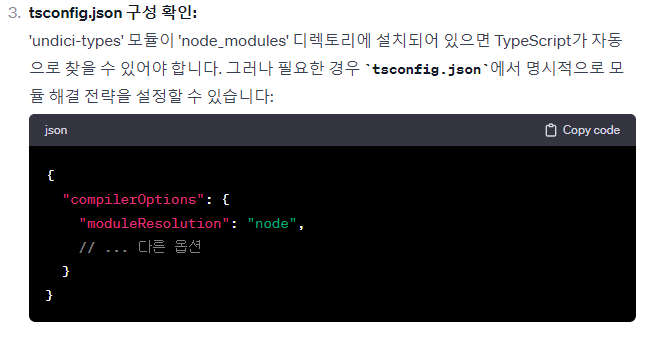
- 이 오류에 대해서 chatGPT는 다음과 같은 해결책을 제시하였다.

- 그 중 아래 방법으로 문제를 해결할 수 있었다.

-
혹은 다음 방법으로도 해결이 가능했다.

- 이때, (우분투 20.04 기준) node_modules삭제 명령어
rm -rf node_modules
- 이때, (우분투 20.04 기준) node_modules삭제 명령어
- 그러나 노드 버전을 낮추는 방법으로는 해결하지 못했다. 여기서 너무 오랜 시간을 투자할 수 없으므로 일단 넘어가도록 한다.