Mapped(맵드)타입
기존의 객체 타입으로부터 새로운 객체 타입을 만드는 타입
interface User {
id: number;
name: string;
age: number;
}
// 한명의 유저 정보 불러오는 기능
function fetchUser() {
// ...어쩌구 기능 ..
return {
id: 1,
name: "이정환",
age: 27,
};
}
// 한명의 유저 정보 수정 ㅓ기능
function updateUser(user: User) {
// ...어쩌구 수정기능 ..
}
updateUser({
id: 1, // 👈안보내고 싶은 값
name: "이정환", // 👈안보내고 싶은 값
age: 25,
});age값만 업데이트 하고 싶을 때, 다른 프로퍼티들은 안보내고 싶으면 선택적 프로퍼티를 다음과 같이 생성함 (interface PatialUser)
interface User {
id: number;
name: string;
age: number;
}
interface PatialUser { // 👈
id?: number;
name?: string;
age?: number;
}
// 한명의 유저 정보 불러오는 기능
function fetchUser() {
// ...어쩌구 기능 ..
return {
id: 1,
name: "이정환",
age: 27,
};
}
// 한명의 유저 정보 수정 기능
function updateUser(user: PatialUser) { // 👈
// ...어쩌구 수정기능 ..
}
updateUser({
age: 25, // 👈
});- 하지만 이 방식은 기존
User타입과 너무 중복임 → 맵드타입으로 해결
- 맵드타입으로 나타낸 코드
타입별칭으로만 생성 가능 (인터페이스 불가)
interface User {
id: number;
name: string;
age: number;
}
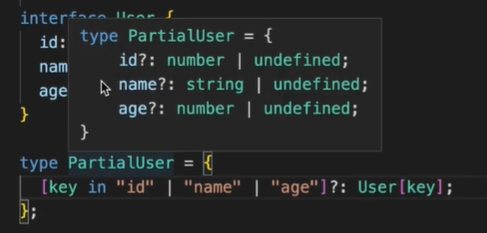
type PatialUser = { // 👈타입별칭
[key in "id" | "name" | "age"]?: User[key]; // 👈맵드타입 형태
};- 마우스 오버시 다음과 같이 타입이 나타난다.

- 이는 다음과 같은 코드이다.(
keyof연산자 사용)
interface User {
id: number;
name: string;
age: number;
}
type PatialUser = {
[key in keyof User]?: User[key];
};※ 참고: 맵드타입 형태 예시 ※
interface User {
id: number;
name: string;
age: number;
}
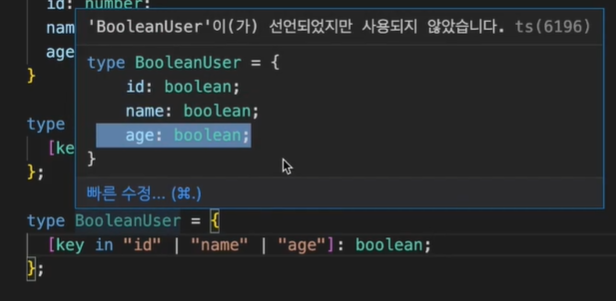
type BooleanUser = {
[key in keyof User]: boolean;
};
// readonly 사용
type ReadonlyUser = {
readonly [key in keyof User]?: User[key];
};
활용도가 높고 실무에서 자주 사용됨
