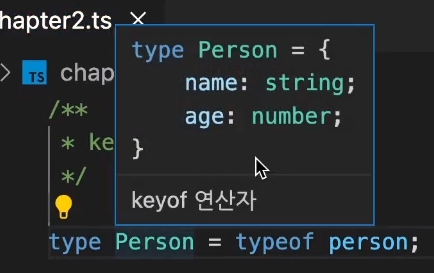
keyof연산자
특정 객체 타입으로부터 프로퍼티 키들을 모두 스트링 리터럴 유니온 타입으로 추출하는 연산자
- 일반적으로 작성된 코드
interface Person {
name: string;
age: number;
}
function getPropertyKey(person: Person, key: "name" | "age") {
return person[key];
}
const person: Person = {
name: "이정환",
age: 27,
};
getPropertyKey(person, "name"); // 이정환- 하지만
Person의 프로퍼티 타입이 바뀔때마다 매번key를 재정의 해주기 어렵다. → keyof연산을 사용
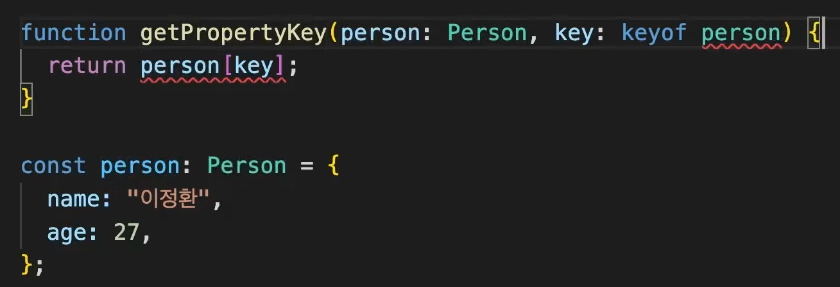
interface Person {
name: string;
age: number;
}
function getPropertyKey(person: Person, key: keyof Person) {
return person[key];
}
const person: Person = {
name: "이정환",
age: 27,
};
getPropertyKey(person, "name"); // 이정환keyof Person은 Person의 키 값들이 유니온으로 추출됨 ("name" | "age" | ...)
- 주의사항: 무조건 타입에만 사용할 수 있다.

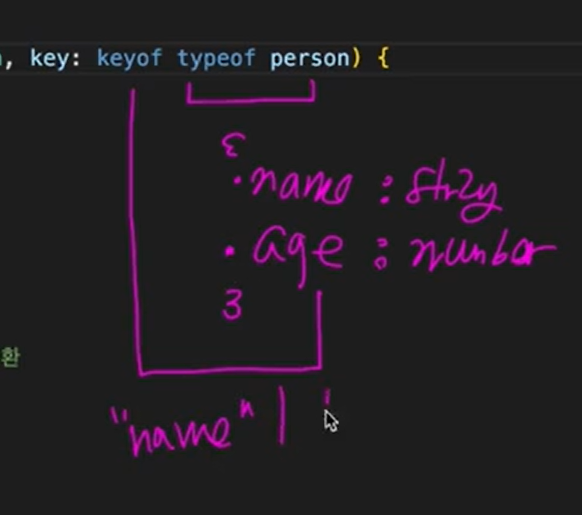
✏️typeof연산자와 같이 사용
type Person = typeof person; // 👈
function getPropertyKey(person: Person, key: keyof typeof person) { // 👈
return person[key];
}
const person = {
name: "이정환",
age: 27,
};
getPropertyKey(person, "name"); // 이정환-
위와 같이 코드를 작성하면 타입스크립트가 변수
person에서 타입을 추론함

-
다음과 같은 형식으로 적용됨