map 함수
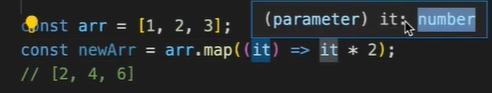
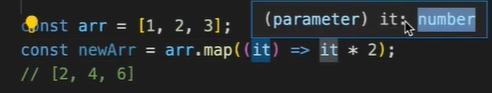
const arr = [1, 2, 3];
const newArr = arr.map((it) => it * 2);
console.log(newArr);
- 여기서
it은 number타입으로 추론된다.

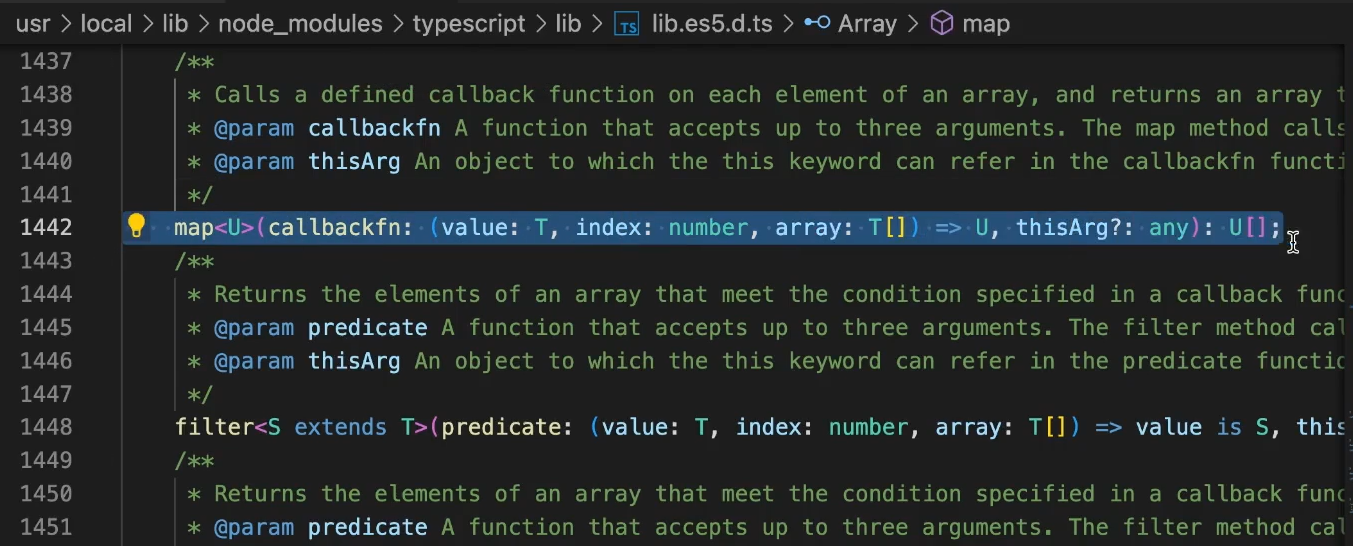
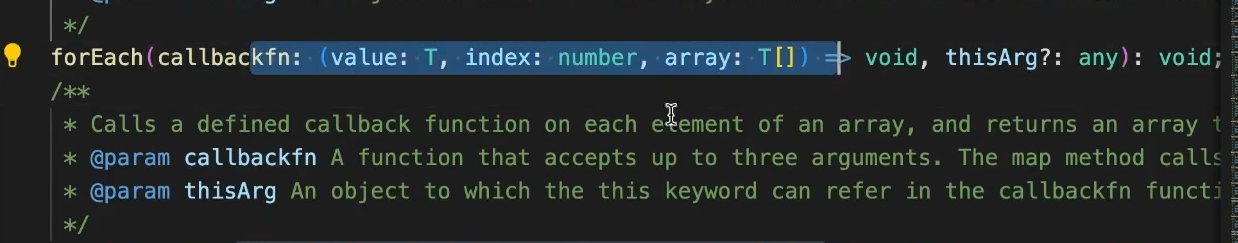
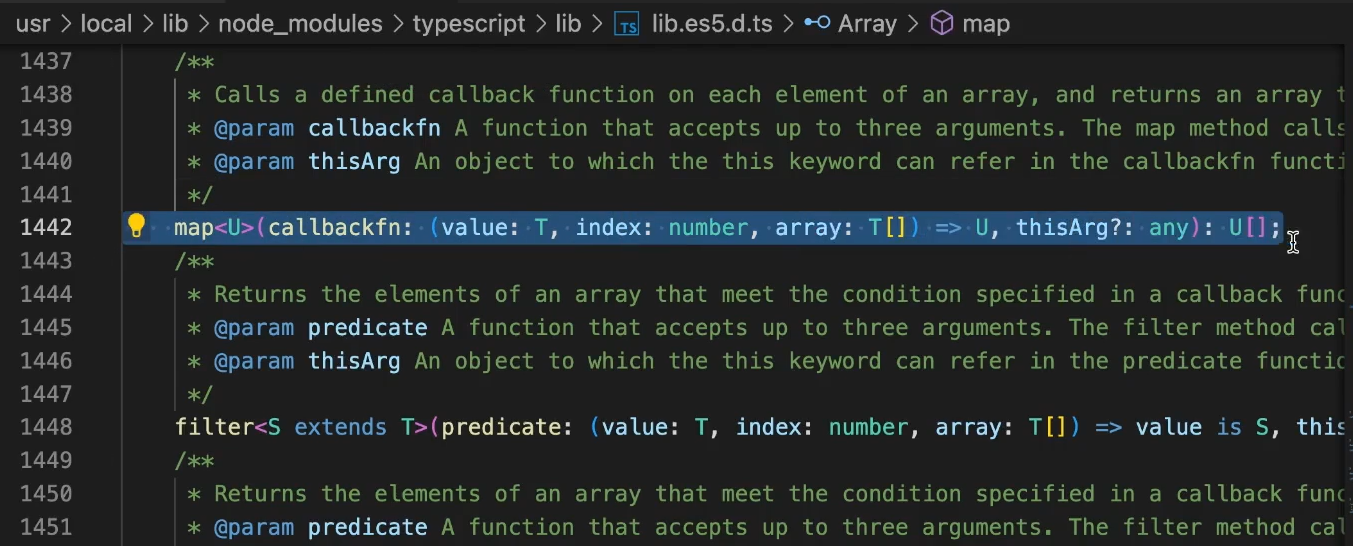
- 다음 파일에 map 메서드의 타입이 선언되어있다.

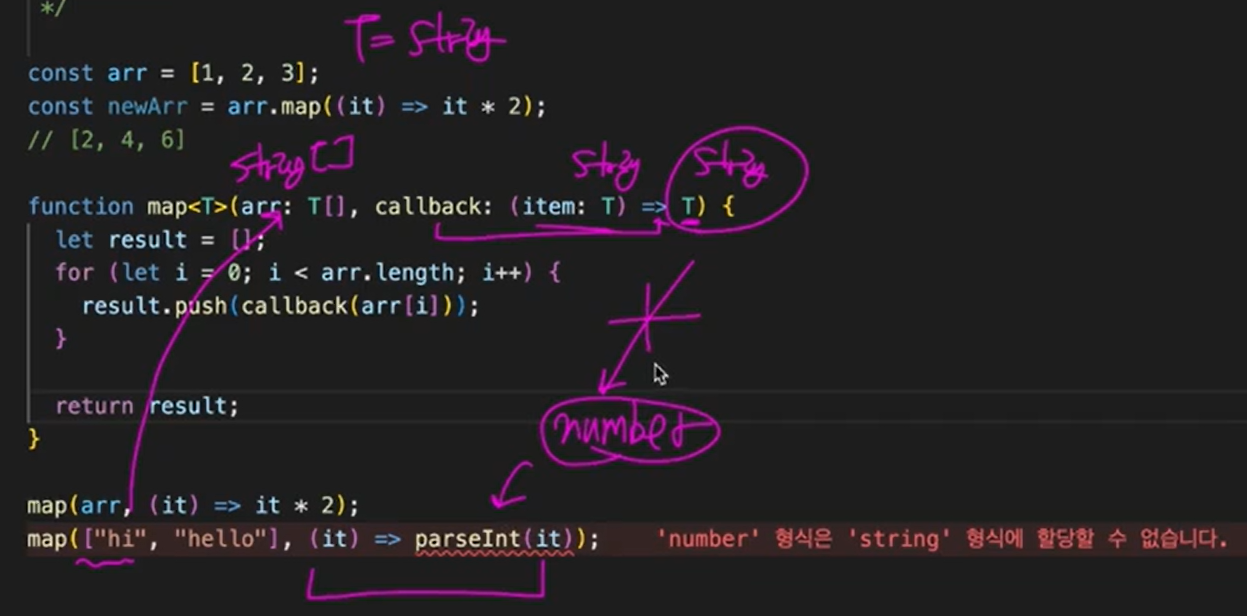
✏️map 메서드 타입 정의하기
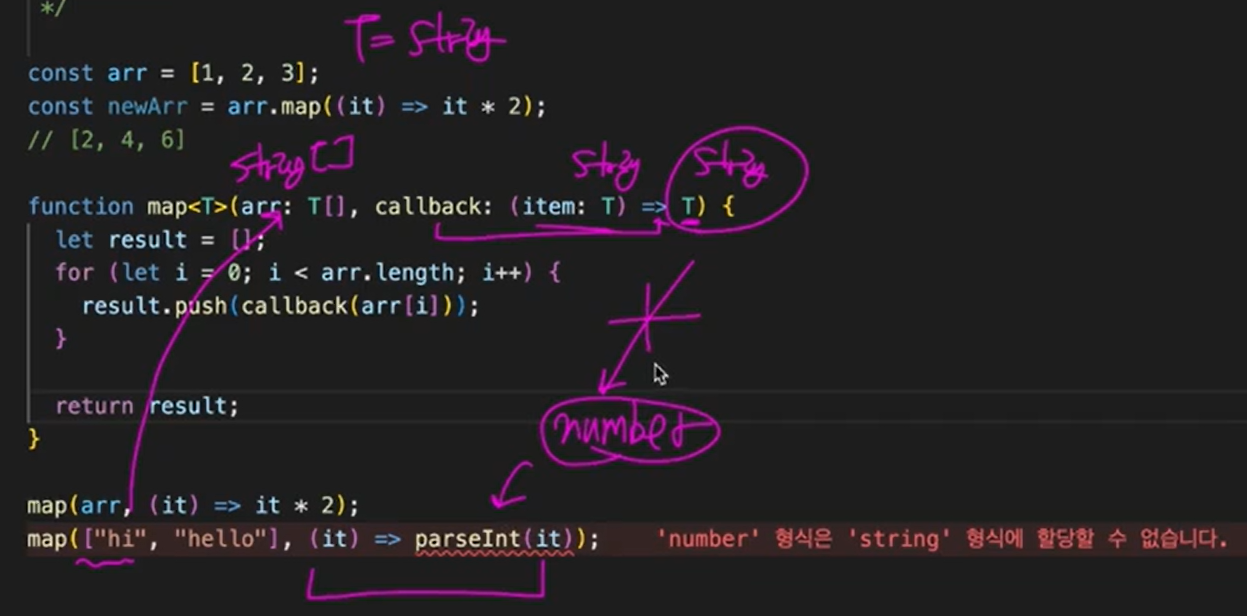
function map<T>(arr: T[], callback: (item: T) => T) {
let result = [];
for (let i = 0; i < arr.length; i++) {
result.push(callback(arr[i]));
}
return result;
}
- 이 경우에 다음 값들은 오류 없이 반환이 된다.
map(arr, (it) => it * 2);
map(["hello", "hi"], (it) => it.toUpperCase());
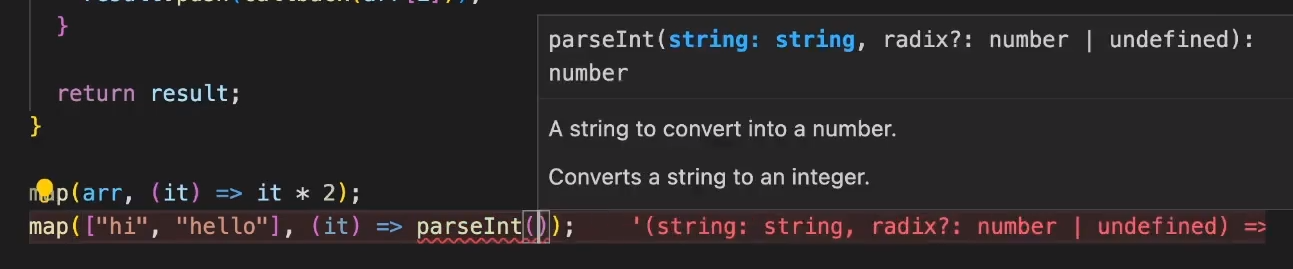
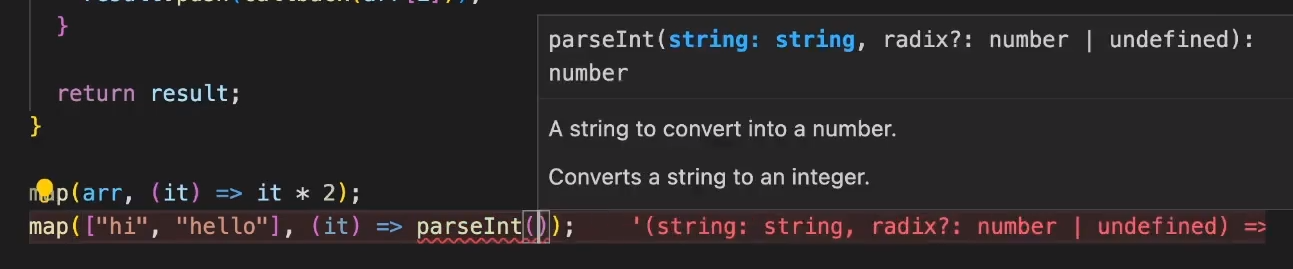
- 하지만 다음의 경우 오류가 발생한다.
→ arr의 T는 string타입인데 callback함수의 리턴값 T는 number타입이 됨
map(["hello", "hi"], (it) => parseInt(it));


- 문제 해결: 제네릭 타입 변수를 2개 사용한다.
function map<T, U>(arr: T[], callback: (item: T) => U) {
let result = [];
for (let i = 0; i < arr.length; i++) {
result.push(callback(arr[i]));
}
return result;
}
map(arr, (it) => it * 2);
map(["hello", "hi"], (it) => it.toUpperCase());
map(["hello", "hi"], (it) => parseInt(it));
forEach 함수
const arr2 = [1, 2, 3];
arr2.forEach((it) => console.log(it));
- 다음 파일에 map 메서드의 타입이 선언되어있다.

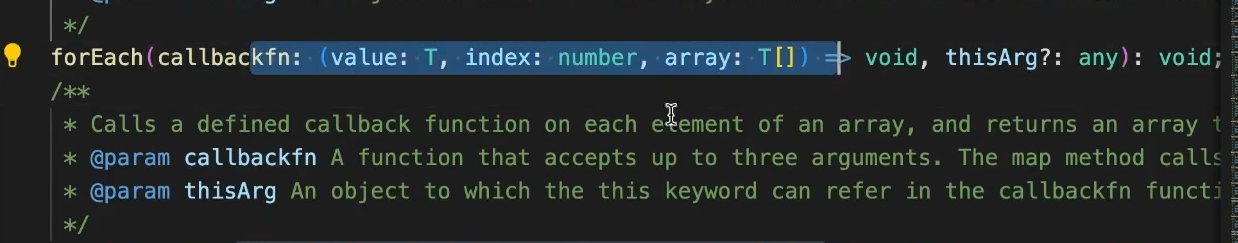
✏️forEach 메서드 타입 정의하기
function forEach<T>(arr: T[], callback: (item: T) => void) {
for (let i = 0; i < arr.length; i++) {
callback(arr[i]);
}
}
forEach(arr2, (it) => {
console.log(it.toFixed());
});
forEach(["123", "456"], (it) => {
it;
});