타입변수 응용
✏️예제1: 매개변수 타입이 다른 경우
- 매개변수 두개의 타입이 다른경우 → 타입변수 두개 사용
function swap<T, U>(a: T, b: U) {
return [b, a];
}
const [a, b] = swap("1", 2);
console.log(a, b); // "2" 1타입변수는 여러개 사용 가능하다
✏️예제2: 배열의 상세타입
- 배열타입의 값을 리턴하는 경우
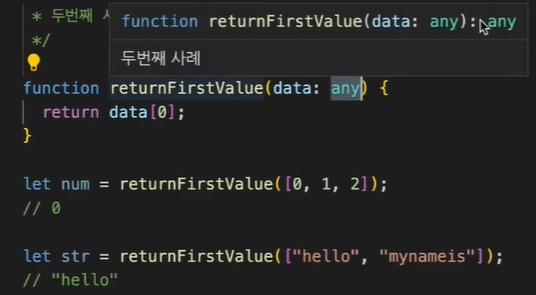
function returnFirstValue(data: any) {
return data[0];
}
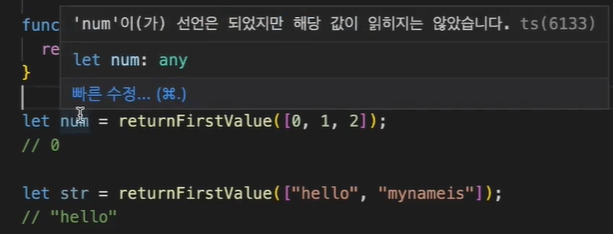
let num = returnFirstValue([0, 1, 2]); // 0
let str = returnFirstValue(["hello", "mynameis"]); // "hello"→ returnFirstValue의 리턴타입이 any이기 때문에 num과 str 값도 any타입으로 추론된다.


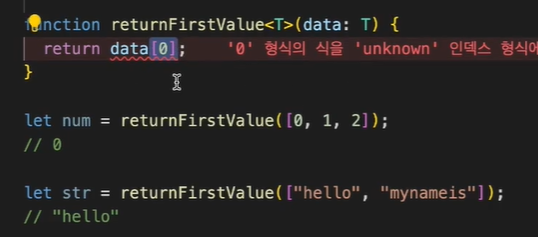
returnFirstValue을 제네릭 함수로 바꾸면 다음과 같은 오류가 발생한다.
function returnFirstValue<T>(data: T) {
return data[0]; // ❌오류 → unknown에다가 배열 인덱스 쓰지마라.
}
- 함수내부에서는 타입변수T에 할당될 값을 모르기 때문에 오류를 나타낸다.
- 그래서 다음과 같이 T를 배열이라고 알려주면 오류가 사라진다.
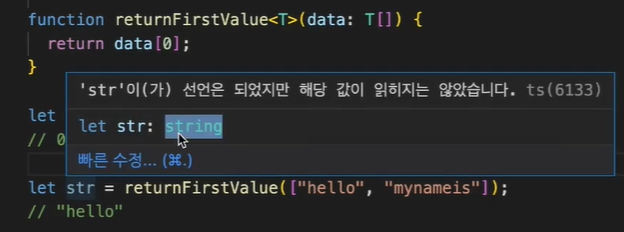
function returnFirstValue<T>(data: T[]) {
return data[0];
}- 다음과 같이 원하는 타입에 맞게 잘 추론되는 것을 확인할 수 있다.

- 하지만 한 배열안에 다른 타입의 값을 넣는다면 두가지 타입을 유니온 타입으로 추론한다.
→ 매개변수data는(number|string)[]타입으로 추론되기 때문
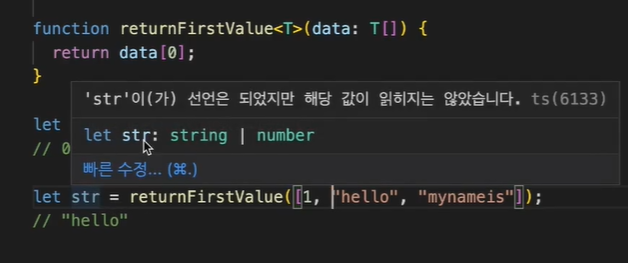
function returnFirstValue<T>(data: T[]) {
return data[0];
}
let num = returnFirstValue([0, 1, 2]); // number
let str = returnFirstValue([1, "hello", "mynameis"]); // string | number
- 혼합 타입의 배열에서 첫번째 요소의 타입으로만(
number) 추론하게 만드는 방법은 다음과 같다.
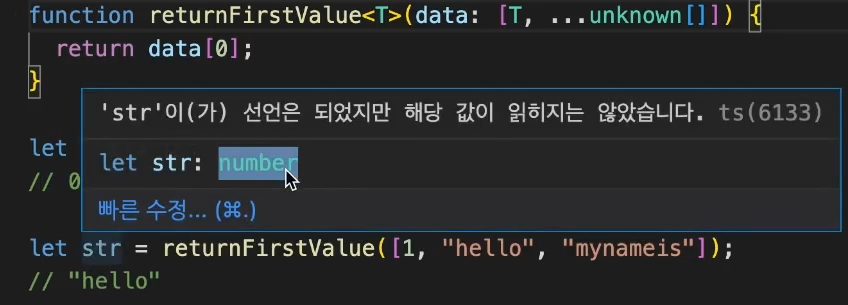
function returnFirstValue<T>(data: [T, ...unknown[]]) {
return data[0];
}
let num = returnFirstValue([0, 1, 2]);
let str = returnFirstValue([1, "hello", "mynameis"]);→ 튜플타입: 특정 인덱스에 해당하는 요소의 타입을 지정
- 맨 앞 요소의 타입으로만 추론되는 것을 확인할 수 있다.

※ 참고:
...unknown[]※
타입에서 사용하는 rest parameter와 같은 것
✏️예제3: 특정타입만 허용하는 경우
- 길이를 나타낼 수 없는 타입은 제외하고 싶을 때
- 다음과 같이 길이를 구하는 함수의 타입이
any라면var4에서 오류를 나타내지 않는다.
function getLength(data: any) {
return data.length;
}
let var1 = getLength([1, 2, 3]); // 3
let var2 = getLength("12345"); // 5
let var3 = getLength({ length: 10 }); // 10
let var4 = getLength(10); // undefined- 여기서 length가 존재하는 값들만 전달할 수 있도록 제너럴 타입을 만든다. (
extends로 T의 타입 제한 )
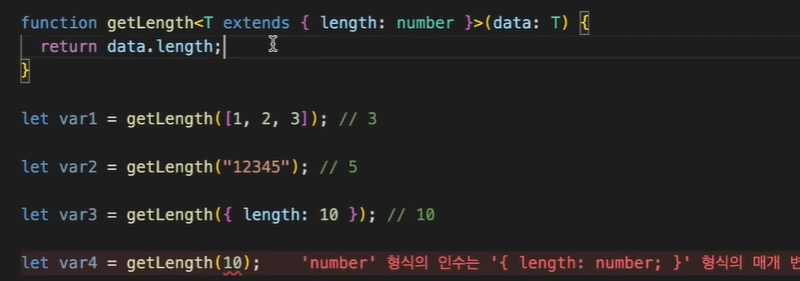
function getLength<T extends { length: number }>(data: T) {
return data.length;
}
let var1 = getLength([1, 2, 3]);
let var2 = getLength("12345");
let var3 = getLength({ length: 10 });
let var4 = getLength(10); // ❌오류
extends로 타입변수의 조건을 달아 제한
