대수타입
여러 개의 타입을 합성해서 새롭게 만들어낸 타입
✏️합집합 (Union타입)
let a: string | number | boolean;
a = 1;
a = "hello";
a = true;
let arr: (number | string | boolean)[] = [1, "hello", true];- 두 가지 타입을 union으로 나타냈을 때
type Dog = {
name: string;
color: string;
};
type Person = {
name: string;
language: string;
};
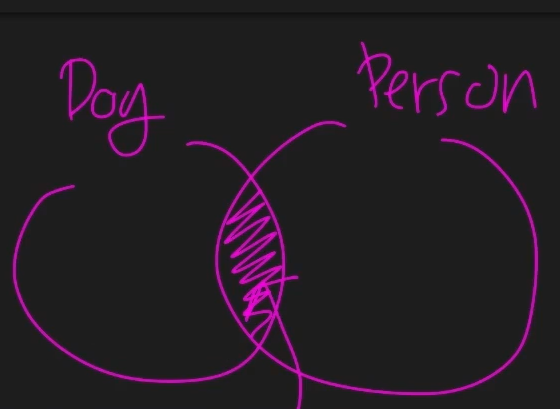
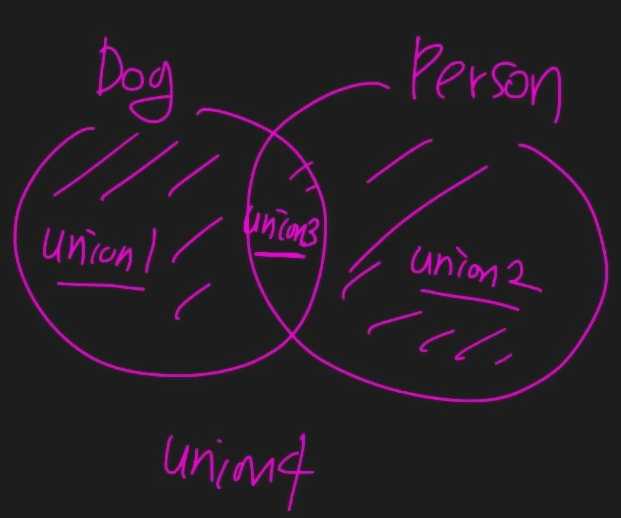
type Union1 = Dog | Person;
// ✅Dog type에 해당하는 경우
let union1: Union1 = {
name: "",
color: "",
};
// ✅Person type에 해당하는 경우
let union2: Union1 = {
name: "",
language: "",
};
// ✅Dog & Person type에 해당하는 경우
let union3: Union1 = {
name: "",
color: "",
language: "",
};
// ❌ 위 세가지 경우에 포함되지 않는 경우
let union4: Union1 = {
name: "",
};

✏️교집합 (Intersection타입)
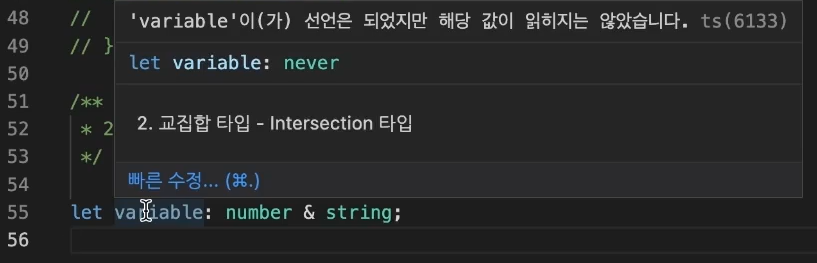
- 기본타입은 교집합이 없기 때문에 웬만하면 모두 공집합임 → never타입
let variable: number & string;

- 주로 객체 타입으로 이용함
type Dog = {
name: string;
color: string;
};
type Person = {
name: string;
language: string;
};
type Intersection = Dog & Person;
// ✅ Dog와 Person type 모두에 해당해야 함
let intersection1: Intersection = {
name: "",
color: "",
language: "",
};
// ❌ 두 타입의 모든 프로퍼티를 충족하지 않는 경우
let intersection1: Intersection = {
name: "",
color: "",
};