타입 추론
타입스크립트가 자동으로 타입을 추론함
✏️초기값을 지정하지 않는 경우
- 변수의 초기값을 기준으로 타입을 추론함
let a = 10;
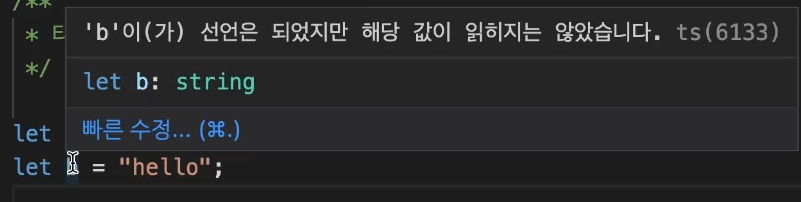
let b = "hello";
- 복잡한 객체도 가능
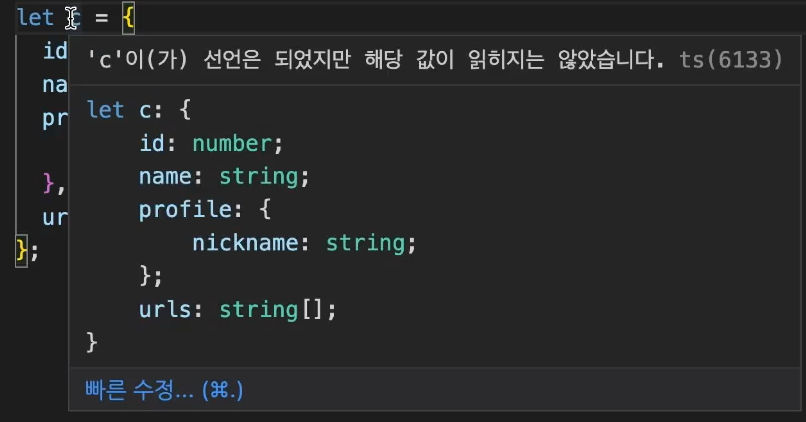
let c = {
id: 1,
name: "이정환",
profile: {
nickname: "winterlood",
},
urls: ["https://winterlood.com"],
};
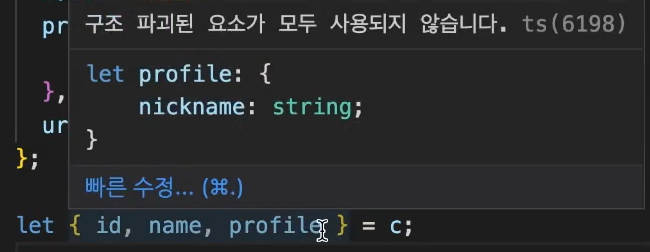
- 객체 구조분해 할당시에도 가능
let {id, name, profile} = c;
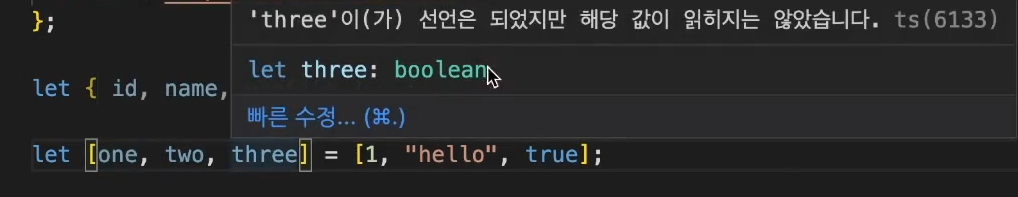
- 배열 구조분해 할당도 가능
let [one, two, three] = [1, "hello", true];
→ 웬만한 변수선언은 자동으로 추론함
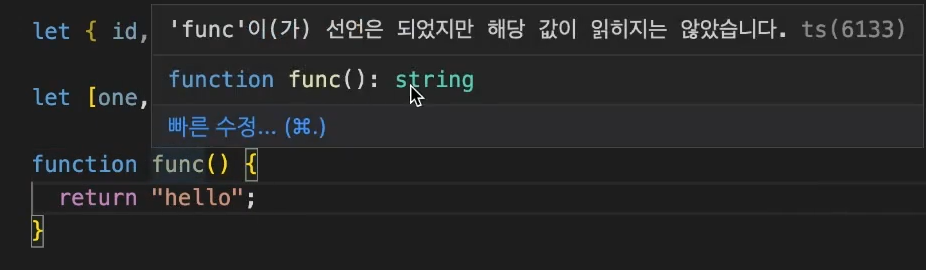
- 함수 반환값 타입 자동 추론 가능
function func() {
return "hello";
}
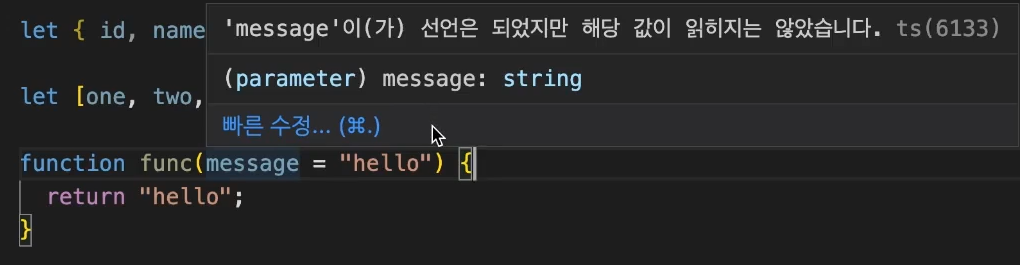
- 매개변수 기본값 설정된 경우 기본값 기준으로 추론
function func(message = "hello") {
return "hello";
}
✏️예외사례 (암묵적인 any타입)
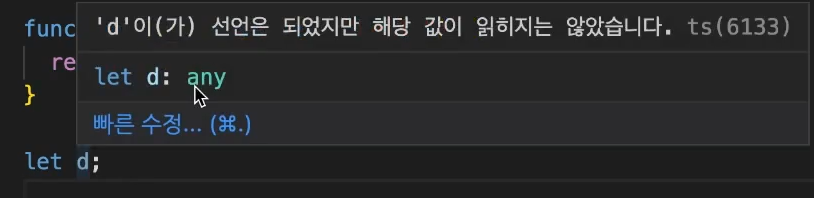
- 할당값 없을 시 any타입 추론
let d;
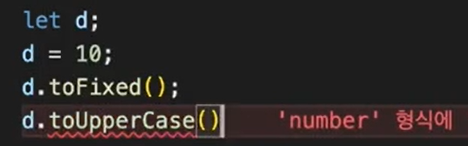
- 숫자 할당 시 number타입으로 변경 → number메서드만 사용 가능
let d;
d = 10;
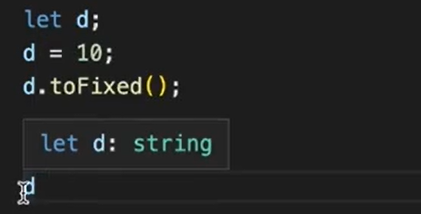
- 문자 할당 시 string타입으로 변경 → string메서드만 사용 가능
let d;
d = 10;
d = "hello";
d
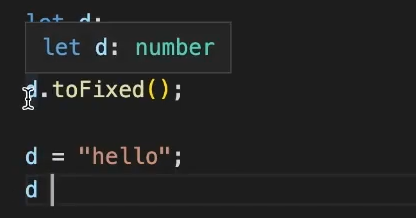
- 하지만 위의 d에 마우스 오버 시키면 다음과 같이 number타입이라고 나타남

→ any타입의 진화 (암묵적인 any타입)
→ 명시적으로 any타입을 지정해주는 것과는 다름
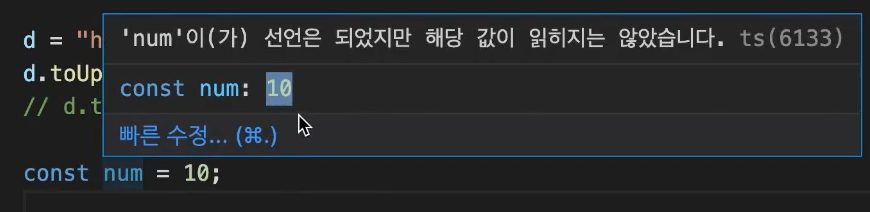
✏️const키워드 사용시
- const사용 시 number 리터럴 타입으로 추론됨
const num = 10;
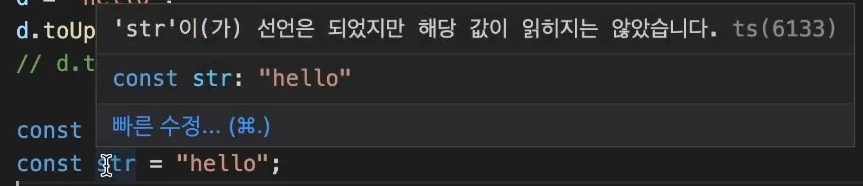
- const사용 시 string 리터럴 타입으로 추론됨
const str = "hello";
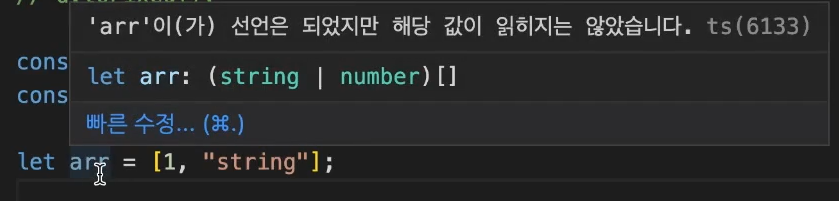
- 여러 타입의 요소를 갖는 배열의 경우 유니온 타입 추론
let arr = [1, "string"];
→ 최적의 공통 타입으로 추론해줌
참고: 타입 넓히기
프로그래머가 범용적으로 변수를 사용할 수 있도록 타입스크립트가 넓은 타입으로 추론하는 과정
