사용자 정의 타입가드
예시
- 사용자 정의 타입가드 사용 전
- 이미 남이 만들어둔 타입 or 라이브러리가 제공하는 타입이어서 서로소 유니온으로 만들지 못한다고 가정
→ 프로퍼티 이름 기준으로 타입을 좁히면 직관적으로 안좋음, 프로퍼티가 이름이 바뀌면 이상한 타입으로 추론
type Dog = {
name: string;
isBark: boolean;
};
type Cat = {
name: string;
isScratch: boolean;
};
type Animal = Dog | Cat;
//서로소 유니온 못한다고 가정
function warning(animal: Animal) {
if ("isBark" in animal) {
// 강아지
} else if ("isScratch" in animal) {
// 고양이
}
}- 사용자 정의 타입가드 사용 후
- 함수로 어떤 값이 어떤 객체에 포함되는지 검사함
type Dog = {
name: string;
isBark: boolean;
};
type Cat = {
name: string;
isScratch: boolean;
};
type Animal = Dog | Cat;
function isDog(animal:Animal){
// 타입을 단언해서 좁힘
return animal.isBark !== undefined; // ❌오류
}
//서로소 유니온 못한다고 가정
function warning(animal: Animal) {
if ("isBark" in animal) {
} else if ("isScratch" in animal) {
}
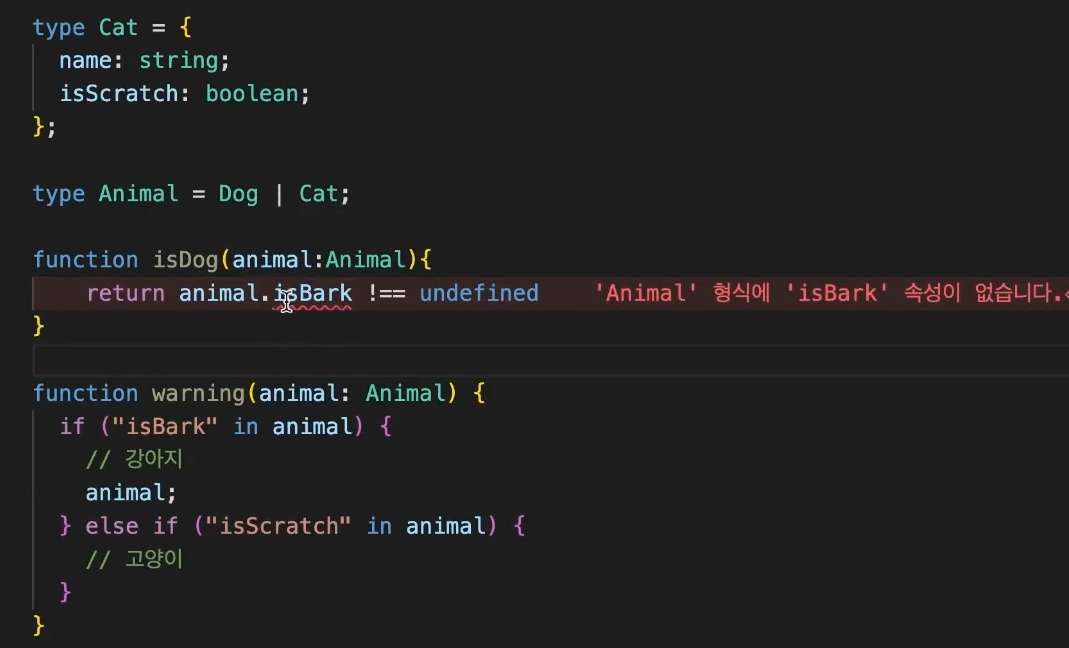
}- 타입이 잘 좁혀지지 않은상태에서 오류 발생

→ 소괄호를 넣어 타입 단언
function isDog(animal:Animal){
return (animal as Dog).isBark !== undefined;
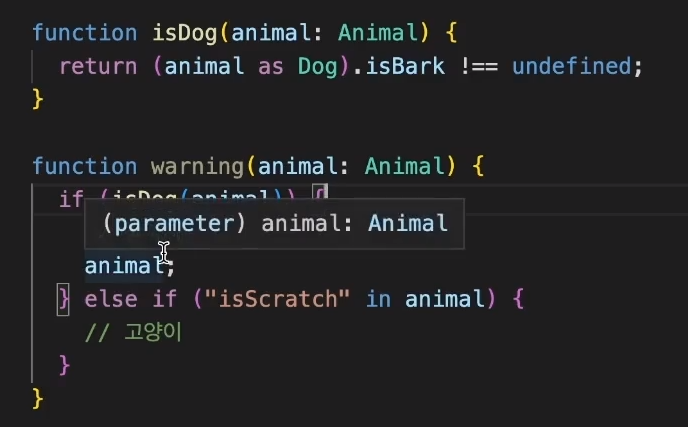
}- 마우스 오버시 타입이 여전히
Animal인것을 확인할 수 있음

- 우리가 위에서 만든 함수의 반환값으로 타입이 잘 좁혀지지 않았으므로 함수 자체를 가드역할을 하도록 다음과 같이 설정 함
function isDog(animal:Animal): animal is Dog{
return (animal as Dog).isBark !== undefined;
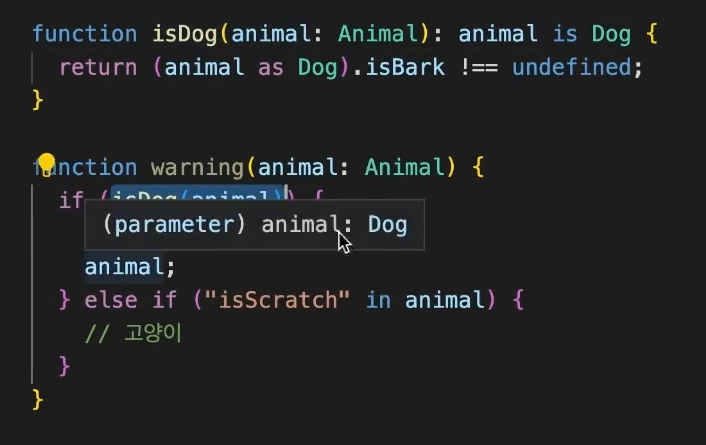
}- 제대로 추론 됨 → "함수가 참이면 내가 보낸 값이
Dog타입이구나"라고 알아들음

- 최종 코드
type Dog = {
name: string;
isBark: boolean;
};
type Cat = {
name: string;
isScratch: boolean;
};
type Animal = Dog | Cat;
function isDog(animal: Animal): animal is Dog {
return (animal as Dog).isBark !== undefined;
}
function isCat(animal: Animal): animal is Cat {
return (animal as Cat).isScratch !== undefined;
}
function warning(animal: Animal) {
if (isDog(animal)) {
animal;
} else if (isCat(animal)) {
animal;
}
}