인터페이스
타입에 이름을 지어주는 또 다른 문법
- 객체의 구조를 정의하는데 특화됨 (상속, 합침 등의 특수한 기능 제공)
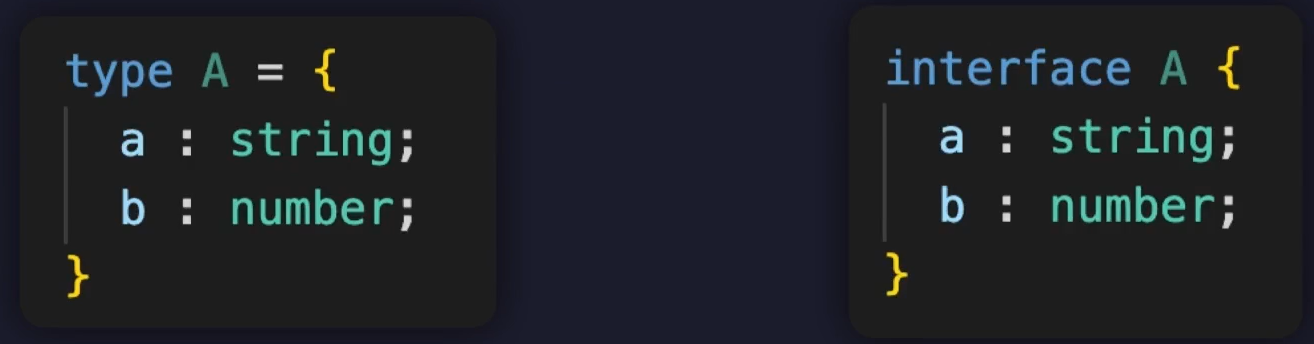
- type vs interface

✏️인터페이스와 타입의 공통점
- 메서드 타입 정의는 타입별칭과 같음
- (함수타입표현식 사용)
interface Person {
readonly name: string;
age?: number;
// 함수타입표현식
sayHi: () => void;
}
const person: Person = {
name: "이정환",
// 아래 함수는 method
sayHi: function () {
console.log("Hi");
},
};
person.name = "홍길동"; // ❌오류→ readonly- (호출 시그니처 사용)
interface Person {
readonly name: string;
age?: number;
// 호출 시그니처
sayHi(): void;
}※ 참고 ※
아래 객체타입을 별칭으로 정의하는 것처럼하고 함수에 호출시그니처 작성하는 것과 유사. But, 괄호앞에 이름을 붙여야 함(
sayHi())type Func={ ():void; } const func:Func=()=>{}
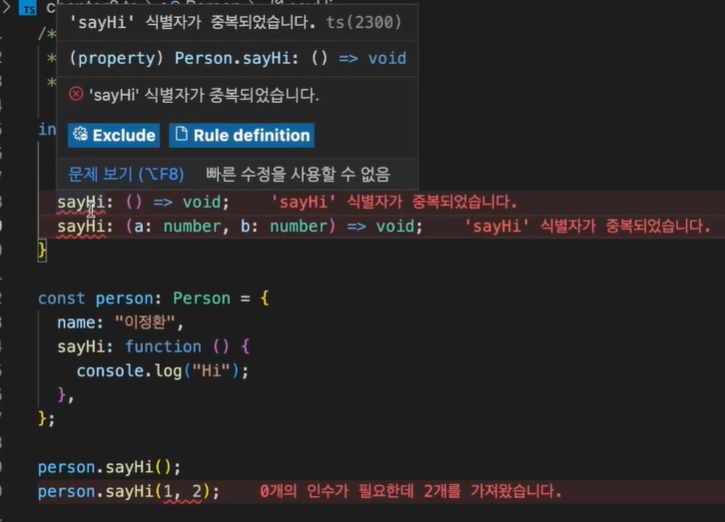
- 다양한 인수를 받는 버전을 만들고 싶을 때
- 함수타입표현식 사용불가
interface Person {
readonly name: string;
age?: number;
sayHi: () => void; // ❌
sayHi: (a: number, b: number) => void; // ❌
}
const person: Person = {
name: "이정환",
sayHi: function () {
console.log("Hi");
},
};
person.sayHi(); // ❌
person.sayHi(1, 2); // ❌
- 호출시그니처 사용 → 오버로드시그니처 가능
interface Person {
readonly name: string;
age?: number;
sayHi(): void; // 1
sayHi(a: number, b: number): void; // 2
}
const person: Person = {
name: "이정환",
sayHi: function () {
console.log("Hi");
},
};
person.sayHi(); // ✅
person.sayHi(1, 2); // ✅→ 메서드에 오버로딩을 구현하고 싶다면 호출시그니처 사용 권장
✏️인터페이스와 타입의 차이점
- 타입 별칭은 유니온과 인터섹션 타입이 가능하다.
type Type1 = number | string; // ✅
type Type2 = number & string; // ✅- 인터페이스는 불가하다.
interface Person {
name: string;
} | number // ❌오류
interface Person {
name: string;
} & number // ❌오류- 인터섹션은 다음과 같이 타입 별칭에 활용하거나,
type Type1 = number | string | Person;
type Type2 = number & string & Person;- 혹은 타입 주석에 활용해야 한다.
const person: Person | number = {
name: "이정환",
sayHi: function () {
console.log("Hi");
},※ 참고 ※
인터페이스의 이름을 정의할때
(사람마다 회사마다 팀마다 다르지만)
보통 대문자I를 붙인다. (헝가리안 표기법)interface IPerson { readonly name: string; ... }
