인터페이스와 클래스
- 아래 코드에서
interface는 설계도 역할
Character클래스는 설계도 구현
interface CharacterInterface {
name: string;
moveSpeed: number;
move(): void;
}
class Character implements CharacterInterface {
name: string;
moveSpeed: number;
constructor(name: string, moveSpeed: number) {
this.name = name;
this.moveSpeed = moveSpeed;
}
move(): void {
console.log(`${this.moveSpeed} 속도로 이동!`);
}
}
- 생성자에 접근제어자 적용시 더 간단하게 구현 가능
interface CharacterInterface {
name: string;
moveSpeed: number;
move(): void;
}
class Character implements CharacterInterface {
constructor(public name: string, public moveSpeed: number) {}
move(): void {
console.log(`${this.moveSpeed} 속도로 이동!`);
}
}
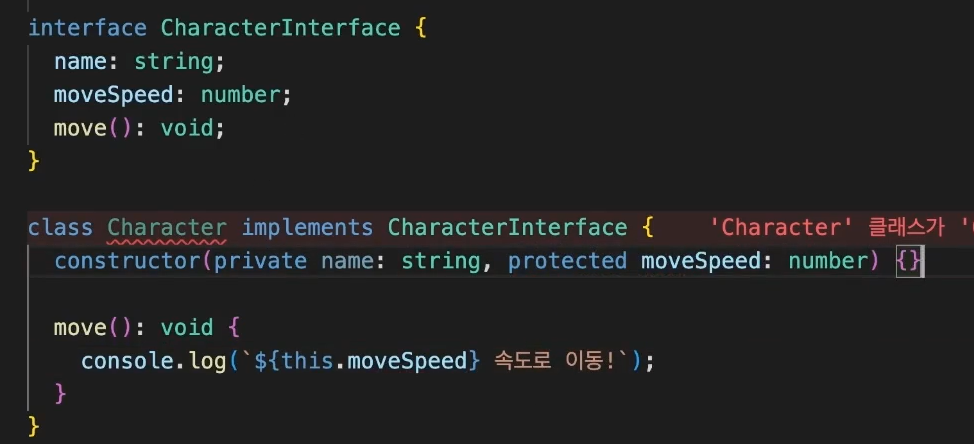
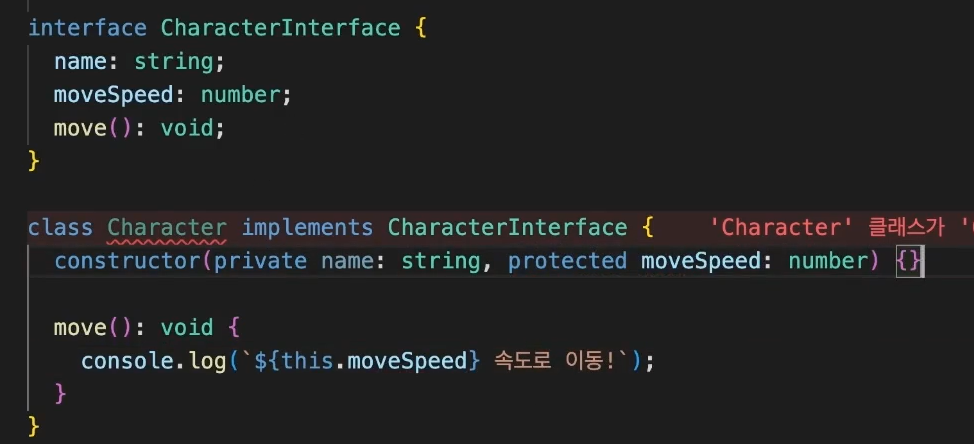
※ 주의: 인터페이스는 무조건 public필드만 정의 가능 ※
interface CharacterInterface {
name: string;
moveSpeed: number;
move(): void;
}
class Character implements CharacterInterface {
constructor(private name: string, protected moveSpeed: number) {}
move(): void {
console.log(`${this.moveSpeed} 속도로 이동!`);
}
}

interface CharacterInterface {
name: string;
moveSpeed: number;
move(): void;
}
class Character implements CharacterInterface {
constructor(
public name: string,
public moveSpeed: number,
private extra: string
) {}
move(): void {
console.log(`${this.moveSpeed} 속도로 이동!`);
}
}