접근제어자
✏️기본 형태 (public)
(access modifier)
class Employee {
// 필드
name: string;
age: number;
position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
// 메서드
work() {
console.log("일함");
}
}
const employee = new Employee("이정환", 27, "개발자");
// 인스턴스는 객체여서 아래와 같이 수정 가능
employee.name = "홍길동";
employee.age = 30;
employee.position = "디자이너";
※ 참고: 필드 접근제어자 설정 ※
필드 프로퍼티 앞에 아무것도 없는 것
==public이 앞에 붙어있는 것과 같음
== 자유롭게 인스턴스에 접근 가능class Employee { // 필드 public name: string; public age: number; public position: string; ... } const employee = new Employee("이정환", 27, "개발자"); employee.name = "홍길동"; employee.age = 30; employee.position = "디자이너";
✏️private 설정
- 클래스 외부에서 점표기법으로 프로퍼티에 접근하는게 제한됨 (은닉화)
- 읽을수도 없음 (readonly와 차이)
class Employee {
// 필드
private name: string; // 필드 접근제어자
public age: number;
public position: string;
...
}
const employee = new Employee("이정환", 27, "개발자");
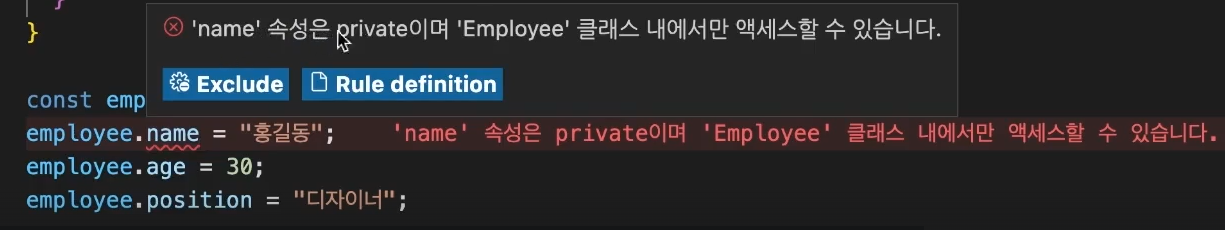
employee.name = "홍길동"; // ❌오류
employee.age = 30;
employee.position = "디자이너";
- 메서드 안에서만 접근 가능
class Employee {
// 필드
name: string;
age: number;
position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
// 메서드
work() {
console.log(`${this.name} 일함`); // 가능
}
}
- 상속받는 파생 class에서도 부모한테 받아온 private 프로퍼티는 접근할 수 없다.
class Employee {
// 필드
private name: string; // 👈
public age: number;
public position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
// 메서드
work() {
console.log(`${this.name} 일함`);
}
}
class ExecutiveOfficer extends Employee {
// 필드
officeNumber: number;
// 생성자
constructor(
name: string,
age: number,
position: string,
officeNumber: number
) {
super(name, age, position);
this.officeNumber = officeNumber;
}
// 메서드
func() {
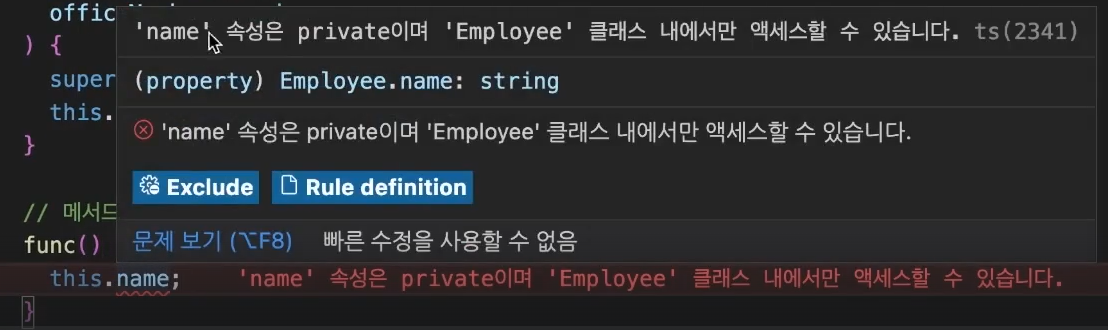
this.name; // ❌오류
}
}
const employee = new Employee("이정환", 27, "개발자");
employee.name = "홍길동"; // ❌오류
employee.age = 30;
employee.position = "디자이너";
✏️protected 설정
- 외부에서는 접근이 안되지만 파생클래스(
ExecutiveOfficer) 매서드 내에서는 접근이 가능함
class Employee {
// 필드
private name: string;
protected age: number; // 👈
public position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
// 메서드
work() {
console.log(`${this.name} 일함`);
}
}
class ExecutiveOfficer extends Employee {
// 필드
officeNumber: number;
// 생성자
constructor(
name: string,
age: number,
position: string,
officeNumber: number
) {
super(name, age, position);
this.officeNumber = officeNumber;
}
// 메서드
func() {
this.name; // ❌오류
this.age; // ✅가능
}
}
const employee = new Employee("이정환", 27, "개발자");
employee.name = "홍길동"; // ❌오류
employee.age = 30; // ❌오류
employee.position = "디자이너";✏️접근제어자가 붙은 매개변수
- 생성자의 매개변수에 접근제어자를 달 수 있다.
- 대신 필드정의는 생략해야 한다. (필드를 알아서 만듦)
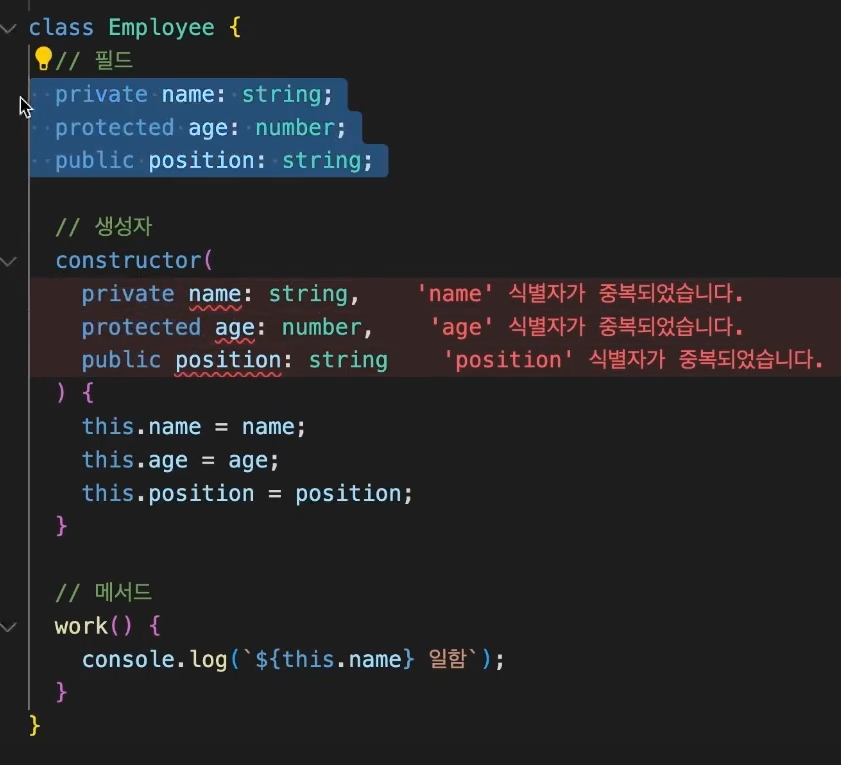
class Employee {
// 생성자
constructor(
private name: string,
protected age: number,
public position: string
) {
this.name = name;
this.age = age;
this.position = position;
}
}
-
오류화면

-
또, 자동으로 필드를 정의하고 필드의 값 초기화하기 때문에 다음 내용을 생략해도 된다.
class Employee {
// 생성자
constructor(
private name: string,
protected age: number,
public position: string
) {
// 삭제
}
}
접근제어자는 객체지향프로그래밍을 할때 매우 중요한 개념이다.
- 완성코드
class Employee {
// 생성자
constructor(
private name: string,
protected age: number,
public position: string
) {}
// 메서드
work() {
console.log(`${this.name} 일함`);
}
}
class ExecutiveOfficer extends Employee {
// 필드
officeNumber: number;
// 생성자
constructor(
name: string,
age: number,
position: string,
officeNumber: number
) {
super(name, age, position);
this.officeNumber = officeNumber;
}
// 메서드
func() {
this.age;
}
}
const employee = new Employee("이정환", 27, "개발자");
employee.position = "디자이너";
console.log(employee); // Employee { name: '이정환', age: 27, position: '디자이너' }