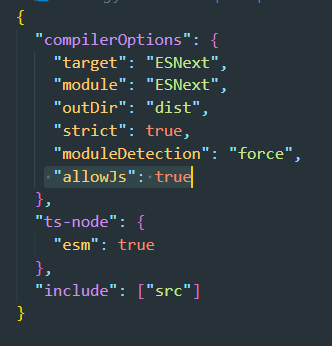
※ 참고: ts환경에서 js사용하기 ※
"allowJS": true
클래스란?
클래스는 동일한 모양의 객체를 더 쉽게 생성하도록 도와주는 문법
- 아래와 같이 많은 학생이 있을때 계속 중복되는 코드가 있다면 js의 클래스를 사용함
let studentA = {
name: "이정환",
grade: "A+",
age: 27,
study() {
console.log("열심히 공부 함");
},
introduce() {
console.log("안녕하세요!");
},
};
let studentB = {
name: "홍길동",
grade: "B-",
age: 27,
study() {
console.log("열심히 공부 함");
},
introduce() {
console.log("안녕하세요!");
},
};
...- 클래스는 똑같이 생긴 객체를 공장에서 찍어내듯이 한줄로 간단히 만들어 줌
class Student {
// 필드: 클래스가 만들어낼 객체의 프로퍼티
name;
grade;
age;
// 생성자: 클래스를 호출하면 실제로 객체를 생성하는 역할(메서드)
constructor(name, grade, age) {
// 매개변수로 받은 값들을 실제 만들 객체의 프로퍼티 값으로 설정
// this => 이 클래스가 지금 만들고 있는 객체
this.name = name;
this.grade = grade;
this.age = age;
}
}
// 클래스를 이용해서 만든 객체 : 인스턴스
// student 인스턴스
let studentB = new Student("홍길동", "B-", 27);
console.log(studentB);
// Student { name: '홍길동', grade: 'B-', age: 27 }클래스의 이름 앞글자는 대문자
(파스칼 표기법)
- 메서드는 그대로 붙이면 됨
class Student {
// 필드
name;
grade;
age;
// 생성자
constructor(name, grade, age) {
this.name = name;
this.grade = grade;
this.age = age;
}
// 메서드
study() {
console.log("열심히 공부 함");
}
introduce() {
console.log("안녕하세요!");
}
}
let studentB = new Student("홍길동", "B-", 27);
studentB.study();
studentB.introduce();
// 열심히 공부 함
// 안녕하세요!클래스 안에서는
,를 찍지 않는다.
this를 메서드 안에 이용하기
class Student {
name;
grade;
age;
constructor(name, grade, age) {
this.name = name;
this.grade = grade;
this.age = age;
}
study() {
console.log("열심히 공부 함");
}
introduce() {
console.log(`안녕하세요! ${this.name} 입니다!`);
}
}
let studentB = new Student("홍길동", "B-", 27);
studentB.introduce();
// 안녕하세요! 홍길동 입니다!클래스 중복
- 파생 클래스들이 계속 생기는 경우 중복되는 내용이 너무 많아진다.
class Student {
// 필드
name;
grade;
age;
// 생성자
constructor(name, grade, age) {
this.name = name;
this.grade = grade;
this.age = age;
}
// 메서드
study() {
console.log("열심히 공부 함");
}
introduce() {
console.log(`안녕하세요! ${this.name} 입니다!`);
}
}
class StudentDelveloper {
// 필드
name;
grade;
age;
favoriteSkill;
// 생성자
constructor(name, grade, age, favoriteSkill) {
this.name = name;
this.grade = grade;
this.age = age;
this.favoriteSkill = favoriteSkill;
}
// 메서드
study() {
console.log("열심히 공부 함");
}
introduce() {
console.log(`안녕하세요! ${this.name} 입니다!`);
}
programming() {
console.log(`${this.favoriteSkill}로 프로그래밍 함`);
}
}
const studentDeveloper = new StudentDelveloper(
"이정환",
"B+",
27,
"TypeScript"
);
console.log(studentDeveloper);
studentDeveloper.programming();
// StudentDelveloper { name: '이정환', grade: 'B+', age: 27, favoriteSkill: 'TypeScript'}
// TypeScript로 프로그래밍 함→ 상속 기능 활용
- 상속은 인터페이스의 확장기능과 같다.
class Student {
// 필드
name;
grade;
age;
// 생성자
constructor(name, grade, age) {
this.name = name;
this.grade = grade;
this.age = age;
}
// 메서드
study() {
console.log("열심히 공부 함");
}
introduce() {
console.log(`안녕하세요! ${this.name} 입니다!`);
}
}
class StudentDelveloper extends Student {
// 필드
favoriteSkill;
// 생성자
constructor(name, grade, age, favoriteSkill) {
super(name, grade, age);
this.favoriteSkill = favoriteSkill;
}
// 메서드
programming() {
console.log(`${this.favoriteSkill}로 프로그래밍 함`);
}
}
const studentDeveloper = new StudentDelveloper(
"이정환",
"B+",
27,
"TypeScript"
);
console.log(studentDeveloper);
studentDeveloper.programming();
// StudentDelveloper { name: '이정환', grade: 'B+', age: 27, favoriteSkill: 'TypeScript'}
// TypeScript로 프로그래밍 함추가자료 :
mdn-classes
자바스크립트의 클래스 소개