타입스크립트의 클래스
- 다음 코드에서 클래스의 필드 작성 중...
const employee = {
name: "이정환",
age: 27,
position: "developer",
work() {
console.log("일함");
},
};
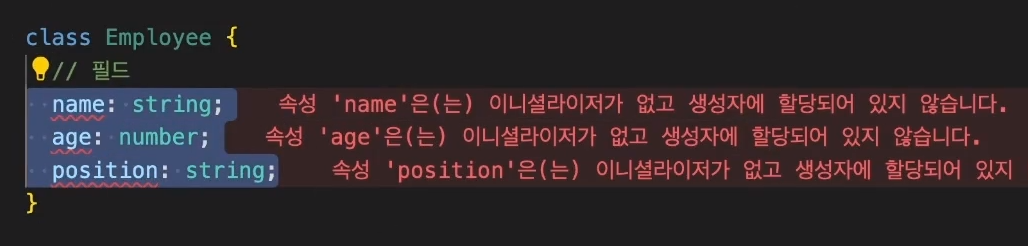
class Employee{
// 필드
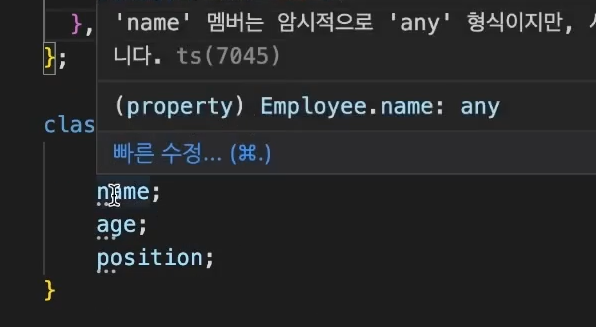
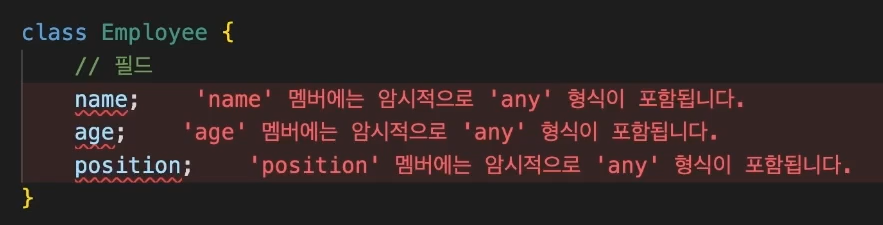
name; // ❌오류
age; // ❌오류
position; // ❌오류
}-
암시적으로 any타입이 할당되어 오류 발생

-
이전에 겪은 비슷한 오류 : 함수의 매개변수의 타입이 지정되지 않은 경우

※ 참고: 오류가 나도 상관없는 경우 ※
tsconfig.json설정에서
"noImplicitAny": false추가 변경{ "compilerOptions": { "target": "ESNext", "module": "ESNext", "outDir": "dist", "strict": true, "moduleDetection": "force", "allowJs": true, "noImplicitAny": false // 추가 }, "ts-node": { "esm": true }, "include": ["src"] }
이 옵션은 웬만하면 건드리지 않는게 좋다..
- 클래스의 필드값에 타입 부여후에도 오류 발생

→ 해결방법
- 선택적 프로퍼티로 만들기 (비추천)
class Employee {
// 필드
name?: string;
age?: number;
position?: string;
}- 기본값 넣기
class Employee {
// 필드
name?: string = "";
age?: number = 0;
position?: string = "";
}- 마땅히 넣을 초기값이 없을때 → 생성자 생성
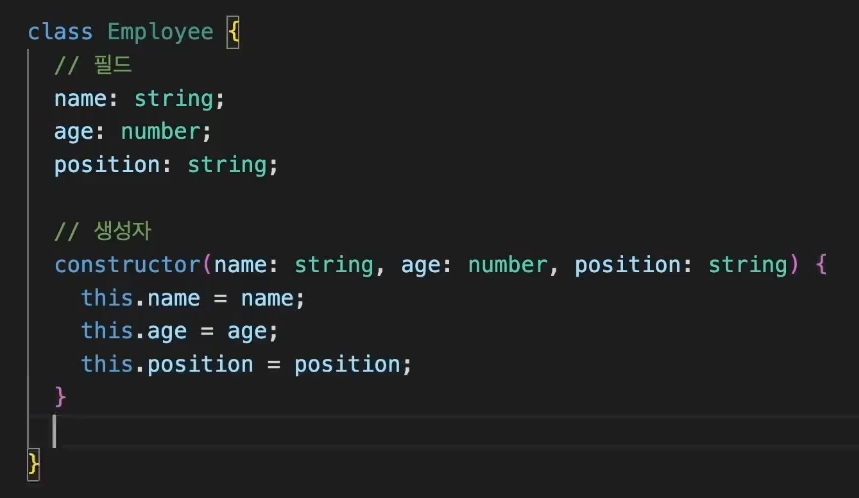
class Employee {
// 필드
name: string;
age: number;
position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
}
- 완성 코드
class Employee {
// 필드
name: string;
age: number;
position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
// 메서드
work() {
console.log("일함");
}
}
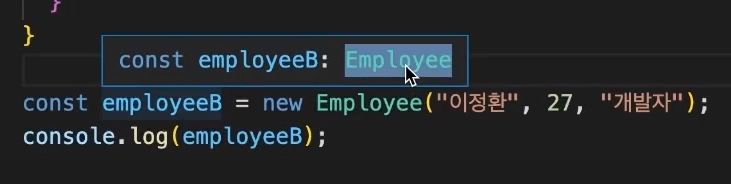
const employeeB = new Employee("이정환", 27, "개발자");
console.log(employeeB); // Employee { name: '이정환', age: 27, position: '개발자' }
✏️class는 타입으로 취급된다
-
위에서 작성한 코드를 보면 다음과 같이 class가 타입으로 추론된 것을 볼 수 있다.

-
다음과 같이 객체를 만들 수 있다.
class Employee {
// 필드
name: string;
age: number;
position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
// 메서드
work() {
console.log("일함");
}
}
const employeeC: Employee = {
name: "",
age: 0,
position: "",
work() {},
};- 타입스크립트는 구조적타입 시스템을 따르기 때문에 class의 구조를 보고 결정
✏️타입스크립트 class 상속
class Employee {
// 필드
name: string;
age: number;
position: string;
// 생성자
constructor(name: string, age: number, position: string) {
this.name = name;
this.age = age;
this.position = position;
}
// 메서드
work() {
console.log("일함");
}
}
class ExecutiveOfficer extends Employee {
// 필드
officeNumber: number;
// 생성자
constructor(
name: string,
age: number,
position: string,
officeNumber: number
) {
super(name, age, position);
this.officeNumber = officeNumber;
}
}
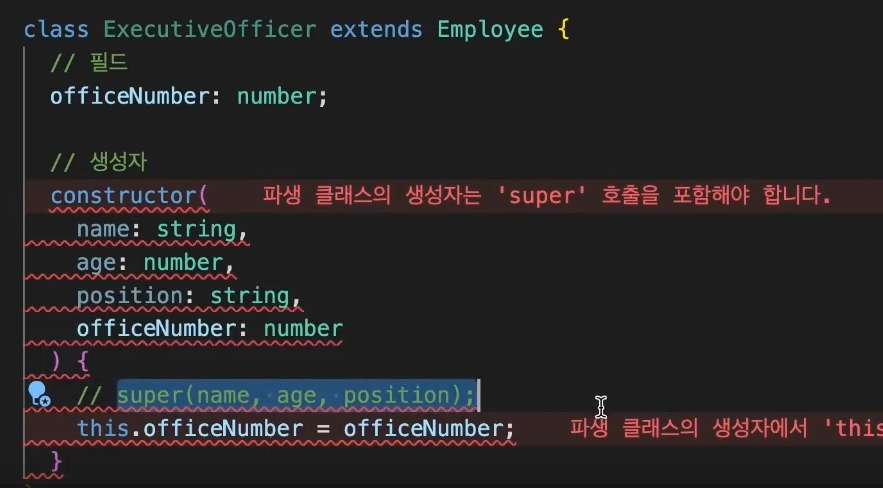
※ 참고: super 누락시 ※
자바스크립트에서는 super를 사용하지 않아도 문제 없으나 타입스크립트에서는 오류가 발생한다.
→ 자바스크립트에서 사용할때보다 비교적 더 안전함