제네릭함수
- 함수의 인수에 따라 반환값의 타입을 가변적으로 정할 수 있음
general hospital : 종합병원
제네릭함수 : 모든 타입에 두루두루쓰이는 범용적인 함수
✏️매개변수 타입 any
- 여러 타입의 매개변수에 따라 추론되도록 하고 싶지만
any타입으로 추론함
function func(value: any) {
return value;
}
let num = func(10); // any
let bool = func(true); // any
let str = func("string"); // any
- 문제점: 맞지않는 메서드를 사용해도 오류가 발생하지 않는다 → 실행 시 런타임 오류 발생
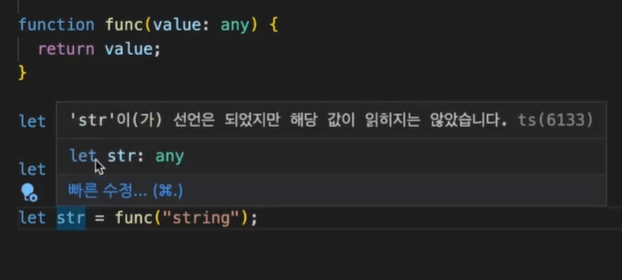
function func(value: any) {
return value;
}
let num = func(10);
let bool = func(true);
let str = func("string");
num.toUpperCase() // 오류발생 안됨✏️매개변수 타입 unknown
- unknown 타입사용 시 잘못된 메서드 호출은 방지하지만 맞는 메서드 호출도 오류를 나타냄
function func(value: unknown) {
return value;
}
let num = func(10); // unknown
let bool = func(true); // unknown
let str = func("string"); // unknown
num.toUpperCase(); // ❌오류
num.toFixed(); // ❌오류✏️제네릭함수 선언
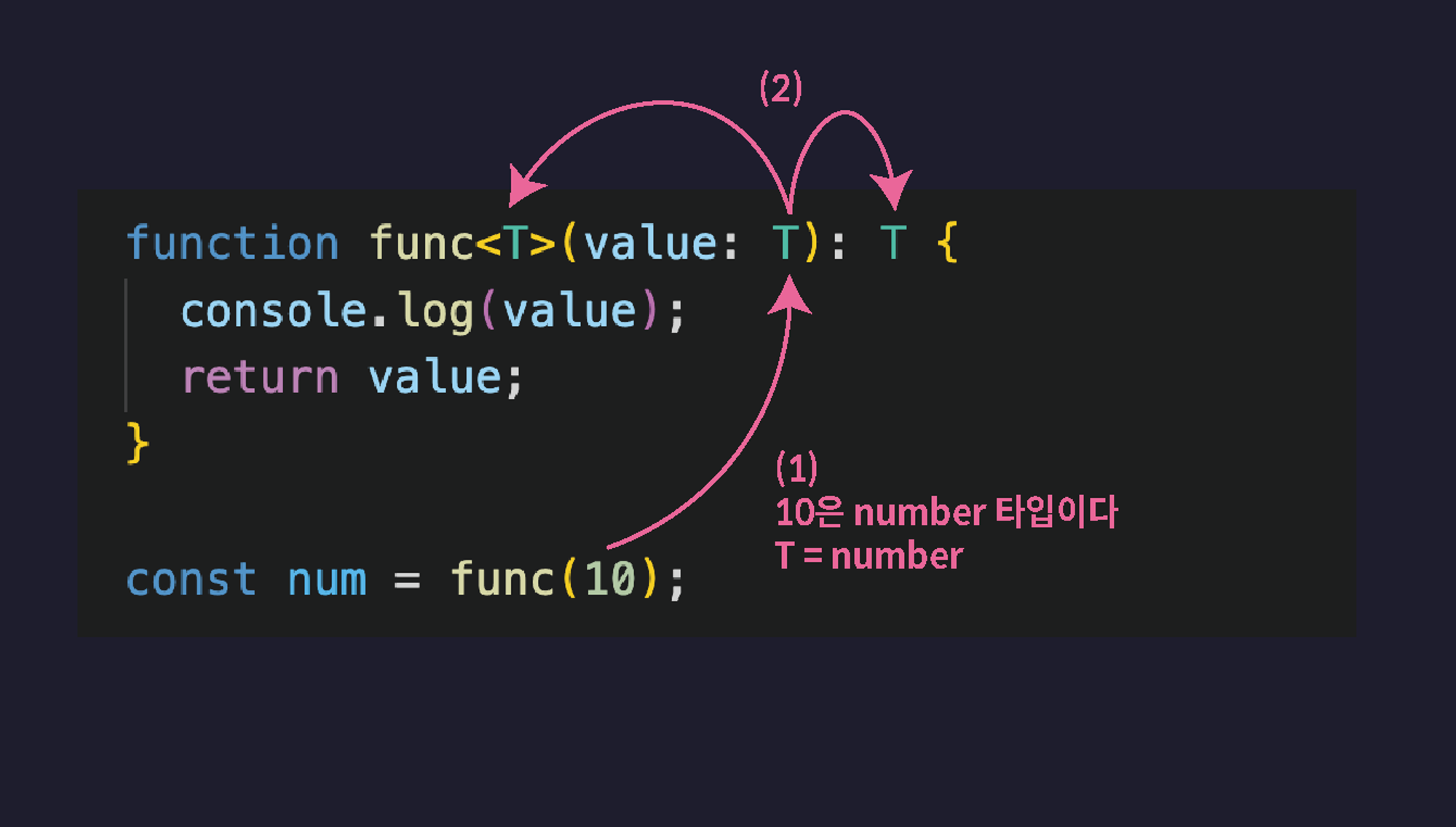
function func<T>(value: T): T {
return value;
}
let num = func(10); // number
let bool = func(true); // boolean
let str = func("string"); // string
- 타입 변수에 할당할 타입 직접 명시 가능
function func<T>(value: T): T {
return value;
}
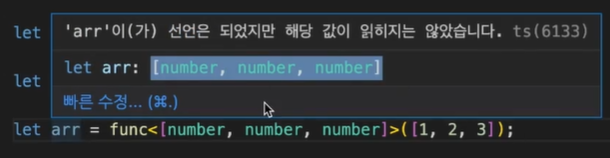
// 튜플타입
let arr = func<[number, number, number]>([1, 2, 3]);