아래의 경우 의도와 다르게 변수의 타입이 추론됨
person이라는 변수에 나중에 프로퍼티 값을 초기화하고 싶은 경우
- 먼저 타입을 지정하는 경우
type Person = {
name: string;
age: number;
};
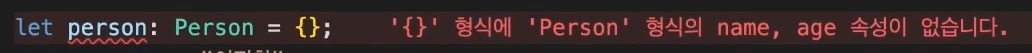
let person: Person = {}; // ❌ Person타입에 맞지 않음
person.name = "이정환";
person.age = 27;
- 빈 객체로 두고 그 뒤에 값을 주는 경우
type Person = {
name: string;
age: number;
};
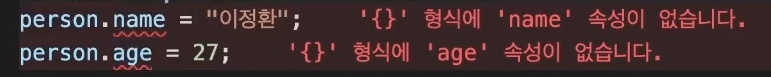
let person: Person = {};
person.name = "이정환"; // ❌
person.age = 27; // ❌
// 처음 추론된 타입은 빈 객체 → 빈 객체로 있어야 함
→ 해결방법 : 타입 단언
타입 단언
(type assertion)
type Person = {
name: string;
age: number;
};
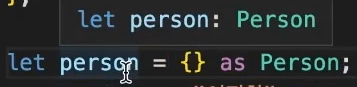
// as Person → 이 타입으로 간주하라고 알려줌
let person: Person = {} as Person;
person.name = "이정환";
person.age = 27;
- 초과 프로퍼티 검사 작동으로 오류나는 경우
type Dog = {
name: string;
color: string;
};
// 변수 초기화 값으로 객체 리터럴 사용 경우
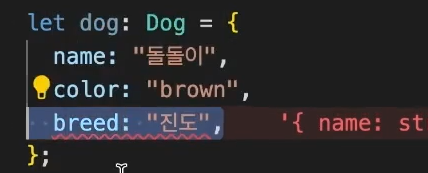
let dog: Dog = {
name: "돌돌이",
color: "brown",
breed: "진도", // ❌오류
};
→ 타입 단언을 이용하여 해결
type Dog = {
name: string;
color: string;
};
let dog = {
name: "돌돌이",
color: "brown",
breed: "진도",
} as Dog;✏️타입 단언 규칙
값 as 단언의 단언식 에서,
A as B의 형태일 때
A가B의 슈퍼타입 이거나
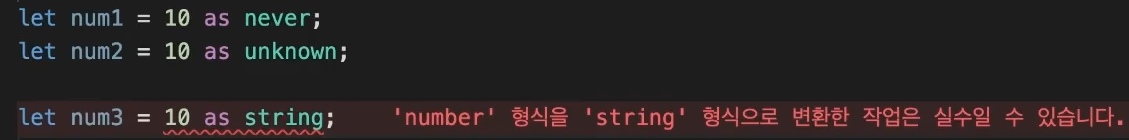
let num1 = 10 as never;A가B의 서브타입 인 경우에만 가능하다.
let num2 = 10 as unknown;- 다음의 경우는 불가하다.
let num3 = 10 as string; // ❌
※ Hack: 오류가 안나게 하는 방법 ※
다중 단언으로 단언이 안되는 타입도 단언을 할 수 있다.
(사용을 권장하지 않음.)let num3 = 10 as unknown as string;
✏️const 단언
const로 선언한 것과 동일한 효과를 냄
let num4 = 10 as const;- 객체 타입과 사용할 때 활용도가 높음
→ 읽기전용으로 추론됨 (readonly)
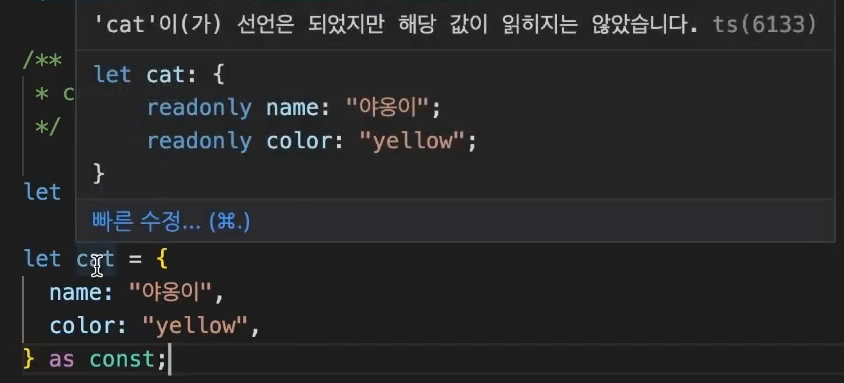
let cat = {
name: "야옹이",
color: "yellow",
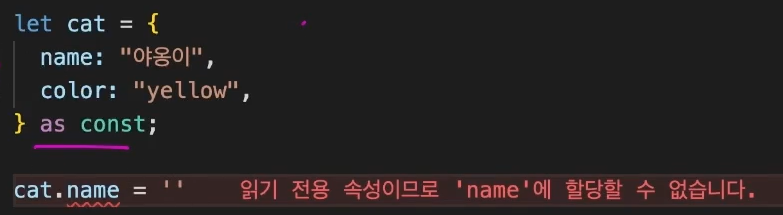
} as const;
→ 프로퍼티의 값 수정할 수 없게 됨

✏️Non Null 단언
어떤 값이 null 이거나 undefined가 아니라고 ts컴파일러에게 알려줌
// 작성자가 익명이 가능한 경우
type Post = {
title: string;
author?: string;
};
// 게시글 예시
let post: Post = {
title: "게시글1",
author: "이정환",
};- 다음 기능에
number타입을 지정하는 경우
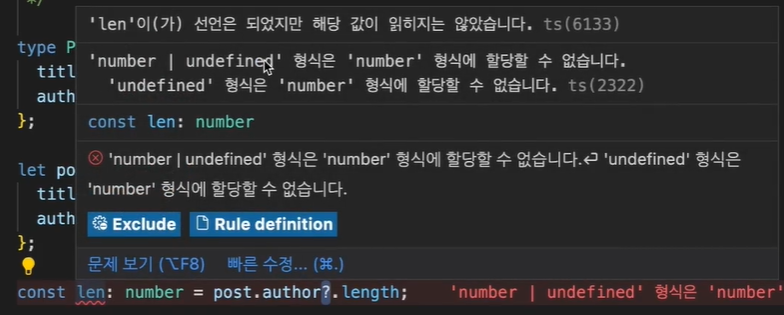
// 게시글 작성자 이름의 길이를 가져오는 기능
const len: number = post.author?.length; // ❌
→ 옵셔널 체이닝을 이용하면 원하는 동작을 수행할 수 없음
→ Non Null 단언 사용
참고: 옵셔널 체이닝
const len = post.author?.length;
author에?를 붙여서author프로퍼티가 없으면 값 전체가undefined가 되도록 함
- 해결 방법
const len: number = post.author!.length; // ✅author뒤에 !를 붙여서 post.author값은 무조건 string타입이 올거라고 말함 (undefined나 null이 아니라고 해줌)
- 주의사항
다음과 같이 값이 없을때에 오류가 나지 않는다.

→ 확실할 때에만 사용하는 것을 추천
