타입 좁히기
조건문 등을 이용해 넓은 타입에서 좁은 타입으로 타입을 상황에 따라 좁히는 방법
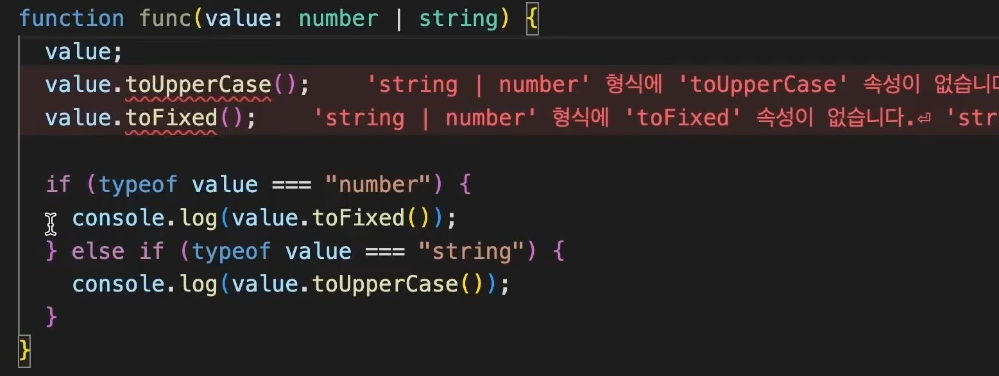
function func(value: number | string) {
value; // number | string
value.toFixed(); // ❌오류
value.toUpperCase(); // ❌오류
// 타입을 좁힌 경우
if (typeof value === "number") {
console.log(value.toFixed()); // ✅
} else if (typeof value === "string") {
console.log(value.toUpperCase()); // ✅
}
}
→ 어떤 변수가 특정 조건문 내부에서 더 좁은 타입임을 보장할 수 있는 경우 타입스크립트는 자동으로 좁은 타입으로 추론함
→ 매개변수에 여러 타입이 들어오는 경우 유용하게 사용됨

✏️타입 가드
typeof의 사용 경우Date객체 기능을 갖는 경우typeof value === "object"
좋지 않은 방법임 →null값이 들어가는 경우 오류 발생 (null도 object로 판단)function func(value: number | string | Date | null) { if (typeof value === "number") { console.log(value.toFixed()); } else if (typeof value === "string") { console.log(value.toUpperCase()); } else if (typeof value === "object") { console.log(value.getTime()); // ❌ } }
-
instanceof사용의 경우Date객체 기능을 갖는 경우value instanceof Date→ true | false 반환function func(value: number | string | Date | null) { if (typeof value === "number") { console.log(value.toFixed()); } else if (typeof value === "string") { console.log(value.toUpperCase()); } else if (value instanceof Date) { console.log(value.getTime()); // ✅ } }instanceof우측에 타입이 들어오면 안됨
→instanceof는instanceof기준 왼쪽에 오는 값이 오른쪽에 오는 class의 인스턴스인지 확인하는 것
→Date는 js의 "내장 클래스"type Person = { name: string; age: number; }; function func(value: number | string | Date | null | Person) { if (typeof value === "number") { console.log(value.toFixed()); } else if (typeof value === "string") { console.log(value.toUpperCase()); } else if (value instanceof Date) { console.log(value.getTime()); } else if (value instanceof Person) { // ❌ } }
-
해결방법:
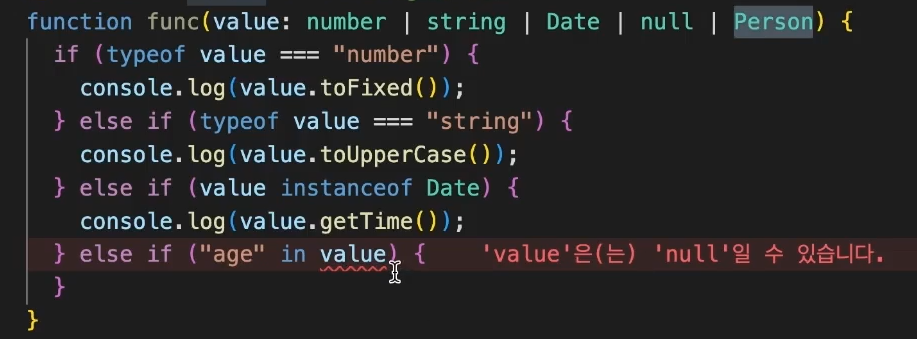
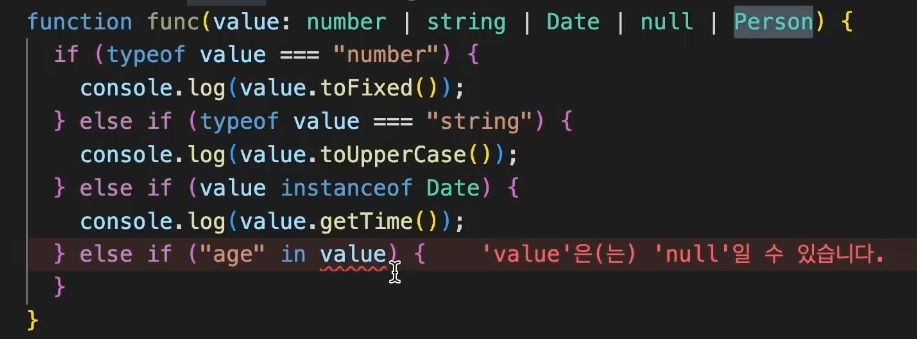
in연산자
앞에 프로퍼티 이름in밸류-
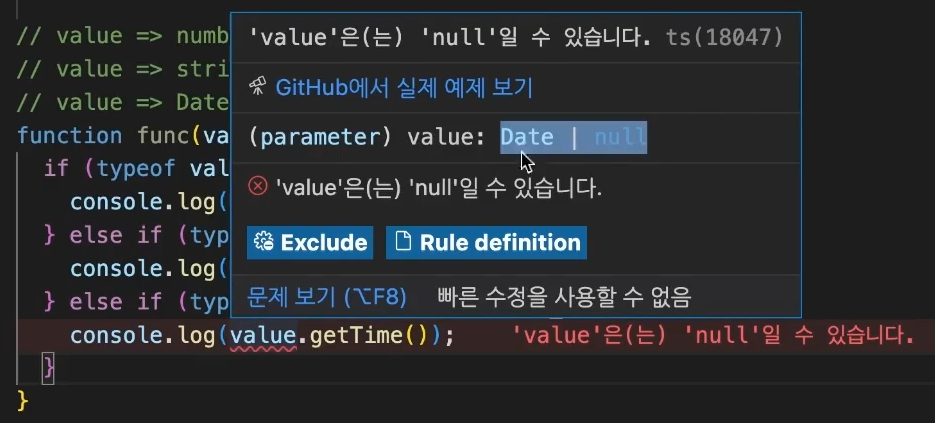
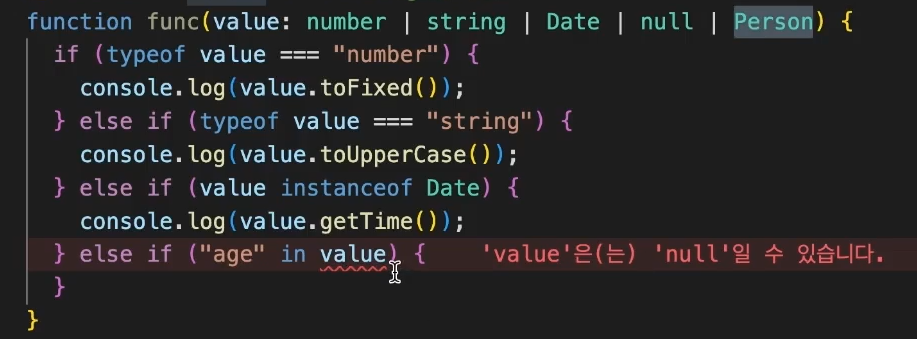
다음과 같이 작성하면 오류 발생

-
value가null이 아님을 밝히기type Person = { name: string; age: number; }; function func(value: number | string | Date | null | Person) { if (typeof value === "number") { console.log(value.toFixed()); } else if (typeof value === "string") { console.log(value.toUpperCase()); } else if (value instanceof Date) { console.log(value.getTime()); } else if (value && "age" in value) { // ✅ console.log(`${value.name}은 ${value.age}살 입니다.`); } }
-
