타입별칭
- 중복되는 타입의 경우 타입 별칭을 통해 하나로 합칠 수 있다.
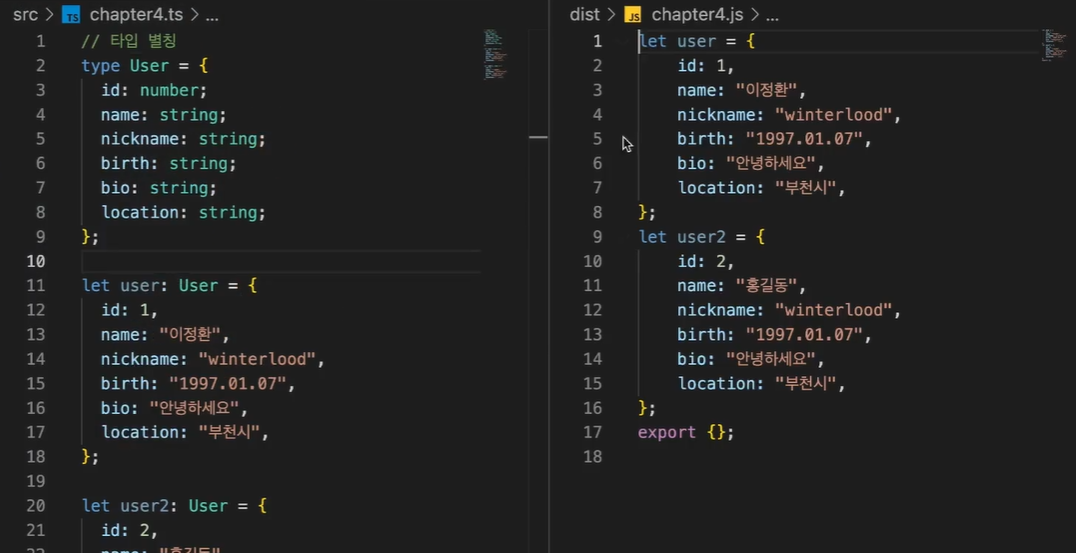
// 타입별칭
type User = {
id: number;
name: string;
nickname: string;
birth: string;
bio: string;
location: string;
};
let user: User = {
id: 1,
name: "이정환",
nickname: "winterlood",
birth: "1997.01.07",
bio: "안녕하세요",
location: "부천시",
};
let user: User = {
id: 2,
name: "홍길동",
nickname: "winterlood",
birth: "1997.01.07",
bio: "안녕하세요",
location: "부천시",
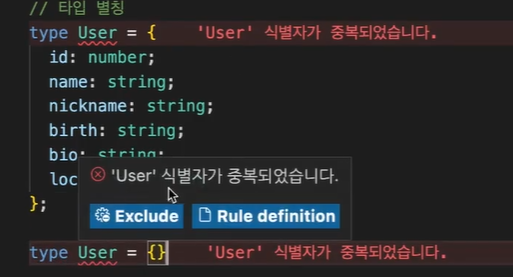
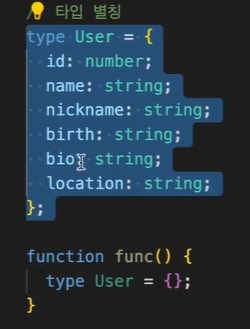
};※ 주의: 동일한 스코프내에 같은 타입별칭 사용 불가 ※
- 다른 함수 내에서는 사용 가능
- 타입별칭은 컴파일 후 제거됨

인덱스 시그니처
키(key)와 밸류(value)의 규칙을 기준으로 객체 타입을 정의
- 만약 모든 국가의 타입을 아래와 같이 입력해야 한다면? → 타입스크립트를 쓰지 않고싶다.
type CountryCodes = {
Korea: string;
UnitedState: string;
UnitedKingdom: string;
...
};
let countryCodes: CountryCodes = {
Korea: "ko",
UnitedState: "us",
UnitedKingdom: "uk",
...
};- 인덱스 시그니처 적용후
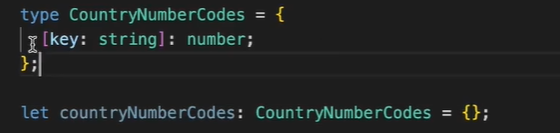
type CountryCodes = {
[key: string]: string;
};
let countryCodes: CountryCodes = {
Korea: "ko",
UnitedState: "us",
UnitedKingdom: "uk",
...
};※ 주의사항 ※
📒아무런 값이 없을때
- 타입 규칙을 위반하지 않으면 아래와 같이 아무 값이 없어도 오류가 발생하지 않는다.
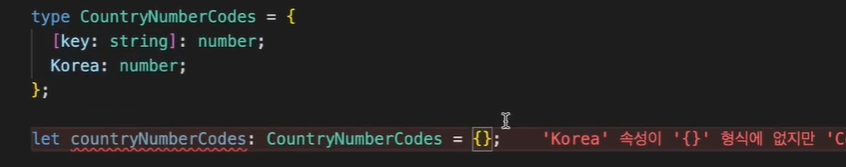
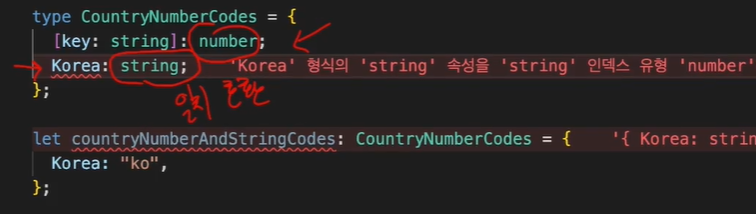
📒원하는 타입을 따로 넣을때
Korea:number라는 타입을 지정하면 해당 타입은 무조건 포함되어야 함
Korea:stirng라는 타입 지정시 오류 → 추가적인 프로퍼티는 인덱스 시그니처 타입과 일치하거나 호환해야함