객체
- 타입을
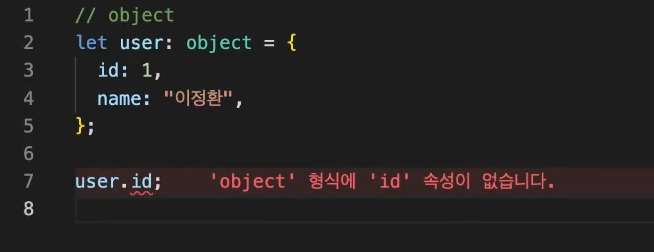
object로 지정 → 객체의 프로퍼티에 접근시 오류 발생

객체 리터럴 타입
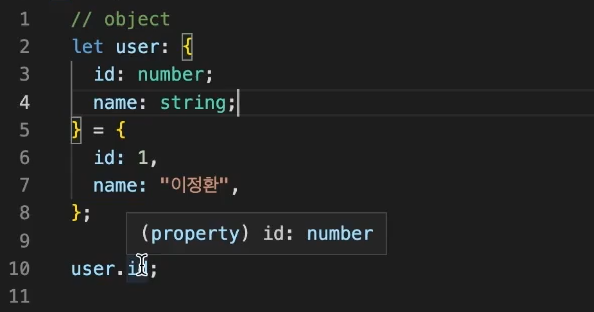
let user: {
id: number;
name: string;
} = {
id: 1,
name: "이정환",
};-
오류발생 없음, 마우스 오버시 타입 나타냄

-
구조적 타입 시스템: 객체의 구조를 기준으로 타입을 정의 → TS
프로퍼티를 기준으로 타입을 결정 (Property based type system) -
(반대) 명목적 타입 시스템: 이름을 기준으로 타입을 정의 → (정적타입시스템 언어) C언어, Java
선택적 프로퍼티
(optional property)
- 선택적으로 사용할 프로퍼티 뒤에는
?를 붙인다.
let user: {
id?: number; // id는 옵션
name: string;
} = {
id: 1,
name: "이정환",
};
user={
name:"홍길동";
// id 생략가능
}읽기전용 프로퍼티
- 수정되면 안되는 프로퍼티 앞에는
readonly를 붙인다.

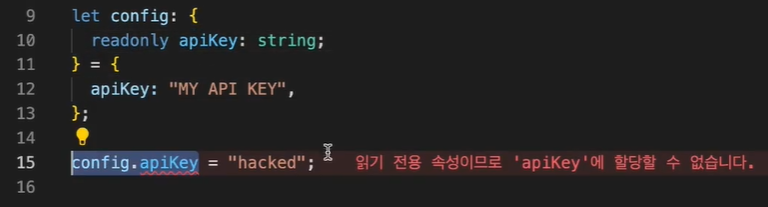
let config: {
readonly apiKey: string;
} = {
apiKey: "MY API KEY",
};
config.apiKey = "hacked"; // ❌오류발생