배열의 타입
- (방법1) 요소의 타입 옆에 중괄호를 붙인다.
- (방법2) Array를 쓰고 꺽쇠안에 타입을 적는다.
// (방법1)
let numArr: number[] = [1, 2, 3];
let strArr: string[] = ["hello", "im", "winterlood"];
// (방법2) 제네릭문법
let boolArr: Array<boolean> = [true, false, true];🖱️배열안 요소들의 타입이 다양한 경우
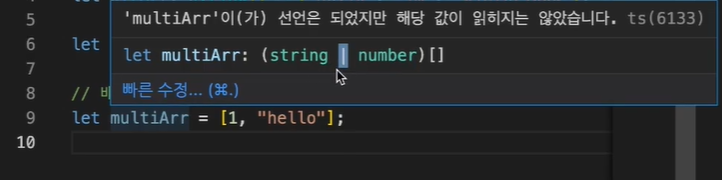
- 배열안에 다양한 타입이 혼합된 경우 → 마우스를 올려 타입 확인 가능

let multiArr: (number | string)[] = [1, "hello"];🖱️다차원 배열의 경우
- 다차원 배열의 경우 → n차원만큼
[]n개를 붙인다 - 2차원의 배열
let doubleArr: number[][] = [
[1, 2, 3],
[4, 5],
];튜플
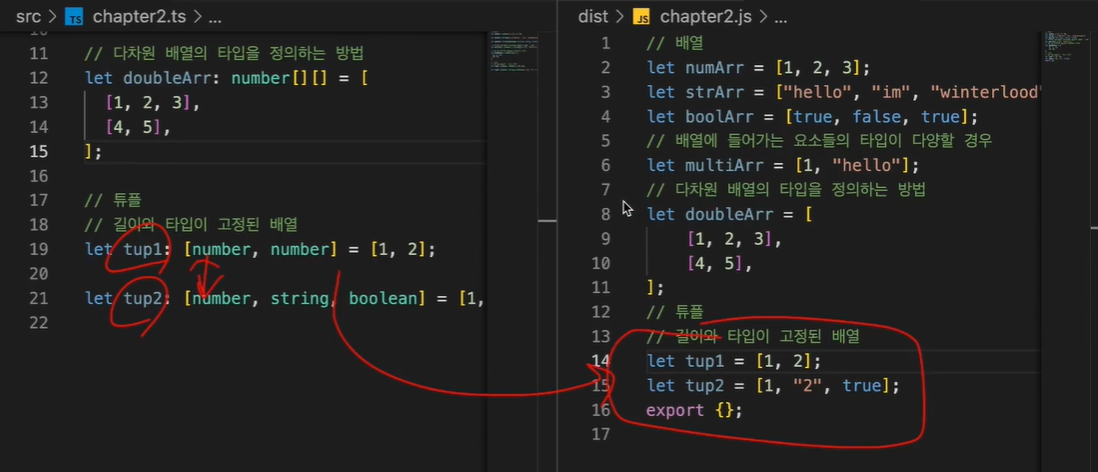
- 길이와 타입이 고정된 배열
let tup1: [number, number] = [1, 2];
tup1 = [1, 2, 3]; // ❌
tup1 = ["1", "2"]; // ❌
// 순서도 같아야 함
let tup2: [number, string, boolean] = [1, "2", true];🖱️컴파일 후
-
타입이 사라지고 일반 배열로 변환됨 → 튜플형태에도 배열 method를 사용할 수 있다는것을 알 수 있다.

-
튜플의 숫자 고정은 배열 method사용시 적용되지 않음 (오류가 나지 않기 때문에 주의해서 사용)
let tup1: [number, number] = [1, 2];
let tup2: [number, string, boolean] = [1, "2", true];
tup.push(1);
tup.pop();
tup.pop();
tup.pop();
// 오류 없음🖱️튜플이 사용되는 상황
- 배열의 인덱스에 규칙을 정해서 사용할때
const users: [string, number][] = [
["이정환", 1],
["이아무개", 2],
["김아무개", 3],
["박아무개", 4],
[5, "최아무개"], // ❌ 오류발생
];