타입스크립트의 이해

집합 관점의 타입스크립트
- 타입스크립트에서 말하는 타입은 집합이다.
집합: 동일한 속성을 갖는 여러 개의 원소 또는 요소들을 하나로 묶은 단위

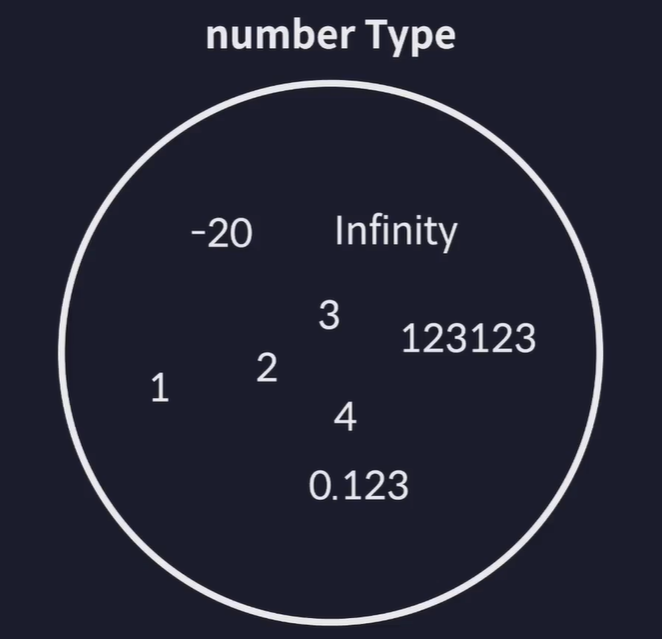
✏️Number Literal Type ⊂ Number Type
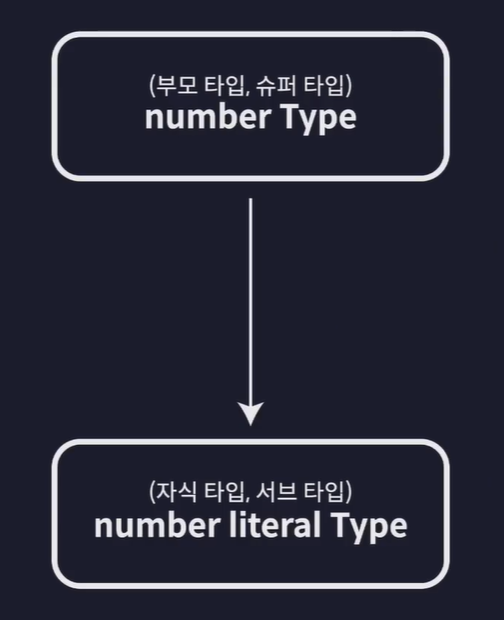
Number타입과Number Literal타입의 관계

- 두 타입의 관계성

✏️타입 호환성
어떤 타입을 다른 타입으로 취급해도 괜찮은지 판단하는 것

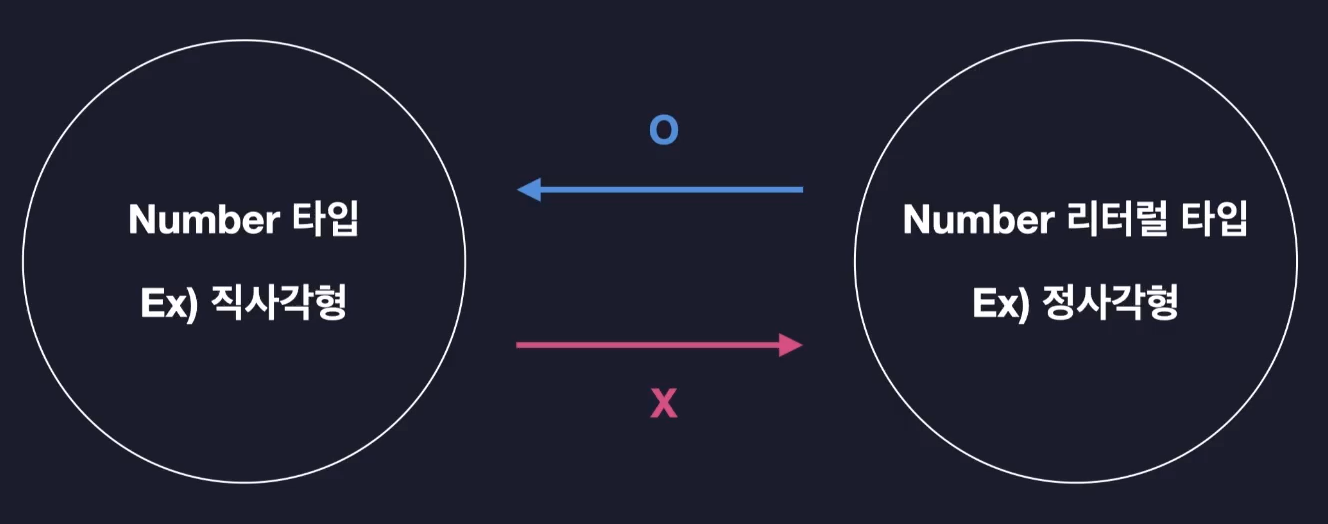
literal타입을 number타입에 할당하는 것vsnumber타입을 literal타입에 할당하는 것

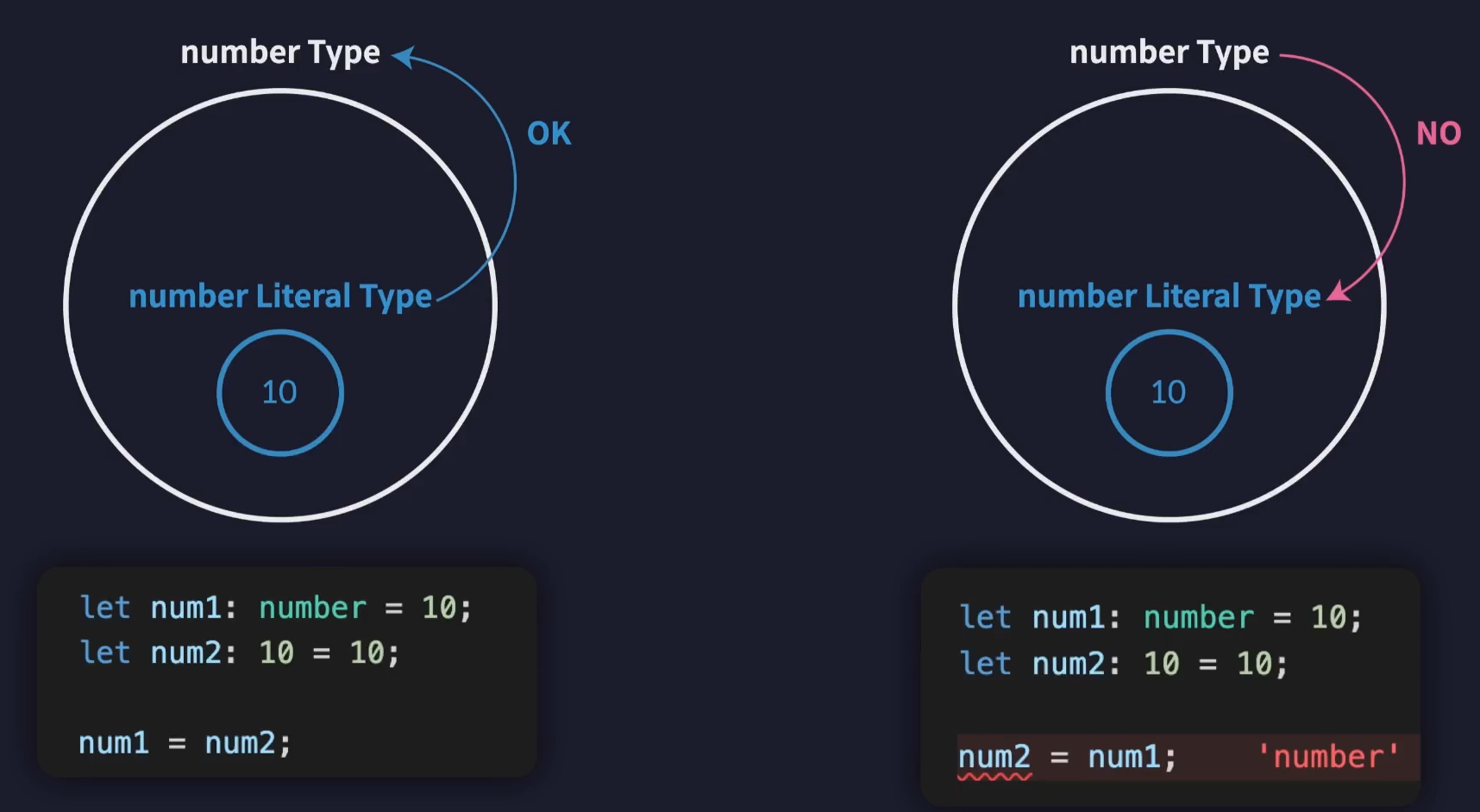
- literal타입을 number타입에 할당하는 경우
let num1: number = 10;
let num2: 10 = 10;
num1 = num2 // ✅가능- number타입을 literal타입에 할당하는 경우 → 범위가 큰 것이 작은 것에 할당되지 않음
let num1: number = 10;
let num2: 10 = 10;
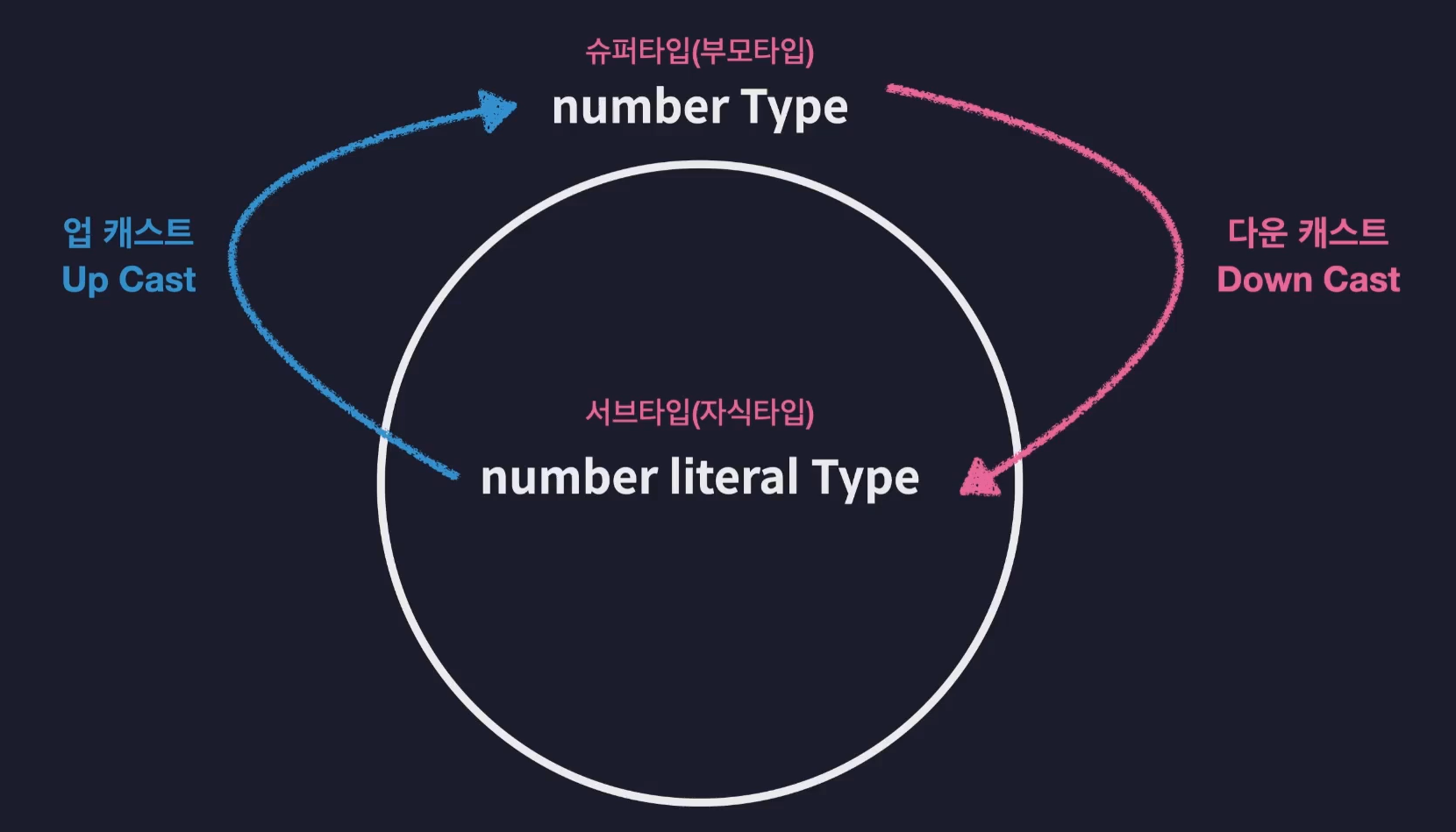
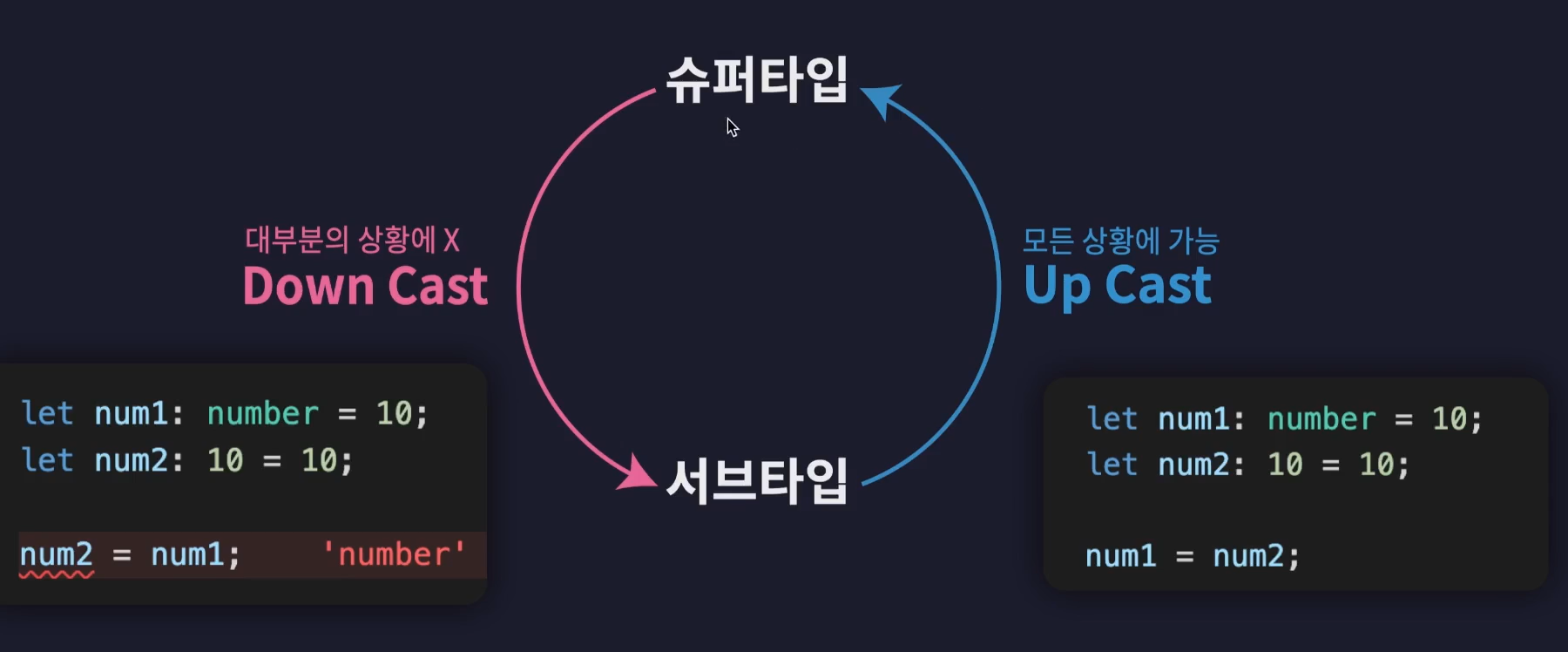
num2 = num1 // ❌오류✏️업캐스트, 다운캐스트
- 업캐스트 : 서브타입의 값을 슈퍼타입의 값으로 취급하는 것
- 다운캐스트 : 슈퍼타입의 값을 서브타입의 값으로 취급하는 것 → 대부분 상황에서 허용되지 않음

✏️정리

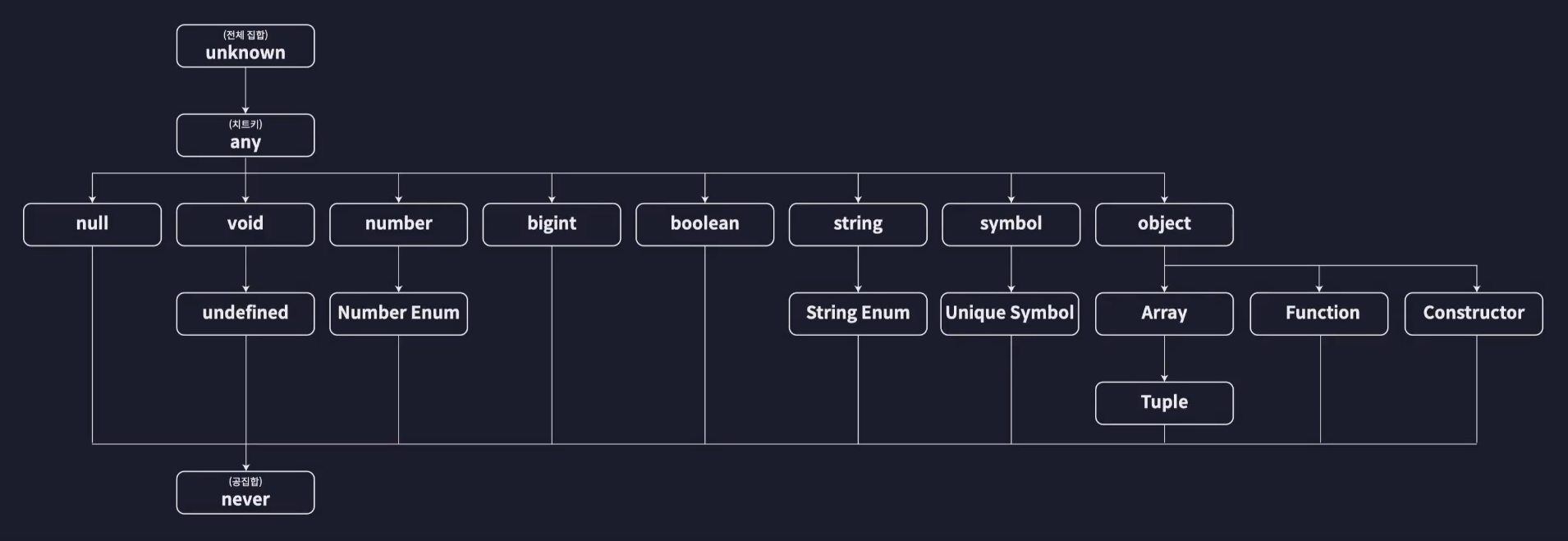
타입 계층도
아래 계층도를 참고하여 타입간 관계를 확인해보자.
✏️Unknown타입 : 전체집합
function unknownExam() {
// 아래는 업캐스팅
let a: unknown = 1;
let b: unknown = "hello";
let c: unknown = true;
let d: unknown = null;
let e: unknown = undefined;
let unknownVar: unknown;
// 아래는 다운캐스팅
let num: number = unknownVar; // ❌
let str: string = unknownVar; // ❌
let bool: boolean = unknownVar; // ❌
}✏️Never타입 : 공집합
- 모든 집합의 부분집합
- 어떤 값도 저장되어서는 안되는 경우에 활용하면 좋음
function neverExam() {
// 반환하는 값의 종류가 공집합이다.
function neverFunc(): never {
while (true) {}
}
// 아래는 업캐스팅
let num: number = neverFunc();
let str: string = neverFunc();
let bool: boolean = neverFunc();
// 아래는 다운캐스팅
let never1: never = 10; // ❌
let never2: never = "string"; // ❌
let never3: never = true; // ❌
}✏️Void타입
void타입은undefined타입의 super타입이다. →undefined타입을void타입의 변수에 넣을 수 있다.
function voidExam() {
// 반환값이 없는 함수
function voidFunc(): void {
console.log("hi");
return undefined;
}
let voidVar: void = undefined; // ✅
}✏️Any타입 : 치트키
- 모든타입의 슈퍼타입으로 위치 가능
- 모든타입의 서브타입으로 위치 가능 (never타입 제외)
- 모든 룰을 무시하기 때문에 사용을 권장하지 않음
function anyExam() {
let unknownVar: unknown;
let anyVar: any;
let undefinedVar: undefined;
let neverVar: never;
// 업캐스팅, 다운캐스팅 모두 가능
anyVar = unknownVar; // ✅
undefinedVar = anyVar; // ✅
// never타입은 예외
neverVar = anyVar; // ❌
}
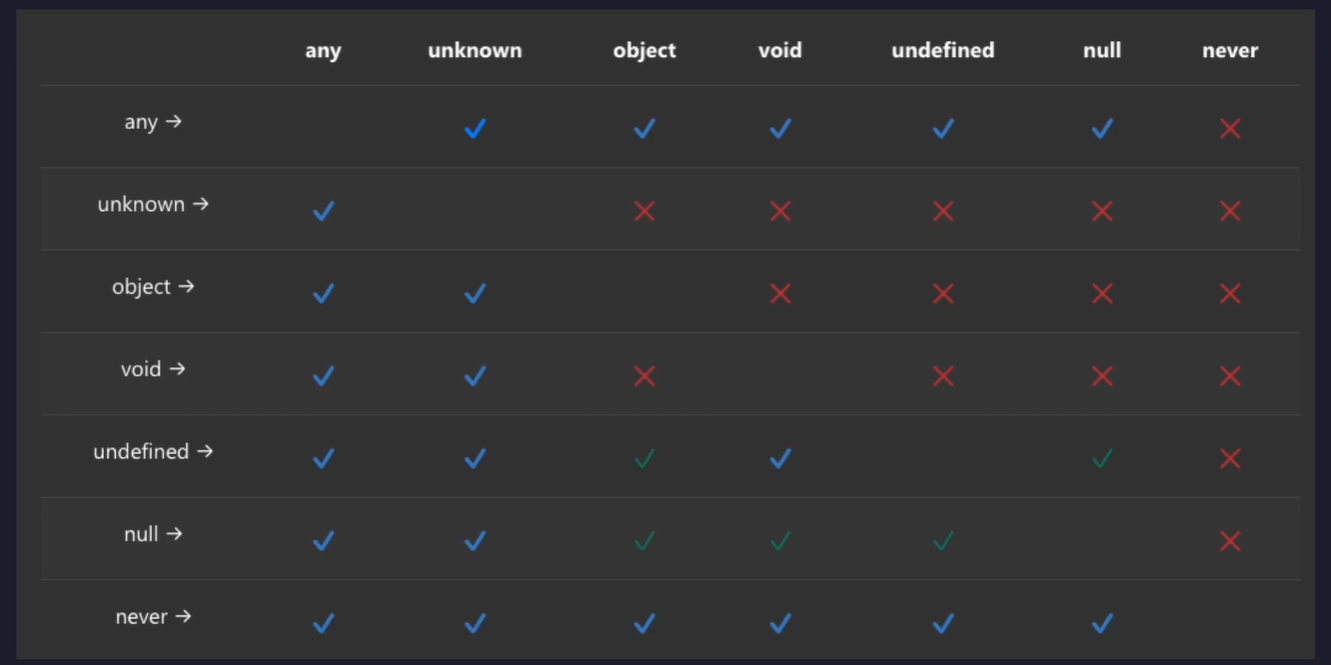
✏️정리 (타입호환표)