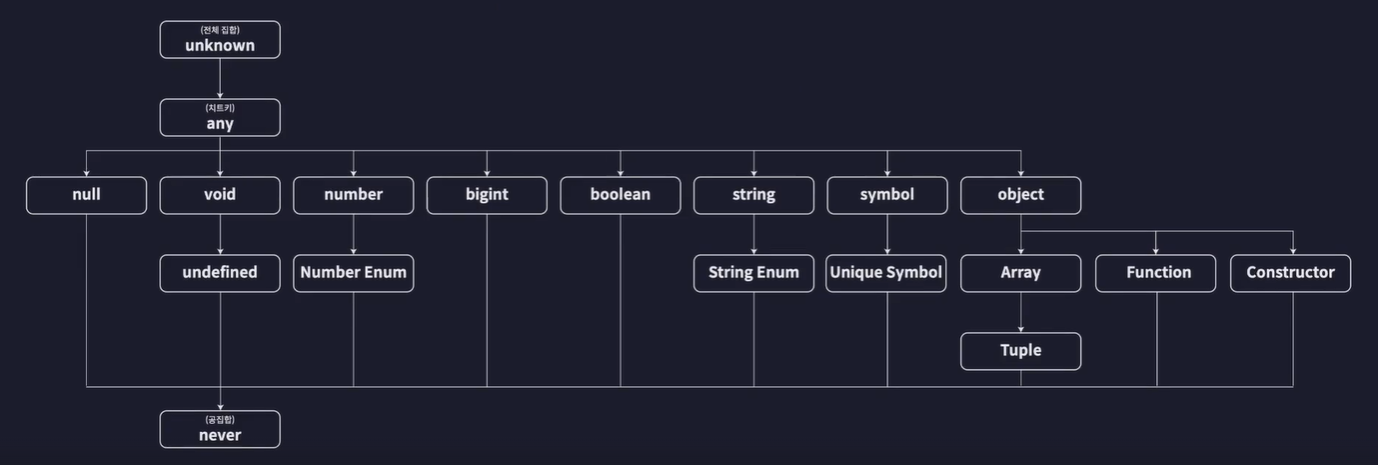
기본타입 (내장타입)
- 타입스크립트가 자체적으로 제공하는 타입

원시타입
(Primitive Type) 하나의 값만 저장하는 타입
- number
- string
- boolean
- null
- undefined
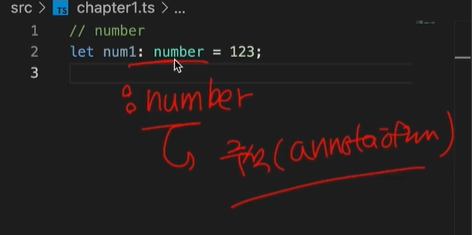
타입주석

number 타입
let num1: number = 123;
let num2: number = -123;
let num3: number = 0.123;
let num4: number = -0.123;
let num5: number = Infinity;
let num6: number = -Infinity;
let num7: number = NaN;- number타입으로 지정되면 그 외의 타입은 적용할 수 없다.
let num1: number = 123;
num1 = "hello" // ❌
num1.toUpperCase() // ❌
num1.toFixed() // ✅string 타입
let str1: string = "hello";
let str2: string = 'hello';
let str3: string = `hello`;
let str4: string = `hello ${num1}`;- string타입으로 지정되면 그 외의 타입은 적용할 수 없다.
let str1: string = "hello";
str1 = 123 // ❌
str1.toFixed() // ❌
str1.toUpperCase() // ✅boolean 타입
let boo1: boolean = true;
let boo2: boolean = false;null 타입
let null1: null = null;undefined 타입
let unde1: undefined = undefined;임시값 넣을 때 타입 오류 완화
- 아직 넣을 값이 없어서 number타입에 null을 넣으면 오류 발생
let numA: number = null;
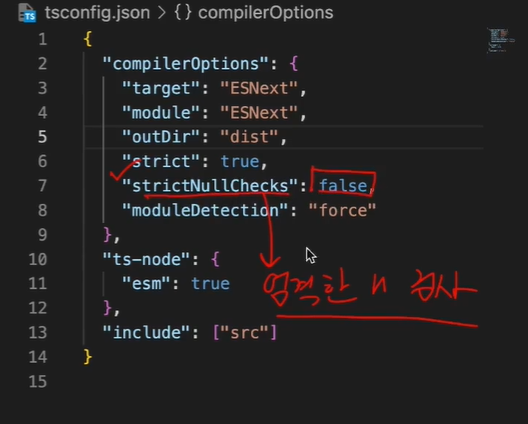
- 이때 tsconfig.json 옵션 설정에서
"strictNullChecks": false추가 → 엄격한 null 검사 안함
※strict는strictNullChecks의 상위 옵션 →strict가 꺼지면 하위 옵션도 꺼짐
리터럴 타입
- 값 그 자체가 타입이 됨
let numA: 10 = 10;
num = 12; // ❌
let boolA: true = false // ❌